Hello friends, welcome back to my blog. Today this blog post will share you, Angular 17 Responsive Ecommerce Free Template.

Angular 17 came and Bootstrap 5 also. If you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulareco //Create new Angular Project cd angulareco // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angulareco/src/app/app.component.html file to get final out on the web browser:
<svg xmlns="http://www.w3.org/2000/svg" style="display: none;">
<symbol id="search" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 32 32">
<title>Search</title>
<path fill="currentColor" d="M19 3C13.488 3 9 7.488 9 13c0 2.395.84 4.59 2.25 6.313L3.281 27.28l1.439 1.44l7.968-7.969A9.922 9.922 0 0 0 19 23c5.512 0 10-4.488 10-10S24.512 3 19 3zm0 2c4.43 0 8 3.57 8 8s-3.57 8-8 8s-8-3.57-8-8s3.57-8 8-8z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="user" viewBox="0 0 16 16">
<path d="M3 14s-1 0-1-1 1-4 6-4 6 3 6 4-1 1-1 1H3Zm5-6a3 3 0 1 0 0-6 3 3 0 0 0 0 6Z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="cart" viewBox="0 0 16 16">
<path d="M0 1.5A.5.5 0 0 1 .5 1H2a.5.5 0 0 1 .485.379L2.89 3H14.5a.5.5 0 0 1 .491.592l-1.5 8A.5.5 0 0 1 13 12H4a.5.5 0 0 1-.491-.408L2.01 3.607 1.61 2H.5a.5.5 0 0 1-.5-.5zM5 12a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm7 0a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm-7 1a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm7 0a1 1 0 1 1 0 2 1 1 0 0 1 0-2z" />
</symbol>
<svg xmlns="http://www.w3.org/2000/svg" id="chevron-left" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M11.354 1.646a.5.5 0 0 1 0 .708L5.707 8l5.647 5.646a.5.5 0 0 1-.708.708l-6-6a.5.5 0 0 1 0-.708l6-6a.5.5 0 0 1 .708 0z" />
</svg>
<symbol xmlns="http://www.w3.org/2000/svg" id="chevron-right" viewBox="0 0 16 16">
<path fill-rule="evenodd" d="M4.646 1.646a.5.5 0 0 1 .708 0l6 6a.5.5 0 0 1 0 .708l-6 6a.5.5 0 0 1-.708-.708L10.293 8 4.646 2.354a.5.5 0 0 1 0-.708z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="cart-outline" viewBox="0 0 16 16">
<path d="M0 1.5A.5.5 0 0 1 .5 1H2a.5.5 0 0 1 .485.379L2.89 3H14.5a.5.5 0 0 1 .49.598l-1 5a.5.5 0 0 1-.465.401l-9.397.472L4.415 11H13a.5.5 0 0 1 0 1H4a.5.5 0 0 1-.491-.408L2.01 3.607 1.61 2H.5a.5.5 0 0 1-.5-.5zM3.102 4l.84 4.479 9.144-.459L13.89 4H3.102zM5 12a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm7 0a2 2 0 1 0 0 4 2 2 0 0 0 0-4zm-7 1a1 1 0 1 1 0 2 1 1 0 0 1 0-2zm7 0a1 1 0 1 1 0 2 1 1 0 0 1 0-2z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="quality" viewBox="0 0 16 16">
<path d="M9.669.864 8 0 6.331.864l-1.858.282-.842 1.68-1.337 1.32L2.6 6l-.306 1.854 1.337 1.32.842 1.68 1.858.282L8 12l1.669-.864 1.858-.282.842-1.68 1.337-1.32L13.4 6l.306-1.854-1.337-1.32-.842-1.68L9.669.864zm1.196 1.193.684 1.365 1.086 1.072L12.387 6l.248 1.506-1.086 1.072-.684 1.365-1.51.229L8 10.874l-1.355-.702-1.51-.229-.684-1.365-1.086-1.072L3.614 6l-.25-1.506 1.087-1.072.684-1.365 1.51-.229L8 1.126l1.356.702 1.509.229z" />
<path d="M4 11.794V16l4-1 4 1v-4.206l-2.018.306L8 13.126 6.018 12.1 4 11.794z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="price-tag" viewBox="0 0 16 16">
<path d="M6 4.5a1.5 1.5 0 1 1-3 0 1.5 1.5 0 0 1 3 0zm-1 0a.5.5 0 1 0-1 0 .5.5 0 0 0 1 0z" />
<path d="M2 1h4.586a1 1 0 0 1 .707.293l7 7a1 1 0 0 1 0 1.414l-4.586 4.586a1 1 0 0 1-1.414 0l-7-7A1 1 0 0 1 1 6.586V2a1 1 0 0 1 1-1zm0 5.586 7 7L13.586 9l-7-7H2v4.586z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="shield-plus" viewBox="0 0 16 16">
<path d="M5.338 1.59a61.44 61.44 0 0 0-2.837.856.481.481 0 0 0-.328.39c-.554 4.157.726 7.19 2.253 9.188a10.725 10.725 0 0 0 2.287 2.233c.346.244.652.42.893.533.12.057.218.095.293.118a.55.55 0 0 0 .101.025.615.615 0 0 0 .1-.025c.076-.023.174-.061.294-.118.24-.113.547-.29.893-.533a10.726 10.726 0 0 0 2.287-2.233c1.527-1.997 2.807-5.031 2.253-9.188a.48.48 0 0 0-.328-.39c-.651-.213-1.75-.56-2.837-.855C9.552 1.29 8.531 1.067 8 1.067c-.53 0-1.552.223-2.662.524zM5.072.56C6.157.265 7.31 0 8 0s1.843.265 2.928.56c1.11.3 2.229.655 2.887.87a1.54 1.54 0 0 1 1.044 1.262c.596 4.477-.787 7.795-2.465 9.99a11.775 11.775 0 0 1-2.517 2.453 7.159 7.159 0 0 1-1.048.625c-.28.132-.581.24-.829.24s-.548-.108-.829-.24a7.158 7.158 0 0 1-1.048-.625 11.777 11.777 0 0 1-2.517-2.453C1.928 10.487.545 7.169 1.141 2.692A1.54 1.54 0 0 1 2.185 1.43 62.456 62.456 0 0 1 5.072.56z" />
<path d="M8 4.5a.5.5 0 0 1 .5.5v1.5H10a.5.5 0 0 1 0 1H8.5V9a.5.5 0 0 1-1 0V7.5H6a.5.5 0 0 1 0-1h1.5V5a.5.5 0 0 1 .5-.5z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="star-fill" viewBox="0 0 16 16">
<path d="M3.612 15.443c-.386.198-.824-.149-.746-.592l.83-4.73L.173 6.765c-.329-.314-.158-.888.283-.95l4.898-.696L7.538.792c.197-.39.73-.39.927 0l2.184 4.327 4.898.696c.441.062.612.636.282.95l-3.522 3.356.83 4.73c.078.443-.36.79-.746.592L8 13.187l-4.389 2.256z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="star-empty" viewBox="0 0 16 16">
<path d="M2.866 14.85c-.078.444.36.791.746.593l4.39-2.256 4.389 2.256c.386.198.824-.149.746-.592l-.83-4.73 3.522-3.356c.33-.314.16-.888-.282-.95l-4.898-.696L8.465.792a.513.513 0 0 0-.927 0L5.354 5.12l-4.898.696c-.441.062-.612.636-.283.95l3.523 3.356-.83 4.73zm4.905-2.767-3.686 1.894.694-3.957a.565.565 0 0 0-.163-.505L1.71 6.745l4.052-.576a.525.525 0 0 0 .393-.288L8 2.223l1.847 3.658a.525.525 0 0 0 .393.288l4.052.575-2.906 2.77a.565.565 0 0 0-.163.506l.694 3.957-3.686-1.894a.503.503 0 0 0-.461 0z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="star-half" viewBox="0 0 16 16">
<path d="M5.354 5.119 7.538.792A.516.516 0 0 1 8 .5c.183 0 .366.097.465.292l2.184 4.327 4.898.696A.537.537 0 0 1 16 6.32a.548.548 0 0 1-.17.445l-3.523 3.356.83 4.73c.078.443-.36.79-.746.592L8 13.187l-4.389 2.256a.52.52 0 0 1-.146.05c-.342.06-.668-.254-.6-.642l.83-4.73L.173 6.765a.55.55 0 0 1-.172-.403.58.58 0 0 1 .085-.302.513.513 0 0 1 .37-.245l4.898-.696zM8 12.027a.5.5 0 0 1 .232.056l3.686 1.894-.694-3.957a.565.565 0 0 1 .162-.505l2.907-2.77-4.052-.576a.525.525 0 0 1-.393-.288L8.001 2.223 8 2.226v9.8z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="quote" viewBox="0 0 24 24">
<path fill="currentColor" d="m15 17l2-4h-4V6h7v7l-2 4h-3Zm-9 0l2-4H4V6h7v7l-2 4H6Z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="facebook" viewBox="0 0 24 24">
<path fill="currentColor" d="M9.198 21.5h4v-8.01h3.604l.396-3.98h-4V7.5a1 1 0 0 1 1-1h3v-4h-3a5 5 0 0 0-5 5v2.01h-2l-.396 3.98h2.396v8.01Z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="youtube" viewBox="0 0 32 32">
<path fill="currentColor" d="M29.41 9.26a3.5 3.5 0 0 0-2.47-2.47C24.76 6.2 16 6.2 16 6.2s-8.76 0-10.94.59a3.5 3.5 0 0 0-2.47 2.47A36.13 36.13 0 0 0 2 16a36.13 36.13 0 0 0 .59 6.74a3.5 3.5 0 0 0 2.47 2.47c2.18.59 10.94.59 10.94.59s8.76 0 10.94-.59a3.5 3.5 0 0 0 2.47-2.47A36.13 36.13 0 0 0 30 16a36.13 36.13 0 0 0-.59-6.74ZM13.2 20.2v-8.4l7.27 4.2Z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="twitter" viewBox="0 0 256 256">
<path fill="currentColor" d="m245.66 77.66l-29.9 29.9C209.72 177.58 150.67 232 80 232c-14.52 0-26.49-2.3-35.58-6.84c-7.33-3.67-10.33-7.6-11.08-8.72a8 8 0 0 1 3.85-11.93c.26-.1 24.24-9.31 39.47-26.84a110.93 110.93 0 0 1-21.88-24.2c-12.4-18.41-26.28-50.39-22-98.18a8 8 0 0 1 13.65-4.92c.35.35 33.28 33.1 73.54 43.72V88a47.87 47.87 0 0 1 14.36-34.3A46.87 46.87 0 0 1 168.1 40a48.66 48.66 0 0 1 41.47 24H240a8 8 0 0 1 5.66 13.66Z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="instagram" viewBox="0 0 256 256">
<path fill="currentColor" d="M128 80a48 48 0 1 0 48 48a48.05 48.05 0 0 0-48-48Zm0 80a32 32 0 1 1 32-32a32 32 0 0 1-32 32Zm48-136H80a56.06 56.06 0 0 0-56 56v96a56.06 56.06 0 0 0 56 56h96a56.06 56.06 0 0 0 56-56V80a56.06 56.06 0 0 0-56-56Zm40 152a40 40 0 0 1-40 40H80a40 40 0 0 1-40-40V80a40 40 0 0 1 40-40h96a40 40 0 0 1 40 40ZM192 76a12 12 0 1 1-12-12a12 12 0 0 1 12 12Z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="linkedin" viewBox="0 0 24 24">
<path fill="currentColor" d="M6.94 5a2 2 0 1 1-4-.002a2 2 0 0 1 4 .002zM7 8.48H3V21h4V8.48zm6.32 0H9.34V21h3.94v-6.57c0-3.66 4.77-4 4.77 0V21H22v-7.93c0-6.17-7.06-5.94-8.72-2.91l.04-1.68z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="nav-icon" viewBox="0 0 16 16">
<path d="M14 10.5a.5.5 0 0 0-.5-.5h-3a.5.5 0 0 0 0 1h3a.5.5 0 0 0 .5-.5zm0-3a.5.5 0 0 0-.5-.5h-7a.5.5 0 0 0 0 1h7a.5.5 0 0 0 .5-.5zm0-3a.5.5 0 0 0-.5-.5h-11a.5.5 0 0 0 0 1h11a.5.5 0 0 0 .5-.5z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="close" viewBox="0 0 16 16">
<path d="M2.146 2.854a.5.5 0 1 1 .708-.708L8 7.293l5.146-5.147a.5.5 0 0 1 .708.708L8.707 8l5.147 5.146a.5.5 0 0 1-.708.708L8 8.707l-5.146 5.147a.5.5 0 0 1-.708-.708L7.293 8 2.146 2.854Z" />
</symbol>
<symbol xmlns="http://www.w3.org/2000/svg" id="navbar-icon" viewBox="0 0 16 16">
<path d="M14 10.5a.5.5 0 0 0-.5-.5h-3a.5.5 0 0 0 0 1h3a.5.5 0 0 0 .5-.5zm0-3a.5.5 0 0 0-.5-.5h-7a.5.5 0 0 0 0 1h7a.5.5 0 0 0 .5-.5zm0-3a.5.5 0 0 0-.5-.5h-11a.5.5 0 0 0 0 1h11a.5.5 0 0 0 .5-.5z" />
</symbol>
</svg>
<div class="search-popup">
<div class="search-popup-container">
<form role="search" method="get" class="search-form" action="">
<input type="search" id="search-form" class="search-field" placeholder="Type and press enter" value="" name="s" />
<button type="submit" class="search-submit"><svg class="search"><use xlink:href="#search"></use></svg></button>
</form>
<h5 class="cat-list-title">Browse Categories</h5>
<ul class="cat-list">
<li class="cat-list-item">
<a href="#" title="Mobile Phones">Mobile Phones</a>
</li>
<li class="cat-list-item">
<a href="#" title="Smart Watches">Smart Watches</a>
</li>
<li class="cat-list-item">
<a href="#" title="Headphones">Headphones</a>
</li>
<li class="cat-list-item">
<a href="#" title="Accessories">Accessories</a>
</li>
<li class="cat-list-item">
<a href="#" title="Monitors">Monitors</a>
</li>
<li class="cat-list-item">
<a href="#" title="Speakers">Speakers</a>
</li>
<li class="cat-list-item">
<a href="#" title="Memory Cards">Memory Cards</a>
</li>
</ul>
</div>
</div>
<header id="header" class="site-header header-scrolled position-fixed text-black bg-light">
<nav id="header-nav" class="navbar navbar-expand-lg px-3 mb-3">
<div class="container-fluid">
<a class="navbar-brand" href="#">
<img src="assets/images/main-logo.png" class="logo">
</a>
<button class="navbar-toggler d-flex d-lg-none order-3 p-2" type="button" data-bs-toggle="offcanvas" data-bs-target="#bdNavbar" aria-controls="bdNavbar" aria-expanded="false" aria-label="Toggle navigation">
<svg class="navbar-icon">
<use xlink:href="#navbar-icon"></use>
</svg>
</button>
<div class="offcanvas offcanvas-end" tabindex="-1" id="bdNavbar" aria-labelledby="bdNavbarOffcanvasLabel">
<div class="offcanvas-header px-4 pb-0">
<a class="navbar-brand" href="#">
<img src="assets/images/main-logo.png" class="logo">
</a>
<button type="button" class="btn-close btn-close-black" data-bs-dismiss="offcanvas" aria-label="Close" data-bs-target="#bdNavbar"></button>
</div>
<div class="offcanvas-body">
<ul id="navbar" class="navbar-nav text-uppercase justify-content-end align-items-center flex-grow-1 pe-3">
<li class="nav-item">
<a class="nav-link me-4 active" href="#">Home</a>
</li>
<li class="nav-item">
<a class="nav-link me-4" href="#company-services">Services</a>
</li>
<li class="nav-item">
<a class="nav-link me-4" href="#mobile-products">Products</a>
</li>
<li class="nav-item">
<a class="nav-link me-4" href="#smart-watches">Watches</a>
</li>
<li class="nav-item">
<a class="nav-link me-4" href="#yearly-sale">Sale</a>
</li>
<li class="nav-item">
<a class="nav-link me-4" href="#latest-blog">Blog</a>
</li>
<li class="nav-item dropdown">
<a class="nav-link me-4 dropdown-toggle link-dark" data-bs-toggle="dropdown" href="#" role="button" aria-expanded="false">Pages</a>
<ul class="dropdown-menu">
<li>
<a href="#" class="dropdown-item">About</a>
</li>
<li>
<a href="#" class="dropdown-item">Blog</a>
</li>
<li>
<a href="#" class="dropdown-item">Shop</a>
</li>
<li>
<a href="#" class="dropdown-item">Cart</a>
</li>
<li>
<a href="#" class="dropdown-item">Checkout</a>
</li>
<li>
<a href="#" class="dropdown-item">Single Post</a>
</li>
<li>
<a href="#" class="dropdown-item">Single Product</a>
</li>
<li>
<a href="#" class="dropdown-item">Contact</a>
</li>
</ul>
</li>
<li class="nav-item">
<div class="user-items ps-5">
<ul class="d-flex justify-content-end list-unstyled">
<li class="search-item pe-3">
<a href="#" class="search-button">
<svg class="search">
<use xlink:href="#search"></use>
</svg>
</a>
</li>
<li class="pe-3">
<a href="#">
<svg class="user">
<use xlink:href="#user"></use>
</svg>
</a>
</li>
<li>
<a href="#">
<svg class="cart">
<use xlink:href="#cart"></use>
</svg>
</a>
</li>
</ul>
</div>
</li>
</ul>
</div>
</div>
</div>
</nav>
</header>
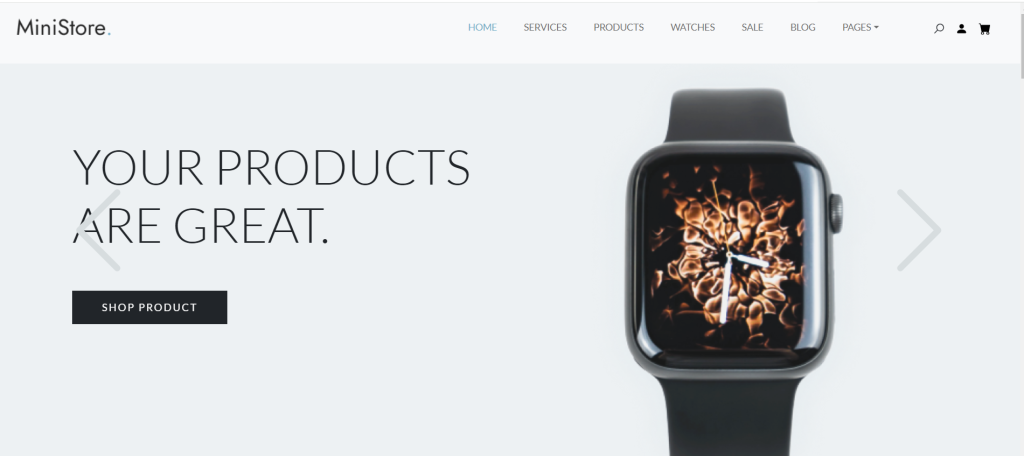
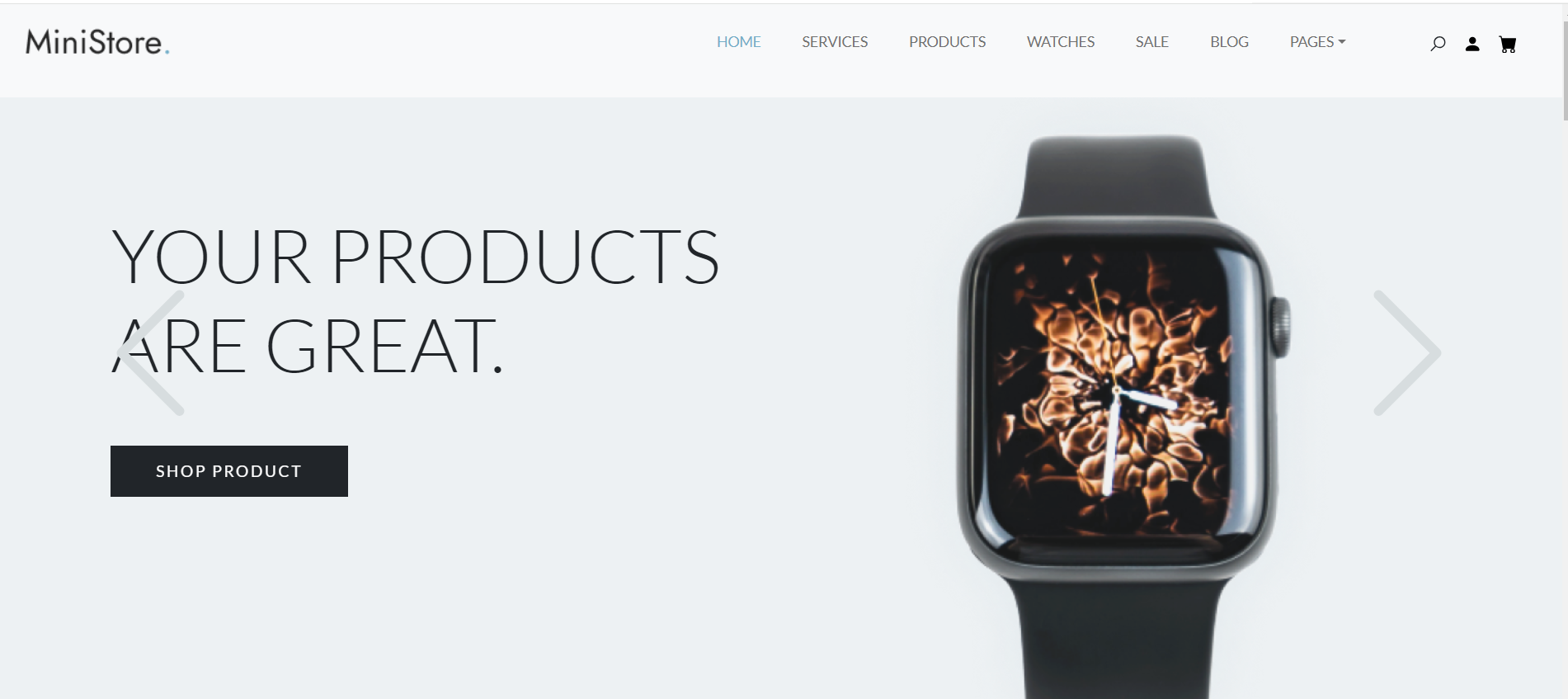
<section id="billboard" class="position-relative overflow-hidden bg-light-blue">
<div class="swiper main-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="container">
<div class="row d-flex align-items-center">
<div class="col-md-6">
<div class="banner-content">
<h1 class="display-2 text-uppercase text-dark pb-5">Your Products Are Great.</h1>
<a href="#" class="btn btn-medium btn-dark text-uppercase btn-rounded-none">Shop Product</a>
</div>
</div>
<div class="col-md-5">
<div class="image-holder">
<img src="assets/images/banner-image.png" alt="banner">
</div>
</div>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="container">
<div class="row d-flex flex-wrap align-items-center">
<div class="col-md-6">
<div class="banner-content">
<h1 class="display-2 text-uppercase text-dark pb-5">Technology Hack You Won't Get</h1>
<a href="#" class="btn btn-medium btn-dark text-uppercase btn-rounded-none">Shop Product</a>
</div>
</div>
<div class="col-md-5">
<div class="image-holder">
<img src="assets/images/banner-image.png" alt="banner">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-icon swiper-arrow swiper-arrow-prev">
<svg class="chevron-left">
<use xlink:href="#chevron-left" />
</svg>
</div>
<div class="swiper-icon swiper-arrow swiper-arrow-next">
<svg class="chevron-right">
<use xlink:href="#chevron-right" />
</svg>
</div>
</section>
<section id="company-services" class="padding-large">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-6 pb-3">
<div class="icon-box d-flex">
<div class="icon-box-icon pe-3 pb-3">
<svg class="cart-outline">
<use xlink:href="#cart-outline" />
</svg>
</div>
<div class="icon-box-content">
<h3 class="card-title text-uppercase text-dark">Free delivery</h3>
<p>Consectetur adipi elit lorem ipsum dolor sit amet.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 pb-3">
<div class="icon-box d-flex">
<div class="icon-box-icon pe-3 pb-3">
<svg class="quality">
<use xlink:href="#quality" />
</svg>
</div>
<div class="icon-box-content">
<h3 class="card-title text-uppercase text-dark">Quality guarantee</h3>
<p>Dolor sit amet orem ipsu mcons ectetur adipi elit.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 pb-3">
<div class="icon-box d-flex">
<div class="icon-box-icon pe-3 pb-3">
<svg class="price-tag">
<use xlink:href="#price-tag" />
</svg>
</div>
<div class="icon-box-content">
<h3 class="card-title text-uppercase text-dark">Daily offers</h3>
<p>Amet consectetur adipi elit loreme ipsum dolor sit.</p>
</div>
</div>
</div>
<div class="col-lg-3 col-md-6 pb-3">
<div class="icon-box d-flex">
<div class="icon-box-icon pe-3 pb-3">
<svg class="shield-plus">
<use xlink:href="#shield-plus" />
</svg>
</div>
<div class="icon-box-content">
<h3 class="card-title text-uppercase text-dark">100% secure payment</h3>
<p>Rem Lopsum dolor sit amet, consectetur adipi elit.</p>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="mobile-products" class="product-store position-relative padding-large no-padding-top">
<div class="container">
<div class="row">
<div class="display-header d-flex justify-content-between pb-3">
<h2 class="display-7 text-dark text-uppercase">Mobile Products</h2>
<div class="btn-right">
<a href="#" class="btn btn-medium btn-normal text-uppercase">Go to Shop</a>
</div>
</div>
<div class="swiper product-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="product-card position-relative">
<div class="image-holder">
<img src="assets/images/product-item1.jpg" alt="product-item" class="img-fluid">
</div>
<div class="cart-concern position-absolute">
<div class="cart-button d-flex">
<a href="#" class="btn btn-medium btn-black">Add to Cart<svg class="cart-outline"><use xlink:href="#cart-outline"></use></svg></a>
</div>
</div>
<div class="card-detail d-flex justify-content-between align-items-baseline pt-3">
<h3 class="card-title text-uppercase">
<a href="#">Iphone 10</a>
</h3>
<span class="item-price text-primary">$980</span>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="product-card position-relative">
<div class="image-holder">
<img src="assets/images/product-item2.jpg" alt="product-item" class="img-fluid">
</div>
<div class="cart-concern position-absolute">
<div class="cart-button d-flex">
<a href="#" class="btn btn-medium btn-black">Add to Cart<svg class="cart-outline"><use xlink:href="#cart-outline"></use></svg></a>
</div>
</div>
<div class="card-detail d-flex justify-content-between align-items-baseline pt-3">
<h3 class="card-title text-uppercase">
<a href="#">Iphone 11</a>
</h3>
<span class="item-price text-primary">$1100</span>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="product-card position-relative">
<div class="image-holder">
<img src="assets/images/product-item3.jpg" alt="product-item" class="img-fluid">
</div>
<div class="cart-concern position-absolute">
<div class="cart-button d-flex">
<a href="#" class="btn btn-medium btn-black">Add to Cart<svg class="cart-outline"><use xlink:href="#cart-outline"></use></svg></a>
</div>
</div>
<div class="card-detail d-flex justify-content-between align-items-baseline pt-3">
<h3 class="card-title text-uppercase">
<a href="#">Iphone 8</a>
</h3>
<span class="item-price text-primary">$780</span>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="product-card position-relative">
<div class="image-holder">
<img src="assets/images/product-item4.jpg" alt="product-item" class="img-fluid">
</div>
<div class="cart-concern position-absolute">
<div class="cart-button d-flex">
<a href="#" class="btn btn-medium btn-black">Add to Cart<svg class="cart-outline"><use xlink:href="#cart-outline"></use></svg></a>
</div>
</div>
<div class="card-detail d-flex justify-content-between align-items-baseline pt-3">
<h3 class="card-title text-uppercase">
<a href="#">Iphone 13</a>
</h3>
<span class="item-price text-primary">$1500</span>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="product-card position-relative">
<div class="image-holder">
<img src="assets/images/product-item5.jpg" alt="product-item" class="img-fluid">
</div>
<div class="cart-concern position-absolute">
<div class="cart-button d-flex">
<a href="#" class="btn btn-medium btn-black">Add to Cart<svg class="cart-outline"><use xlink:href="#cart-outline"></use></svg></a>
</div>
</div>
<div class="card-detail d-flex justify-content-between align-items-baseline pt-3">
<h3 class="card-title text-uppercase">
<a href="#">Iphone 12</a>
</h3>
<span class="item-price text-primary">$1300</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-pagination position-absolute text-center"></div>
</section>
<section id="smart-watches" class="product-store padding-large position-relative">
<div class="container">
<div class="row">
<div class="display-header d-flex justify-content-between pb-3">
<h2 class="display-7 text-dark text-uppercase">Smart Watches</h2>
<div class="btn-right">
<a href="#" class="btn btn-medium btn-normal text-uppercase">Go to Shop</a>
</div>
</div>
<div class="swiper product-watch-swiper">
<div class="swiper-wrapper">
<div class="swiper-slide">
<div class="product-card position-relative">
<div class="image-holder">
<img src="assets/images/product-item6.jpg" alt="product-item" class="img-fluid">
</div>
<div class="cart-concern position-absolute">
<div class="cart-button d-flex">
<a href="#" class="btn btn-medium btn-black">Add to Cart<svg class="cart-outline"><use xlink:href="#cart-outline"></use></svg></a>
</div>
</div>
<div class="card-detail d-flex justify-content-between align-items-baseline pt-3">
<h3 class="card-title text-uppercase">
<a href="#">Pink watch</a>
</h3>
<span class="item-price text-primary">$870</span>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="product-card position-relative">
<div class="image-holder">
<img src="assets/images/product-item7.jpg" alt="product-item" class="img-fluid">
</div>
<div class="cart-concern position-absolute">
<div class="cart-button d-flex">
<a href="#" class="btn btn-medium btn-black">Add to Cart<svg class="cart-outline"><use xlink:href="#cart-outline"></use></svg></a>
</div>
</div>
<div class="card-detail d-flex justify-content-between align-items-baseline pt-3">
<h3 class="card-title text-uppercase">
<a href="#">Heavy watch</a>
</h3>
<span class="item-price text-primary">$680</span>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="product-card position-relative">
<div class="image-holder">
<img src="assets/images/product-item8.jpg" alt="product-item" class="img-fluid">
</div>
<div class="cart-concern position-absolute">
<div class="cart-button d-flex">
<a href="#" class="btn btn-medium btn-black">Add to Cart<svg class="cart-outline"><use xlink:href="#cart-outline"></use></svg></a>
</div>
</div>
<div class="card-detail d-flex justify-content-between align-items-baseline pt-3">
<h3 class="card-title text-uppercase">
<a href="#">spotted watch</a>
</h3>
<span class="item-price text-primary">$750</span>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="product-card position-relative">
<div class="image-holder">
<img src="assets/images/product-item9.jpg" alt="product-item" class="img-fluid">
</div>
<div class="cart-concern position-absolute">
<div class="cart-button d-flex">
<a href="#" class="btn btn-medium btn-black">Add to Cart<svg class="cart-outline"><use xlink:href="#cart-outline"></use></svg></a>
</div>
</div>
<div class="card-detail d-flex justify-content-between align-items-baseline pt-3">
<h3 class="card-title text-uppercase">
<a href="#">black watch</a>
</h3>
<span class="item-price text-primary">$650</span>
</div>
</div>
</div>
<div class="swiper-slide">
<div class="product-card position-relative">
<div class="image-holder">
<img src="assets/images/product-item10.jpg" alt="product-item" class="img-fluid">
</div>
<div class="cart-concern position-absolute">
<div class="cart-button d-flex">
<a href="#" class="btn btn-medium btn-black">Add to Cart<svg class="cart-outline"><use xlink:href="#cart-outline"></use></svg></a>
</div>
</div>
<div class="card-detail d-flex justify-content-between pt-3">
<h3 class="card-title text-uppercase">
<a href="#">black watch</a>
</h3>
<span class="item-price text-primary">$750</span>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-pagination position-absolute text-center"></div>
</section>
<section id="yearly-sale" class="bg-light-blue overflow-hidden mt-5 padding-xlarge" style="background-image: url('assets/images/single-image1.png');background-position: right; background-repeat: no-repeat;">
<div class="row d-flex flex-wrap align-items-center">
<div class="col-md-6 col-sm-12">
<div class="text-content offset-4 padding-medium">
<h3>10% off</h3>
<h2 class="display-2 pb-5 text-uppercase text-dark">New year sale</h2>
<a href="#" class="btn btn-medium btn-dark text-uppercase btn-rounded-none">Shop Sale</a>
</div>
</div>
<div class="col-md-6 col-sm-12">
</div>
</div>
</section>
<section id="latest-blog" class="padding-large">
<div class="container">
<div class="row">
<div class="display-header d-flex justify-content-between pb-3">
<h2 class="display-7 text-dark text-uppercase">Latest Posts</h2>
<div class="btn-right">
<a href="#" class="btn btn-medium btn-normal text-uppercase">Read Blog</a>
</div>
</div>
<div class="post-grid d-flex flex-wrap justify-content-between">
<div class="col-lg-4 col-sm-12">
<div class="card border-none me-3">
<div class="card-image">
<img src="assets/images/post-item1.jpg" alt="" class="img-fluid">
</div>
</div>
<div class="card-body text-uppercase">
<div class="card-meta text-muted">
<span class="meta-date">feb 22, 2023</span>
<span class="meta-category">- Gadgets</span>
</div>
<h3 class="card-title">
<a href="#">Get some cool gadgets in 2023</a>
</h3>
</div>
</div>
<div class="col-lg-4 col-sm-12">
<div class="card border-none me-3">
<div class="card-image">
<img src="assets/images/post-item2.jpg" alt="" class="img-fluid">
</div>
</div>
<div class="card-body text-uppercase">
<div class="card-meta text-muted">
<span class="meta-date">feb 25, 2023</span>
<span class="meta-category">- Technology</span>
</div>
<h3 class="card-title">
<a href="#">Technology Hack You Won't Get</a>
</h3>
</div>
</div>
<div class="col-lg-4 col-sm-12">
<div class="card border-none me-3">
<div class="card-image">
<img src="assets/images/post-item3.jpg" alt="" class="img-fluid">
</div>
</div>
<div class="card-body text-uppercase">
<div class="card-meta text-muted">
<span class="meta-date">feb 22, 2023</span>
<span class="meta-category">- Camera</span>
</div>
<h3 class="card-title">
<a href="#">Top 10 Small Camera In The World</a>
</h3>
</div>
</div>
</div>
</div>
</div>
</section>
<section id="testimonials" class="position-relative">
<div class="container">
<div class="row">
<div class="review-content position-relative">
<div class="swiper-icon swiper-arrow swiper-arrow-prev position-absolute d-flex align-items-center">
<svg class="chevron-left">
<use xlink:href="#chevron-left" />
</svg>
</div>
<div class="swiper testimonial-swiper">
<div class="quotation text-center">
<svg class="quote">
<use xlink:href="#quote" />
</svg>
</div>
<div class="swiper-wrapper">
<div class="swiper-slide text-center d-flex justify-content-center">
<div class="review-item col-md-10">
<i class="icon icon-review"></i>
<blockquote>“Tempus oncu enim pellen tesque este pretium in neque, elit morbi sagittis lorem habi mattis Pellen tesque pretium feugiat vel morbi suspen dise sagittis lorem habi tasse morbi.”</blockquote>
<div class="rating">
<svg class="star star-fill">
<use xlink:href="#star-fill"></use>
</svg>
<svg class="star star-fill">
<use xlink:href="#star-fill"></use>
</svg>
<svg class="star star-fill">
<use xlink:href="#star-fill"></use>
</svg>
<svg class="star star-half">
<use xlink:href="#star-half"></use>
</svg>
<svg class="star star-empty">
<use xlink:href="#star-empty"></use>
</svg>
</div>
<div class="author-detail">
<div class="name text-dark text-uppercase pt-2">Emma Chamberlin</div>
</div>
</div>
</div>
<div class="swiper-slide text-center d-flex justify-content-center">
<div class="review-item col-md-10">
<i class="icon icon-review"></i>
<blockquote>“A blog is a digital publication that can complement a website or exist independently. A blog may include articles, short posts, listicles, infographics, videos, and other digital content.”</blockquote>
<div class="rating">
<svg class="star star-fill">
<use xlink:href="#star-fill"></use>
</svg>
<svg class="star star-fill">
<use xlink:href="#star-fill"></use>
</svg>
<svg class="star star-fill">
<use xlink:href="#star-fill"></use>
</svg>
<svg class="star star-half">
<use xlink:href="#star-half"></use>
</svg>
<svg class="star star-empty">
<use xlink:href="#star-empty"></use>
</svg>
</div>
<div class="author-detail">
<div class="name text-dark text-uppercase pt-2">Jennie Rose</div>
</div>
</div>
</div>
</div>
</div>
<div class="swiper-icon swiper-arrow swiper-arrow-next position-absolute d-flex align-items-center">
<svg class="chevron-right">
<use xlink:href="#chevron-right" />
</svg>
</div>
</div>
</div>
</div>
<div class="swiper-pagination"></div>
</section>
<section id="subscribe" class="container-grid padding-large position-relative overflow-hidden">
<div class="container">
<div class="row">
<div class="subscribe-content bg-dark d-flex flex-wrap justify-content-center align-items-center padding-medium">
<div class="col-md-6 col-sm-12">
<div class="display-header pe-3">
<h2 class="display-7 text-uppercase text-light">Subscribe Us Now</h2>
<p>Get latest news, updates and deals directly mailed to your inbox.</p>
</div>
</div>
<div class="col-md-5 col-sm-12">
<form class="subscription-form validate">
<div class="input-group flex-wrap">
<input class="form-control btn-rounded-none" type="email" name="EMAIL" placeholder="Your email address here" required="">
<button class="btn btn-medium btn-primary text-uppercase btn-rounded-none" type="submit" name="subscribe">Subscribe</button>
</div>
</form>
</div>
</div>
</div>
</div>
</section>
<section id="instagram" class="padding-large overflow-hidden no-padding-top">
<div class="container">
<div class="row">
<div class="display-header text-uppercase text-dark text-center pb-3">
<h2 class="display-7">Shop Our Insta</h2>
</div>
<div class="d-flex flex-wrap">
<figure class="instagram-item pe-2">
<a href="https://therichpost.com/" class="image-link position-relative">
<img src="assets/images/insta-item1.jpg" alt="instagram" class="insta-image">
<div class="icon-overlay position-absolute d-flex justify-content-center">
<svg class="instagram">
<use xlink:href="#instagram"></use>
</svg>
</div>
</a>
</figure>
<figure class="instagram-item pe-2">
<a href="https://therichpost.com/" class="image-link position-relative">
<img src="assets/images/insta-item2.jpg" alt="instagram" class="insta-image">
<div class="icon-overlay position-absolute d-flex justify-content-center">
<svg class="instagram">
<use xlink:href="#instagram"></use>
</svg>
</div>
</a>
</figure>
<figure class="instagram-item pe-2">
<a href="https://therichpost.com/" class="image-link position-relative">
<img src="assets/images/insta-item3.jpg" alt="instagram" class="insta-image">
<div class="icon-overlay position-absolute d-flex justify-content-center">
<svg class="instagram">
<use xlink:href="#instagram"></use>
</svg>
</div>
</a>
</figure>
<figure class="instagram-item pe-2">
<a href="https://therichpost.com/" class="image-link position-relative">
<img src="assets/images/insta-item4.jpg" alt="instagram" class="insta-image">
<div class="icon-overlay position-absolute d-flex justify-content-center">
<svg class="instagram">
<use xlink:href="#instagram"></use>
</svg>
</div>
</a>
</figure>
<figure class="instagram-item pe-2">
<a href="https://therichpost.com/" class="image-link position-relative">
<img src="assets/images/insta-item5.jpg" alt="instagram" class="insta-image">
<div class="icon-overlay position-absolute d-flex justify-content-center">
<svg class="instagram">
<use xlink:href="#instagram"></use>
</svg>
</div>
</a>
</figure>
</div>
</div>
</div>
</section>
<footer id="footer" class="overflow-hidden">
<div class="container">
<div class="row">
<div class="footer-top-area">
<div class="row d-flex flex-wrap justify-content-between">
<div class="col-lg-3 col-sm-6 pb-3">
<div class="footer-menu">
<img src="assets/images/main-logo.png" alt="logo">
<p>Nisi, purus vitae, ultrices nunc. Sit ac sit suscipit hendrerit. Gravida massa volutpat aenean odio erat nullam fringilla.</p>
<div class="social-links">
<ul class="d-flex list-unstyled">
<li>
<a href="#">
<svg class="facebook">
<use xlink:href="#facebook" />
</svg>
</a>
</li>
<li>
<a href="#">
<svg class="instagram">
<use xlink:href="#instagram" />
</svg>
</a>
</li>
<li>
<a href="#">
<svg class="twitter">
<use xlink:href="#twitter" />
</svg>
</a>
</li>
<li>
<a href="#">
<svg class="linkedin">
<use xlink:href="#linkedin" />
</svg>
</a>
</li>
<li>
<a href="#">
<svg class="youtube">
<use xlink:href="#youtube" />
</svg>
</a>
</li>
</ul>
</div>
</div>
</div>
<div class="col-lg-2 col-sm-6 pb-3">
<div class="footer-menu text-uppercase">
<h5 class="widget-title pb-2">Quick Links</h5>
<ul class="menu-list list-unstyled text-uppercase">
<li class="menu-item pb-2">
<a href="#">Home</a>
</li>
<li class="menu-item pb-2">
<a href="#">About</a>
</li>
<li class="menu-item pb-2">
<a href="#">Shop</a>
</li>
<li class="menu-item pb-2">
<a href="#">Blogs</a>
</li>
<li class="menu-item pb-2">
<a href="#">Contact</a>
</li>
</ul>
</div>
</div>
<div class="col-lg-3 col-sm-6 pb-3">
<div class="footer-menu text-uppercase">
<h5 class="widget-title pb-2">Help & Info Help</h5>
<ul class="menu-list list-unstyled">
<li class="menu-item pb-2">
<a href="#">Track Your Order</a>
</li>
<li class="menu-item pb-2">
<a href="#">Returns Policies</a>
</li>
<li class="menu-item pb-2">
<a href="#">Shipping + Delivery</a>
</li>
<li class="menu-item pb-2">
<a href="#">Contact Us</a>
</li>
<li class="menu-item pb-2">
<a href="#">Faqs</a>
</li>
</ul>
</div>
</div>
<div class="col-lg-3 col-sm-6 pb-3">
<div class="footer-menu contact-item">
<h5 class="widget-title text-uppercase pb-2">Contact Us</h5>
<p>Do you have any queries or suggestions? <a href="mailto:">therichpost.com</a>
</p>
<p>If you need support? Just give us a call. <a href="">+55 111 222 333 44</a>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<hr>
</footer>
<div id="footer-bottom">
<div class="container">
<div class="row d-flex flex-wrap justify-content-between">
<div class="col-md-4 col-sm-6">
<div class="Shipping d-flex">
<p>We ship with:</p>
<div class="card-wrap ps-2">
<img src="assets/images/dhl.png" alt="visa">
<img src="assets/images/shippingcard.png" alt="mastercard">
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="payment-method d-flex">
<p>Payment options:</p>
<div class="card-wrap ps-2">
<img src="assets/images/visa.jpg" alt="visa">
<img src="assets/images/mastercard.jpg" alt="mastercard">
<img src="assets/images/paypal.jpg" alt="paypal">
</div>
</div>
</div>
<div class="col-md-4 col-sm-6">
<div class="copyright">
<p>© Free2023 MiniStore. Love by <a href="https://therichpost.com/">therichpost.com</a> Distribution by <a href="https://therichpost.com">Jassa</a>
</p>
</div>
</div>
</div>
</div>
</div>
4. Now friends we just need to add below code into angulareco/angular.json file to custom.js file working code:
...
"styles": [
"src/styles.css",
"assets/css/bootstrap.min.css",
"assets/css/style.css"
],
"scripts": [
"assets/js/modernizr.js",
"assets/js/jquery-1.11.0.min.js",
"assets/js/bootstrap.bundle.min.js",
"assets/js/plugins.js",
"assets/js/script.js",
]
...
5. Guys now here is the git repo link from where we will get images, fonts, css and js folder and place all the folder inside assets folder:
6. Now friends we just need to add below code into angulareco/src/imdex.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Angular17</title> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@9/swiper-bundle.min.css" /> <link rel="preconnect" href="https://fonts.googleapis.com"> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin> <link href="https://fonts.googleapis.com/css2?family=Jost:wght@300;400;500&family=Lato:wght@300;400;700&display=swap" rel="stylesheet"> </head> <body data-bs-spy="scroll" data-bs-target="#navbar" data-bs-root-margin="0px 0px -40%" data-bs-smooth-scroll="true" tabindex="0"> <app-root></app-root> <script src="https://cdn.jsdelivr.net/npm/swiper/swiper-bundle.min.js"></script> </body> </html>
Friends in the end must run ng serve command into your terminal to run the angular 17 project(localhost:4200).
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.