Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 Mxgraph working example.

Post Working:
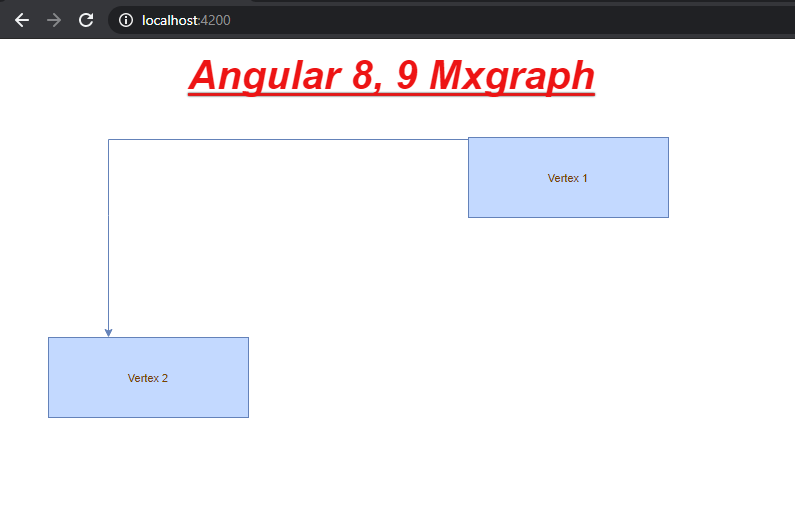
In this post, I am intigerating MxGraph in Angular 8.
Here is the working code snippet and please follow carefully:
1. Very first, here are common basics steps to add angular 8 application on your machine:
$ npm install -g @angular/cli $ ng new angularmxgraph // Set Angular8 Application on your pc cd angularmxgraph // Go inside project folder ng serve // Run project http://localhost:4200/ //Check working Local server
2. Now run below command into your terminal to include maxgraph package into your angular 8 application:
npm install --save mxgraph
3. Now add below code into your angular.json file:
"styles": [
...
"node_modules/mxgraph/javascript/mxClient.js"
...
]
4. Add, below code into your app.component.ts file:
import {AfterViewInit, Component, ElementRef, ViewChild} from '@angular/core';
declare var mxGraph: any;
declare var mxHierarchicalLayout: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements AfterViewInit {
@ViewChild('graphContainer') graphContainer: ElementRef;
ngAfterViewInit() {
const graph = new mxGraph(this.graphContainer.nativeElement);
try {
const parent = graph.getDefaultParent();
graph.getModel().beginUpdate();
const vertex1 = graph.insertVertex(parent, '1', 'Vertex 1', 0, 0, 200, 80);
const vertex2 = graph.insertVertex(parent, '2', 'Vertex 2', 0, 0, 200, 80);
graph.insertEdge(parent, '', '', vertex1, vertex2);
} finally {
graph.getModel().endUpdate();
new mxHierarchicalLayout(graph).execute(graph.getDefaultParent());
}
}
}
5. Finally add below code into app.component.html file:
<div #graphContainer id="graphContainer"></div>
This is it and if you have any kind of query then please let me know.
Jas
Thank you
Leave a Reply
You must be logged in to post a comment.