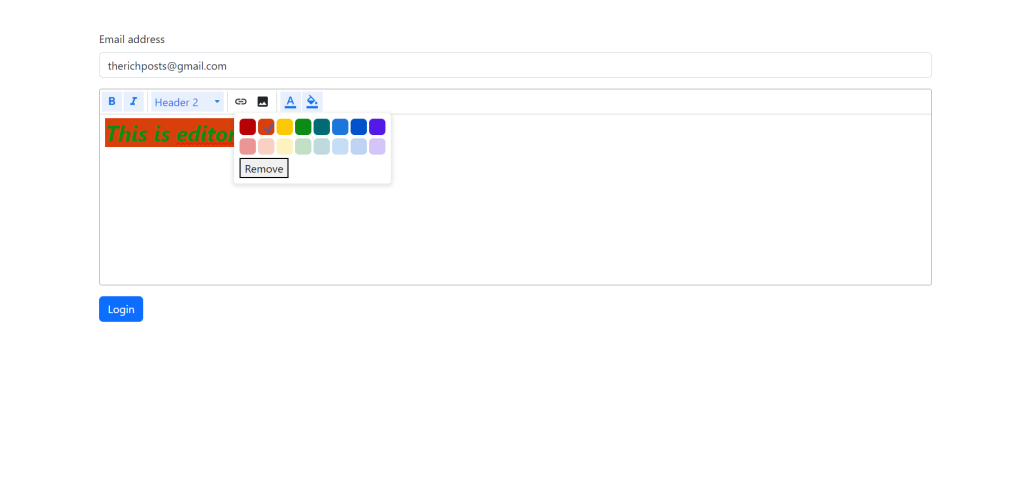
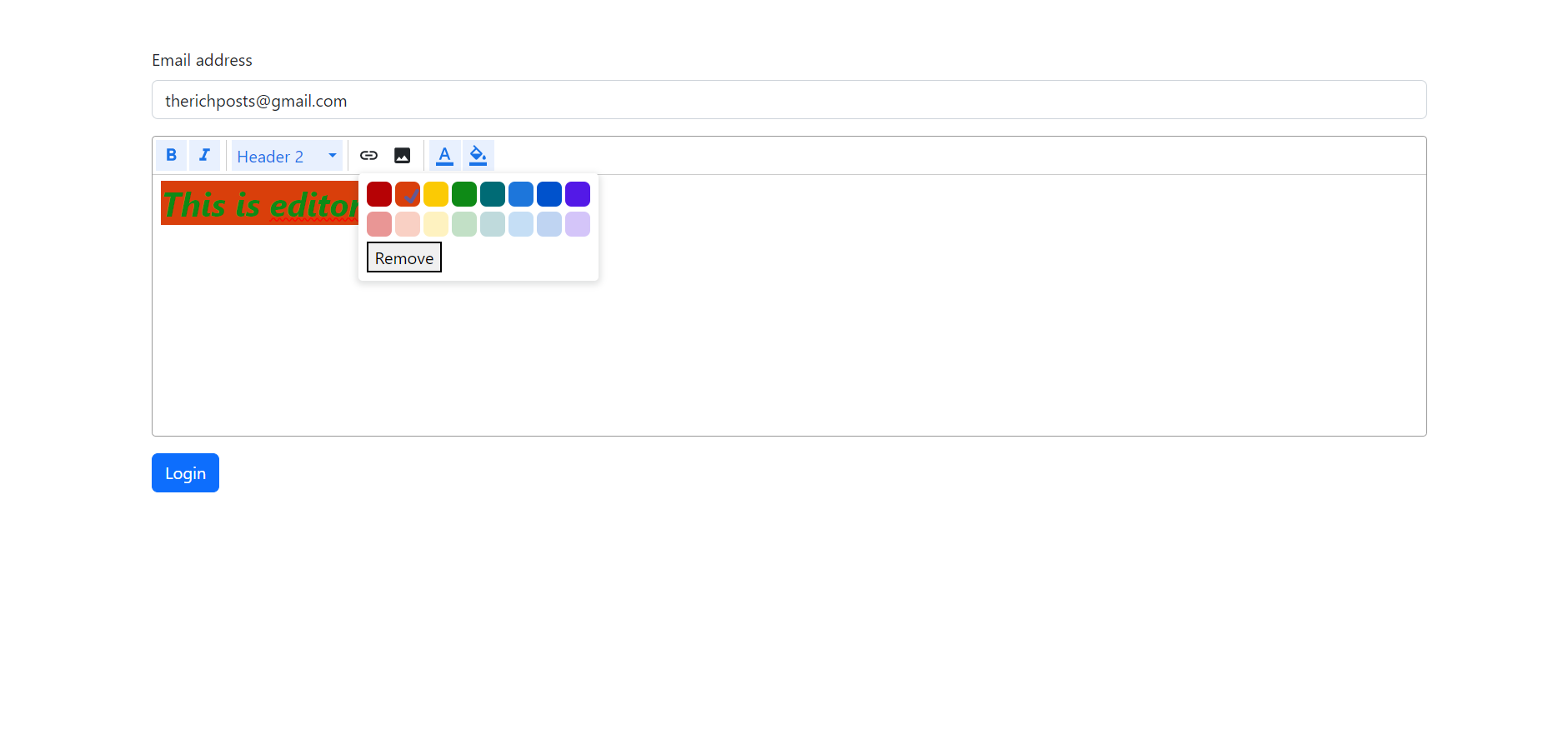
Hello friends, welcome back to my blog. Today this blog post will tell you, Angular Reactive Form with Text Editor Working Example.

Angular15 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install ngx editor modules into our angular application:
npm install ngx-editor --save
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<div class="container p-5">
<form [formGroup]="registerForm" (ngSubmit)="onSubmit()">
<div class="mb-3">
<label for="exampleInputEmail1" class="form-label">Email address</label>
<input type="email" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" id="inputEmail4">
<div *ngIf="submitted && f.email.errors" class="invalid-feedback">
<div *ngIf="f.email.errors.required">Email is required</div>
<div *ngIf="f.email.errors.email">Email must be a valid email address</div>
</div>
</div>
<div class="mb-3">
<div class="NgxEditor__Wrapper">
<ngx-editor-menu [editor]="editor"> </ngx-editor-menu>
<ngx-editor [editor]="editor" [placeholder]="'Type here...'" formControlName="editor" [ngClass]="{ 'is-invalid': submitted && f.editor.errors }"></ngx-editor>
<div *ngIf="submitted && f.editor.errors" class="invalid-feedback">
<div *ngIf="f.editor.errors.required">Editor is required</div>
</div>
</div>
</div>
<button type="submit" class="btn btn-primary">Login</button>
</form>
</div>
4. Now friends we just need to add below code into angulardemo/src/app/app.module.ts file for reactive forms:
...
import { ReactiveFormsModule } from '@angular/forms';
import { NgxEditorModule } from 'ngx-editor';
@NgModule({
...
imports: [
...
ReactiveFormsModule,
NgxEditorModule
],
5. Now friends we just need to add below code into angulardemo/src/app/app.component.ts file to validation and other reactive form functions:
...
import { FormBuilder, FormGroup, Validators } from '@angular/forms';
import { Editor } from 'ngx-editor';
export class AppComponent {
//Form Validables
registerForm: FormGroup;
submitted = false;
constructor( private formBuilder: FormBuilder){}
//Add user form actions
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return;
}
//True if all the fields are filled
if(this.submitted)
{
alert("Great!!");
}
}
editor:any = Editor;
html:any= '';
ngOnInit() {
this.editor = new Editor();
//Add User form validations
this.registerForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
editor: ['', [Validators.required]],
});
}
}
Friends in the end must run ng serve command into your terminal to run the angular 15 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.