Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 7 Ngx Editor Validation Working Example.
If you are new in Angular and then please check my old post related to Angular 7 for basics information.
I have already done the posts related to Angular Ngx Editor but, in this post, I will apply validation on Angular 7 Ngx Editor and here is the working code snippets. Please follow it carefully.

1. Here are the basics query you need to run into your command prompt to install Angular 7 basic setup and Ngx Editore Package:
npm install -g @angular/cli ng new angularngxeditor //Create new Angular Project $ cd angularngxeditor // Go inside the Angular Project Folder npm install ngx-editor --save npm install --save font-awesome angular-font-awesome npm install ngx-bootstrap --save ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. You need add below code into you app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgxEditorModule } from 'ngx-editor';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import { AngularFontAwesomeModule } from 'angular-font-awesome';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgxEditorModule,
FormsModule,
HttpClientModule,
AngularFontAwesomeModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
3. Now you need to add below code into app.component.ts file:
import { Component, OnInit } from '@angular/core';
import { FormGroup, FormControl, Validators, ReactiveFormsModule} from '@angular/forms';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'ngxeditormaxlenght';
formdata;
ngOnInit() {
this.formdata = new FormGroup({
faq_question : new FormControl("", [Validators.required, this.noWhitespaceValidator,
Validators.maxLength(400), Validators.minLength(5)]),
});
}
public noWhitespaceValidator(control: FormControl) {
const isWhitespace = (control.value || '').trim().length === 0;
const isValid = !isWhitespace;
return isValid ? null : { 'whitespace': true };
}
}
4. Now you need to add below code into app.component.html file:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.2.1/css/bootstrap.min.css">
<div class="jumbotron text-center">
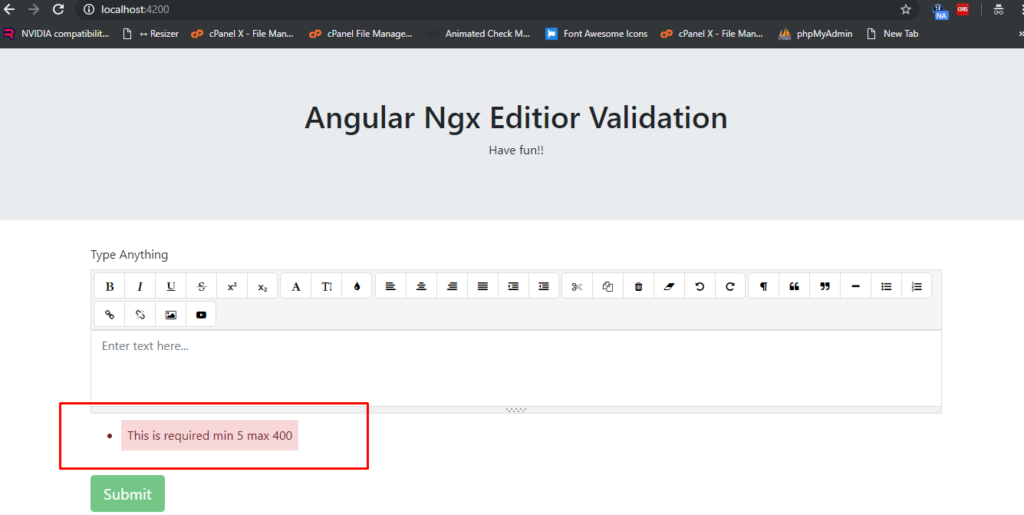
<h1>Angular Ngx Editior Validation</h1>
<p>Have fun!!</p>
</div>
<div class="container">
<form class="form" [formGroup] = "formdata" (ngSubmit)="on_submit(formdata.value)" novalidate method="post">
<div class="row">
<div class="col-md-12">
<div class="form-group" [ngClass]="{'error': formdata.controls.faq_question.errors && formdata.controls.faq_question.touched}">
<label for="NewQuestion">Type Anything</label>
<div class="input-group controls">
<app-ngx-editor required formControlName = "faq_question" id="NewQuestion" placeholder="New Question" height="100px" minHeight="100px" [placeholder]="'Enter text here...'" [spellcheck]="true" [(ngModel)]="htmlContent"></app-ngx-editor>
<div *ngIf="formdata.controls.faq_question.errors && formdata.controls.faq_question.touched" class="help-block clearfix mt-2">
<ul role="alert">
<li class="alert-danger p-2">This is required min5 max 400</li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="row">
<div class="col-md-12 m-b-12 m-t-12">
<button type="submit" class="btn btn-success btn-lg waves-effect waves-light m-r-10" [disabled] = "!formdata.valid">Submit</button>
</div>
</div>
</form>
</div>
If you have any query related to this post, then please do comment below or ask questions.
Harjas
Thank you
