Hello to all, welcome to therichpost.com. In this post, I will tell you, Add Bootstrap to Angular 7.
Here is simple example to Add Bootstrap to Angular 7 application. Angular 7 has been reached now and I have shared few posts related to this and you can check that with refer below link:
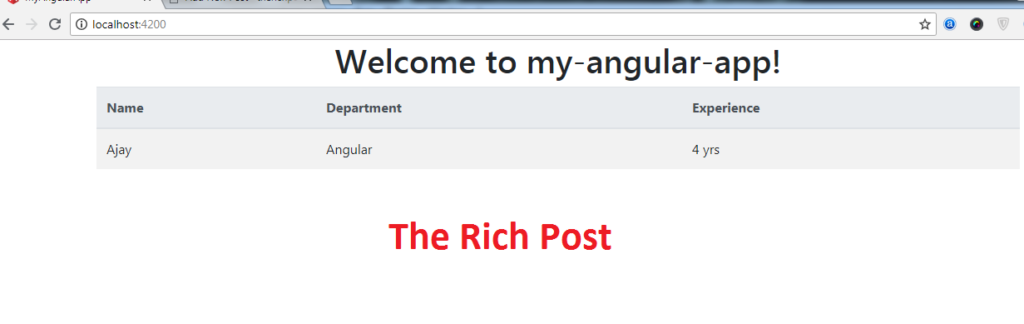
Here is the working picture:

Here are the following steps to add Bootstrap to Angular 7 application:
1. First you need to run below command into your terminal to include bootstrap into your angular 7 app:
npm install --save bootstrap
2. Now add below code into your src/styles.css:
@import '~bootstrap/dist/css/bootstrap.min.css';
3. Now finally add below html to see working bootstrap into your app.component.html file:
<div class="container">
<table class="table table-striped">
<thead class="thead-light">
<tr>
<th>Name</th>
<th>Department</th>
<th>Experience</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ajay</td>
<td>Angular</td>
<td>4 yrs</td>
</tr>
</tbody>
</table>
</div>
Run ng serve –open command and see working bootstrap into your angular 7b application.
This is it, this is very simple and if you have any query related to this post, then please do comment below or ask question.
Thank you,
Nanu,
TheRichPost

Leave a Reply
You must be logged in to post a comment.