Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8 Fullcalendar with dynamic events working code.
Angular 8 has just arrived and I like it. I also like Javascript Fullcalendar because of its good features.
You can check my more posts related to Angular 8.
In this post example, I am getting dynamic events from my
php code file by custom made json events data and my
main motto is to get dynamic events and I am done :).
Here is the working code and please follow carefully:
1. Here are the some basic commands to download fresh Angular 8 setup, fullcalendar and jquery on your local machine:
$ npm install -g @angular/cli //Setup Angular8 atmosphere $ ng new angularlatest8 //Install New Angular App /**You need to update your Nodejs also for this verison**/ $ cd angularlatest8 //Go inside the Angular 8 Project $ npm install jquery –save //Add jquery module $ npm i fullcalendar //Add fullcalendar module $ npm i moment //Add momentjs library $ ng serve //Run your Angular 8 Project
2. Here is the code, you need to add into your angular.json file in root folder for including fullcalendar and jquery libraries:
...
"styles": [
"src/styles.css",
"node_modules/fullcalendar/dist/fullcalendar.min.css"
],
"scripts": ["node_modules/jquery/dist/jquery.min.js",
"node_modules/moment/min/moment.min.js",
"node_modules/fullcalendar/dist/fullcalendar.min.js"]
...
3. Here is the code, you need to add into your src/app/app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
//HttP for Rest API's
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
4. Here is the code, you need to add into your src/app/app.component.ts file:
import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
declare var $: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'easyfullcalendar';
posts: any;
constructor(private http: HttpClient) { }
getItems() {
return this.http.get('http://localhost/mypage.php').subscribe(data => {
this.posts = data;
setTimeout(() => {
$("#calendar").fullCalendar({
header: {
left : 'prev,next today',
center : 'title',
right : 'month,agendaWeek,agendaDay'
},
navLinks : true,
editable : true,
eventLimit : true,
events: [this.posts], // request to load current events
});
}, 100);
});
}
ngOnInit(){
this.getItems();
}
}
5. Finally, here is the code for you src/app/app.component.html file:
<div id="calendar"></div>
6. Finally here is the code for mypage.php file and you need to add this into you xampp:
<?php
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: PUT, GET, POST");
header("Access-Control-Allow-Headers: Origin, X-Requested-With, Content-Type, Accept");
$events = array('title' => 'This is your','start' => '2019-07-15');
echo json_encode($events);
?>
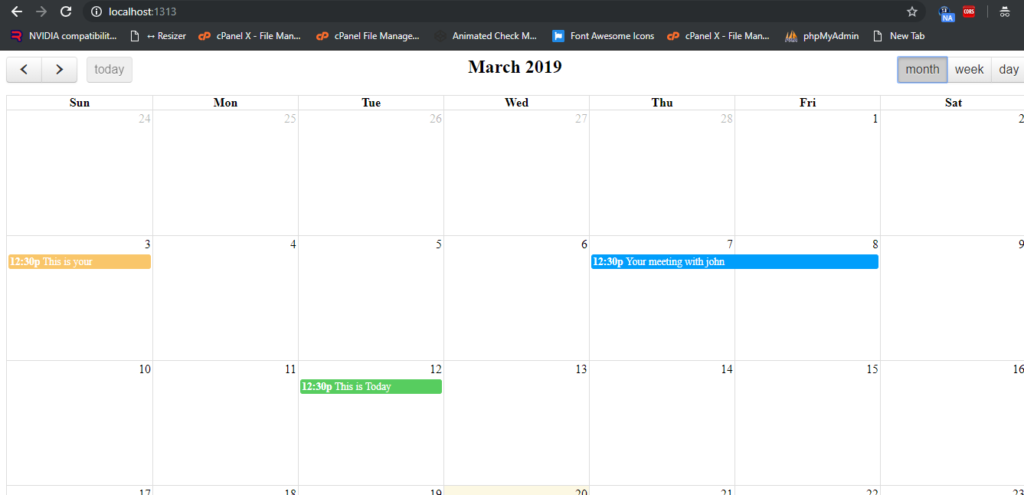
7. Now run below command into your terminal and follow the below link:
ng serve // you will get this link and run that link into your browser localhost:4200

This is it and if you have any query related to this post then please let me know.
Jassa Jatt,
Thank you

I need some clarification about API integration. Can you help for API integration in the full calendar?
Yes sure and please check this updated code:
https://therichpost.com/how-to-implement-fullcalendar-in-angular-9-10/
bonjour jai essaye votre solution mais je rencontre ce probleme
vendor.js:73679 ERROR TypeError: $(…).fullCalendar is not a function
at :4200/layouts-admin-layout-admin-layout-module.js:60020
at ZoneDelegate.invokeTask (polyfills.js:13121)
at Object.onInvokeTask (vendor.js:95924)
at ZoneDelegate.invokeTask (polyfills.js:13120)
at Zone.runTask (polyfills.js:12888)
at ZoneTask.invokeTask (polyfills.js:13203)
at ZoneTask.invoke (polyfills.js:13192)
at timer (polyfills.js:15731)
https://therichpost.com/how-to-implement-fullcalendar-in-angular-9-10/
How to insert a validator that doesn’t allow to book dates in the past?
Best way to do this by adding validation on insert event form date input.
Thanks
how to add link to events in full calendar
Check this:
events: [
{
title: ‘All Day Event’,
start: ‘2015-12-01’,
url: ‘https://therichoist.com’
}
ui side how to add link.. it means how to give option to click particular date
Did not get your question.
Add the functionality that when a user selects a task in the calendar or list view that the user is navigated to the task screen with the corresponding task automatically selected and displaying as the first record on the screen.
so i need add link to events in the full calendar, in calendar BILLING , Task Testing are two events i need to add jst like click event ,
Excuse me, why the following error occurred when nmp i calensar has been executed,
“An unhandled exception occurred: Script file node_modules/fullcalendar/dist/fullcalendar.min.js does not exist.”
Thanks
Please check this updated code:
https://therichpost.com/how-to-implement-fullcalendar-in-angular-9-10/
Excuse me, the same to implement FullCalendar in Angular 8 ?
Try this npm scripts:
https://therichpost.com/how-to-implement-fullcalendar-in-angular-9-10/
Thanks. I implement that npm scripts.
But get this error like :
Error: src/app/app.component.ts:21:21 – error TS7006: Parameter ‘arg’ implicitly has an ‘any’ type.
handleDateClick(arg) {
alert(‘date click! ‘ + arg.dateStr)
How should I resolve this error? Need to deal with it?
You missed something so please check this day click example:
https://therichpost.com/angular-8-9-10-fullcalendar-eventclick-open-sweetalert/