Hello to all, welcome to therichpost.com. In this post, I will tell you, How to use Form Builder in Angular Application?
The FormBuilder provides syntactic sugar that shortens creating instances of a FormControl, FormGroup, or FormArray. It reduces the amount of boilerplate needed to build complex forms.
Guys with this we will cover below things:
- Angular 13 Reactive Form Implelemtnation.
- Reactive forms validation email with valid format.
- Angular13 Reactive Form Responsiveness with Bootstrap 5.

Angular13 came and if you are new then you must check below link:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 13 application on your machine and also we must have latest nodejs version(14.17.0) installed for angular 13:
npm install -g @angular/cli ng new angularform // Set Angular 13 Application on your pc cd angularform // Go inside project folder
2. Now run below commands to set bootstrap 5 modules into our angular 13 application for responsiveness (optional):
npm install bootstrap npm i @popperjs/core
3. Now friends we just need to add below code into angularform/angular.json file (optional):
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
4. Now guys we will add below code into our angularform/src/app/app.module.ts file:
...
import { ReactiveFormsModule } from '@angular/forms';
@NgModule({
...
imports: [
...
ReactiveFormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. Now guys we will add below code into our angularform/src/app/app.component.ts file:
import { Component } from '@angular/core';
import { FormGroup,Validators,FormBuilder } from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//Form Validables
registerForm:any = FormGroup;
submitted = false;
constructor( private formBuilder: FormBuilder){}
//Add user form actions
get f() { return this.registerForm.controls; }
onSubmit() {
this.submitted = true;
// stop here if form is invalid
if (this.registerForm.invalid) {
return;
}
//True if all the fields are filled
if(this.submitted)
{
alert("Great!!");
}
}
ngOnInit() {
//Add User form validations
this.registerForm = this.formBuilder.group({
email: ['', [Validators.required, Validators.email]],
password: ['', [Validators.required]]
});
}
}
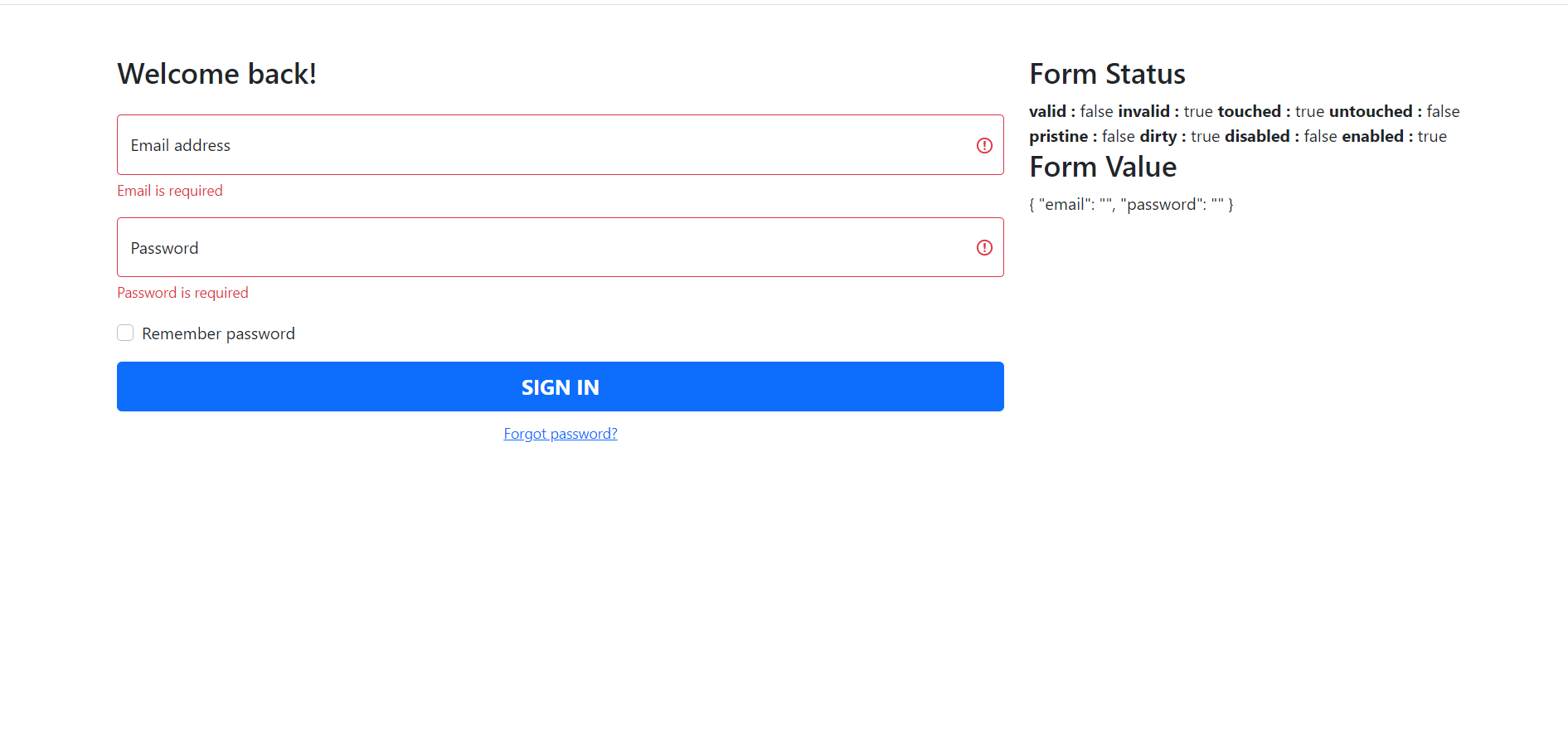
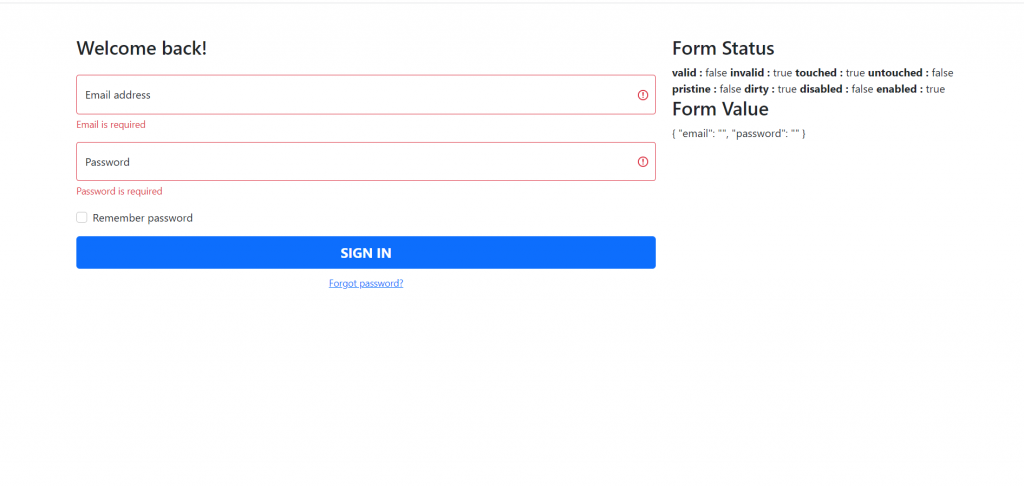
6. Finally we will add below code into our angularform/src/app/app.component.html file:
<div class="container py-5">
<div class="row">
<div class="col-md-8 col-lg-8">
<h3 class="login-heading mb-4">Welcome back!</h3>
<!-- Sign In Form -->
<form [formGroup]="registerForm" (ngSubmit)="onSubmit()">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com" formControlName="email" class="form-control" [ngClass]="{ 'is-invalid': submitted && f.email.errors }" id="inputEmail4">
<div *ngIf="submitted && f.email.errors" class="invalid-feedback">
<div *ngIf="f.email.errors.required">Email is required</div>
<div *ngIf="f.email.errors.email">Email must be a valid email address</div>
</div>
<label for="floatingInput">Email address</label>
</div>
<div class="form-floating mb-3">
<input type="password" class="form-control" id="floatingPassword" placeholder="Password" formControlName="password"[ngClass]="{ 'is-invalid': submitted && f.password.errors }" id="inputPassword4">
<div *ngIf="submitted && f.password.errors" class="invalid-feedback">
<div *ngIf="f.password.errors.required">Password is required</div>
</div>
<label for="floatingPassword">Password</label>
</div>
<div class="form-check mb-3">
<input class="form-check-input" type="checkbox" value="" id="rememberPasswordCheck">
<label class="form-check-label" for="rememberPasswordCheck">
Remember password
</label>
</div>
<div class="d-grid">
<button class="btn btn-lg btn-primary btn-login text-uppercase fw-bold mb-2" type="submit">Sign in</button>
<div class="text-center">
<a class="small" href="#">Forgot password?</a>
</div>
</div>
</form>
</div>
<div class=" col-md-6 col-lg-4">
<h3>Form Status</h3>
<b>valid : </b>{{registerForm.valid}}
<b>invalid : </b>{{registerForm.invalid}}
<b>touched : </b>{{registerForm.touched}}
<b>untouched : </b>{{registerForm.untouched}}
<b>pristine : </b>{{registerForm.pristine}}
<b>dirty : </b>{{registerForm.dirty}}
<b>disabled : </b>{{registerForm.disabled}}
<b>enabled : </b>{{registerForm.enabled}}
<h3>Form Value</h3>
{{registerForm.value |json}}
</div>
</div>
</div>
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks