Hello to all, welcome again on therichpost.com. In this post, I will tell you, Angular 9/10 Google Charts Working Example.
Post Working:
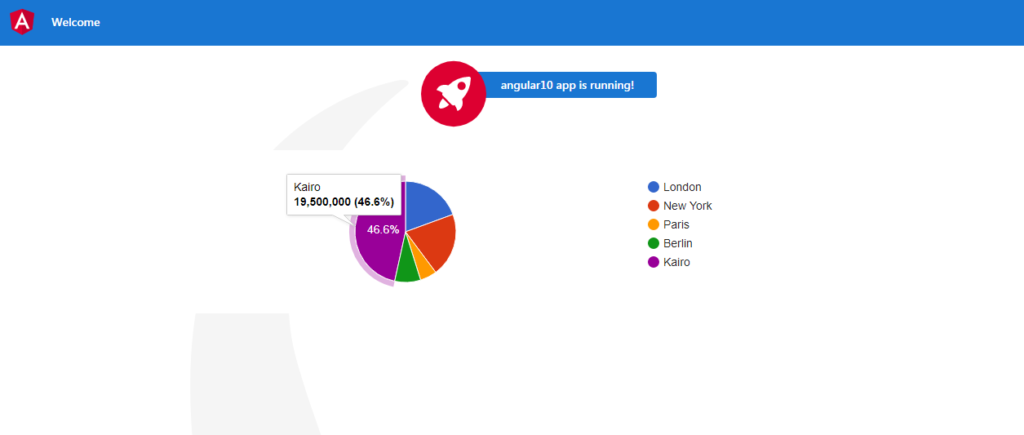
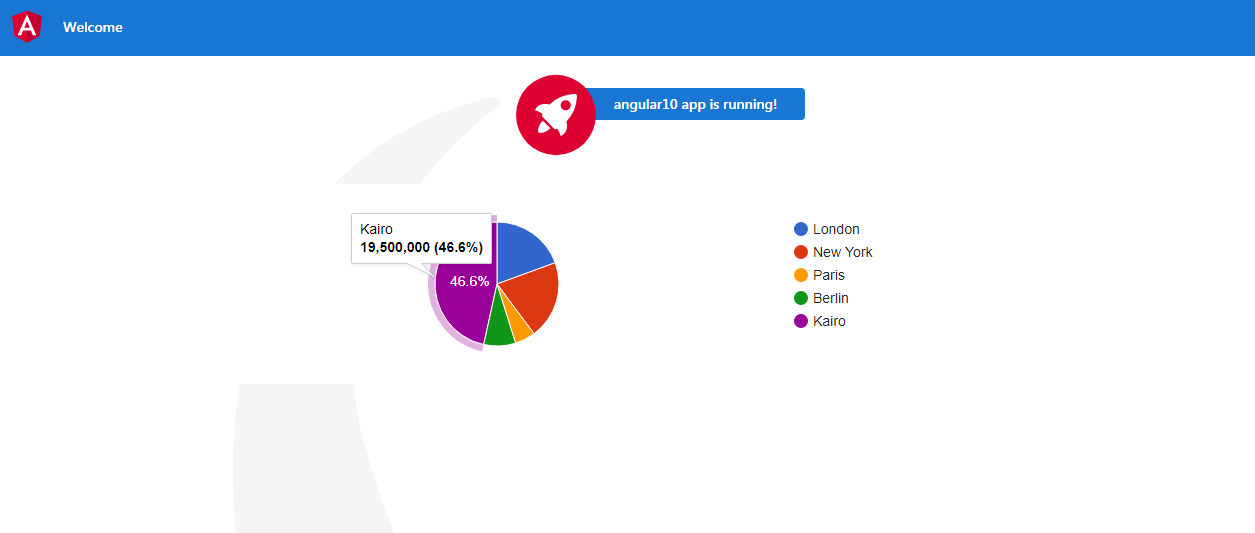
In this post, I am showing google pie chart in Angular 10.

Here is the working code snippet and please follow carefully:
1. Very first, here are common basics steps to add angular 10 application on your machine:
npm install -g @angular/cli ng new angularcharts // Set Angular10 Application on your pc cd angularcharts // Go inside project folder ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below command into your terminal to include google chart package into your angular 10 application:
npm install angular-google-charts
3. Now add below code into your app.module.ts file:
import { GoogleChartsModule } from 'angular-google-charts';
imports: [
...
GoogleChartsModule.forRoot(),
]
4. Now add below code into your app.component.ts file:
export class AppComponent { ...myType = 'PieChart';
myData = [
['London', 8136000],
['New York', 8538000],
['Paris', 2244000],
['Berlin', 3470000],
['Kairo', 19500000]
]; }
5. Finally add, below code into your app.component.html file:
<google-chart [type]="myType" [data]="myData" ></google-chart>
This is it and if you have any kind of query then please let me know.
Jas
Thank you

Leave a Reply
You must be logged in to post a comment.