Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 9/10 select2 get value onchange event.
Angular 10 came. if you are new in angular then please check below two important links:
Post Working:
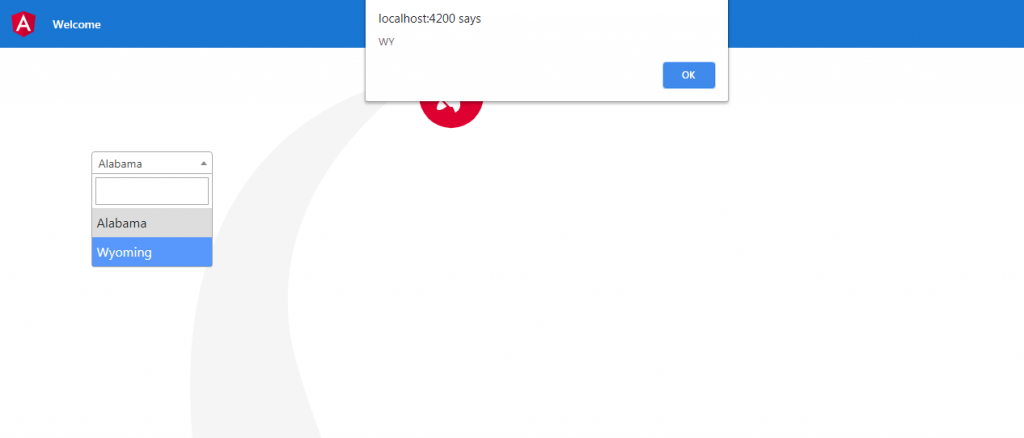
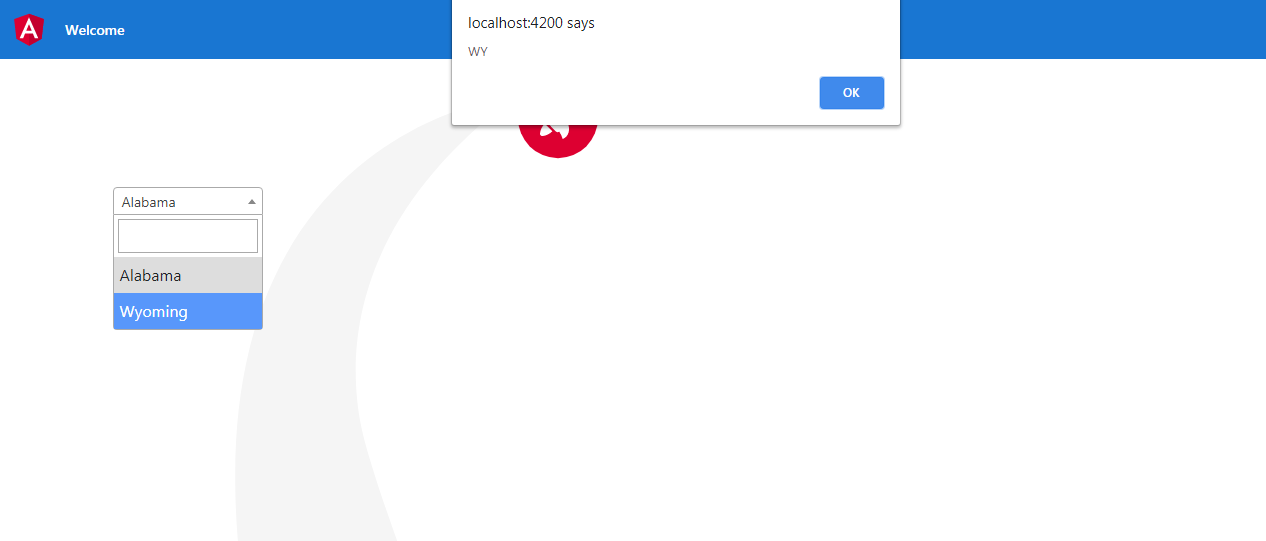
In this post, I am showing select2 into my Angular 10 and get value onchange event..

Here is code snippet and please use carefully:
1. Very first, you need to below command into your Angular 10 application:
npm install select2 npm install jquery --save
2. Now you need to add below code into your angular.json file:
"styles": [
"node_modules/select2/dist/css/select2.min.css",
...
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/select2/dist/js/select2.min.js"
...
]
3. Now you need to add below code into your app.component.ts file:
...
declare let $: any;
...
export class AppComponent {
...
ngOnInit() {
$('.js-example-basic-single').select2();
$('.js-example-basic-single').on("change", function(){
alert($(this).val());
});
}
...
}
4. Now you need to add below code into app.component.html file:
<select class="js-example-basic-single" name="state" style="width: 150px;"> <option value="AL">Alabama</option> <option value="WY">Wyoming</option> </select>
This is it and if you have any kind of query then please do comment below.
Jassa
Thank you.

Leave a Reply
You must be logged in to post a comment.