Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9 Google Maps working example.

Post Working:
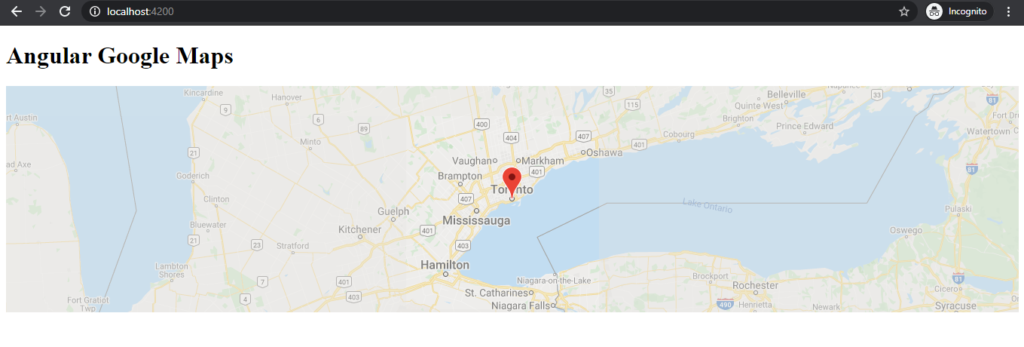
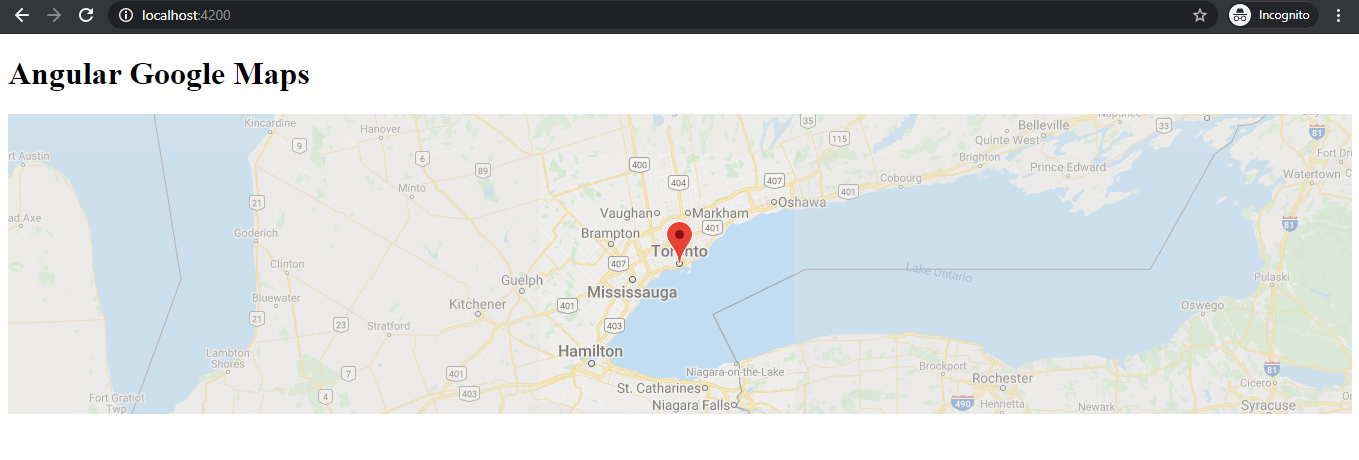
I am showing google maps in Angular 9.
Here is the complete code snippet and please follow carefully:
1. Very first, here are common basics steps to add angular 9 application on your machine:
$ npm install -g @angular/cli $ ng new angulargooglemaps // Set Angular9 Application on your pc cd angulargooglemaps // Go inside project folder ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below command into your terminal to include google maps package into your angular 9 application:
npm install @agm/core --save
3. Now add below code into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AgmCoreModule } from '@agm/core';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AgmCoreModule.forRoot({
apiKey: 'AIzaSyAFgM81Qz-SwfTzUsr4F51AgDj0HdN88CQ'
})
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Add, below code into your app.component.ts file:
import { Component } from '@angular/core';
import { AgmCoreModule } from '@agm/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'angulargooglemap';
lat: number = 43.653908;
lng: number = -79.384293;
}
5. Add below code into app.component.html file:
<agm-map [latitude]="lat" [longitude]="lng"> <agm-marker [latitude]="lat" [longitude]="lng"></agm-marker> </agm-map>
5. Finally add below code into app.component.css file:
agm-map {
height: 300px;
}
This is it and if you have any kind of query then please let me know. Don’t forget to run ng serve command.
Jas
Thank you

Leave a Reply
You must be logged in to post a comment.