Hello to all, welcome to therichpost.com. In this post, I will do, Angular Ngx Editor Working Example.
There are so many WYSIWYG Editor modules for Angular but I like ngx editor npm the most because it is easy to implement and use.
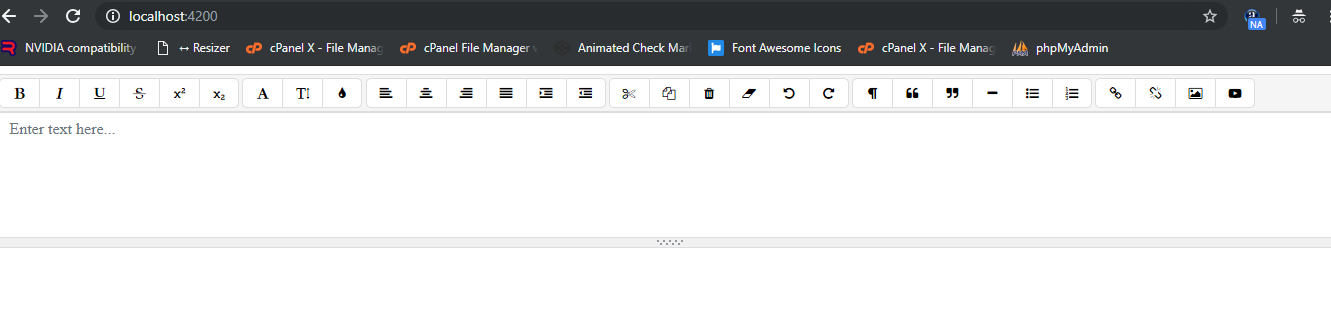
Here is the working picture of ngx-editor – npm in Angular 6:

Here is the steps need to follow:
1. Very first, we need to run below commands to step up Angular Project:
npm install -g @angular/cli
ng new angularngxeditor //Create new Angular Project
$ cd angularngxeditor // Go inside the Angular Project Folder
ng serve --open // Run and Open the Angular Project
http://localhost:4200/ // Working Angular Project Url

2. Now, run below command to add ngx editor into Angular Application:
Here you can find ngx editor details : https://www.npmjs.com/package/ngx-editor
npm install ngx-editor --save
3. After it, now run below commands to add rest of modules for ngx editor:
npm install --save font-awesome angular-font-awesome
npm install ngx-bootstrap --save
4. Now, add below into your app.module.ts file:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { NgxEditorModule } from 'ngx-editor';
import { FormsModule } from '@angular/forms';
import { AngularFontAwesomeModule } from 'angular-font-awesome';
import { HttpClientModule } from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
NgxEditorModule,
FormsModule,
HttpClientModule,
AngularFontAwesomeModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
5. Now, add below code into app.component.html:
<app-ngx-editor height="100px" minHeight="50px" [placeholder]="'Enter text here...'" [spellcheck]="true" [(ngModel)]="htmlContent"></app-ngx-editor>
6. Now, add below code into src/styles.css:
@import "~font-awesome/css/font-awesome.css";
Now, this is it, if you have any query related to this post, then please do comment or ask question.
Thank you,
badfella,
TheRichPost

Leave a Reply
You must be logged in to post a comment.