Hello to all, welcome to therichpost.com. In this post, I will tell you, Create Your First Ecommerce Website with Angular 15.


Angular15 came and if you are new then you must check below link:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 15 application on your machine and also we must have latest nodejs version(14.17.0) installed for angular 15:
npm install -g @angular/cli ng new angularform // Set Angular 15 Application on your pc cd angularform // Go inside project folder
2. Now run below commands to set bootstrap 5 modules into our angular 15 application for responsiveness (optional):
npm install bootstrap npm i @popperjs/core npm i bootstrap-icons
3. Now friends we just need to add below code into angularform/angular.json file (optional):
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/bootstrap-icons/font/bootstrap-icons.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.bundle.min.js"
]
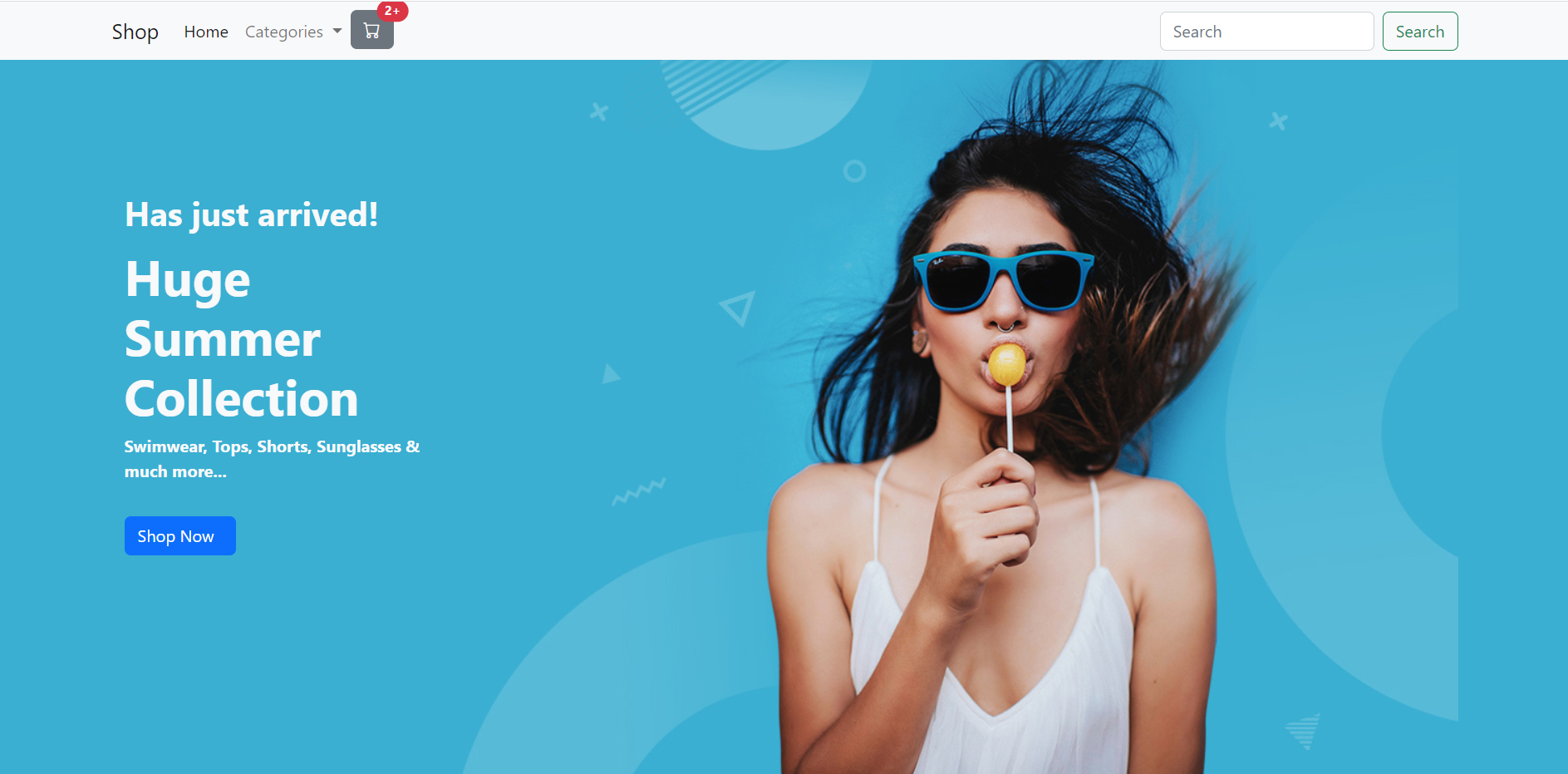
4. Finally we will add below code into our angularform/src/app/app.component.html file:
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" href="#">Shop</a>
<button class="navbar-toggler" type="button" data-bs-toggle="collapse" data-bs-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav me-auto mb-2 mb-lg-0">
<li class="nav-item">
<a class="nav-link active" aria-current="page" href="#">Home</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-bs-toggle="dropdown" aria-expanded="false">
Categories
</a>
<ul class="dropdown-menu" aria-labelledby="navbarDropdown">
<li><a class="dropdown-item" href="#">Men</a></li>
<li><a class="dropdown-item" href="#">Women</a></li>
<li><hr class="dropdown-divider"></li>
<li><a class="dropdown-item" href="#">Kids</a></li>
</ul>
</li>
<li class="nav-item dropdown">
<button type="button" class="btn btn-secondary position-relative" data-bs-toggle="offcanvas" data-bs-target="#offcanvasRight" aria-controls="offcanvasRight">
<i class="bi bi-cart"></i>
<span class="position-absolute top-0 start-100 translate-middle badge rounded-pill bg-danger">
2+
<span class="visually-hidden">unread messages</span>
</span>
</button>
</li>
</ul>
<form class="d-flex">
<input class="form-control me-2" type="search" placeholder="Search" aria-label="Search">
<button class="btn btn-outline-success" type="submit">Search</button>
</form>
</div>
</div>
</nav>
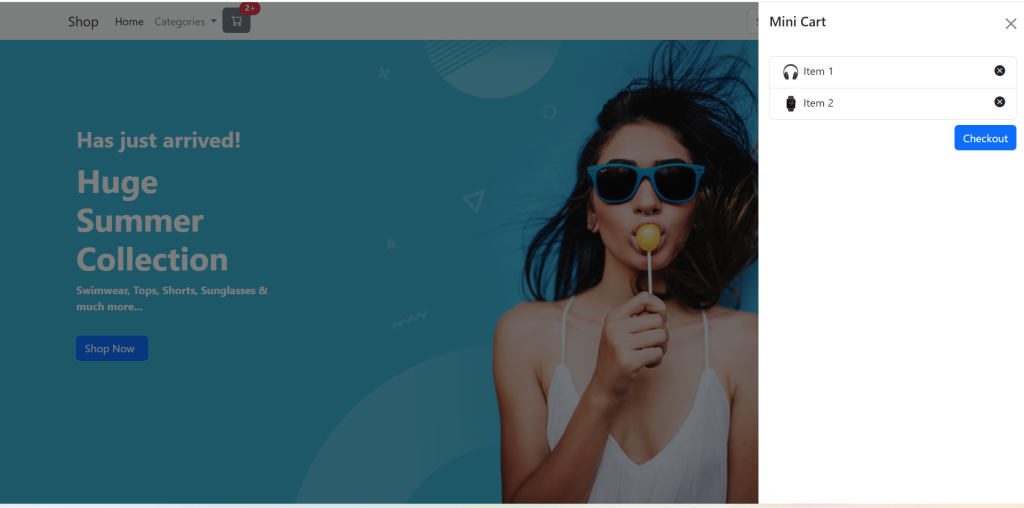
<!--Mini Cart-->
<div class="offcanvas offcanvas-end" tabindex="-1" id="offcanvasRight" aria-labelledby="offcanvasRightLabel">
<div class="offcanvas-header">
<h5 id="offcanvasRightLabel">Mini Cart</h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<ul class="list-group">
<li class="list-group-item"><img width="30" class="img-fluid me-1" src="https://therichpost.com/testjsonapi/wp-content/themes/testjsonapi/assets/images/items/8.jpg" >Item 1 <i class="bi bi-x-circle-fill float-end"></i></li>
<li class="list-group-item"><img width="30" class="img-fluid me-1" src="https://therichpost.com/testjsonapi/wp-content/themes/testjsonapi/assets/images/items/7.jpg" >Item 2 <i class="bi bi-x-circle-fill float-end"></i></li>
</ul>
<button type="button" class="btn btn-primary mt-2 float-end">Checkout</button>
</div>
</div>
<!--Mini Cart-->
<div class="container-fluid" style="background-color: rgb(58, 175, 210);">
<div class="container d-lg-flex justify-content-between align-items-center ps-lg-4">
<div class="pb-lg-5 mb-lg-5 text-center text-lg-start text-lg-nowrap fw-bold">
<h3 class="h2 text-light fw-bold pb-1 from-start">Has just arrived!</h3>
<h2 class="text-light fw-bold display-5 from-start delay-1">Huge Summer Collection</h2>
<p class="fs-lg text-light pb-3 from-start delay-2">Swimwear, Tops, Shorts, Sunglasses & much more...</p>
<div class="d-table scale-up delay-4 mx-auto mx-lg-0"><a class="btn btn-primary" href="shop-grid-ls.html">Shop Now<i class="ci-arrow-right ms-2 me-n1"></i></a></div>
</div>
<img class="img-fluid" src="fullwidthimage">
</div>
</div>
<div class="container mt-5">
<h3>Latest Products</h3>
<div class="card-group row">
<div class="card col-sm-4">
<img src="https://therichpost.com/testjsonapi/wp-content/themes/testjsonapi/assets/images/items/8.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Item 1</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content.</p>
<button class="btn btn-primary" type="button">Add to cart</button>
</div>
</div>
<div class="card col-sm-4">
<img src="https://therichpost.com/testjsonapi/wp-content/themes/testjsonapi/assets/images/items/7.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Item 2</h5>
<p class="card-text">This card has supporting text below as a natural lead-in to additional content.</p>
<button class="btn btn-primary" type="button">Add to cart</button>
</div>
</div>
<div class="card col-sm-4">
<img src="https://therichpost.com/testjsonapi/wp-content/themes/testjsonapi/assets/images/items/6.jpg" class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">Item 3</h5>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content.</p>
<button class="btn btn-primary" type="button">Add to cart</button>
</div>
</div>
</div>
</div>
<div class="container-fluid mt-5" style="background-color: rgb(245, 177, 176);">
<div class="container d-lg-flex justify-content-between align-items-center ps-lg-4">
<div class="pb-lg-5 mb-lg-5 text-center text-lg-start text-lg-nowrap fw-bold">
<h3 class="h2 text-light fw-bold pb-1 from-start">Hurry up! Limited time offer.</h3>
<h2 class="text-light fw-bold display-5 from-start delay-1">Women Sportswear Sale</h2>
<div class="d-table scale-up delay-4 mx-auto mx-lg-0"><a class="btn btn-primary" href="shop-grid-ls.html">Shop Now<i class="ci-arrow-right ms-2 me-n1"></i></a></div>
</div>
<img class="img-fluid" src="fullwidthimage">
</div>
</div>
<div class="container-fluid bg-secondary p-3">
<div class="container">
<div class="fs-xs text-light opacity-50 text-center text-md-start">© All rights reserved. Made by <a class="text-light" href="https://therichpost.com/" target="_blank" rel="noopener">therichpost</a></div>
</div>
</div>
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks