Hello to all, welcome to therichpost.com. In this post, I will show you, Angular 9 image cropper working example.

Post Working:
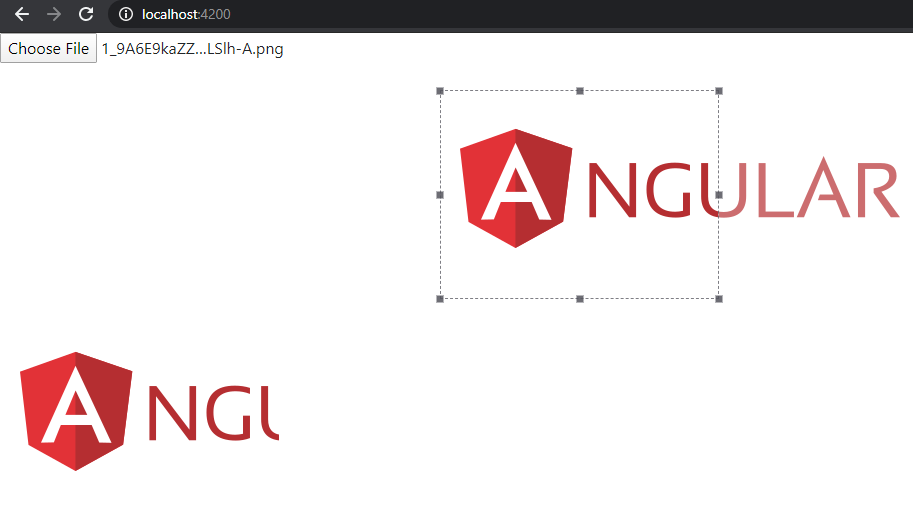
In this post, I am showing how to crop image in Angular 9.
Here is the working code snippet and please follow carefully:
1. Very first, here are common basics steps to add angular 9 application on your machine:
$ npm install -g @angular/cli $ ng new angularimage // Set Angular9 Application on your pc cd angularimage // Go inside project folder ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below command into your terminal to include image cropper package into your angular 9 application:
npm install ngx-image-cropper --save
3. Now add below code into your app.module.ts file:
import { ImageCropperModule } from 'ngx-image-cropper';
@NgModule({
imports: [
...
ImageCropperModule
],
4. Add, below code into your app.component.ts file:
import { ImageCroppedEvent } from 'ngx-image-cropper';
export class YourComponent {
imageChangedEvent: any = '';
croppedImage: any = '';
fileChangeEvent(event: any): void {
this.imageChangedEvent = event;
}
imageCropped(event: ImageCroppedEvent) {
this.croppedImage = event.base64;
}
imageLoaded() {
// show cropper
}
cropperReady() {
// cropper ready
}
loadImageFailed() {
// show message
}
}
5. Finally add below code into app.component.html file:
<image-cropper
[imageChangedEvent]="imageChangedEvent"
[maintainAspectRatio]="true"
[aspectRatio]="4 / 3"
format="png"
(imageCropped)="imageCropped($event)"
(imageLoaded)="imageLoaded()"
(cropperReady)="cropperReady()"
(loadImageFailed)="loadImageFailed()"
></image-cropper>
<img [src]="croppedImage" />
This is it and if you have any kind of query then please let me know. Don’t forget to run ng serve command.
Jas
Thank you