Hello friends, welcome back to my blog. Today this blog post will tell you, Angular 17 ngx-extended-pdf-viewer Working Example.

Angular 17 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 17 setup and for this we need to run below commands but if you already have angular 17 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo --standalone false --ssr false //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we need to run below commands into our project terminal to install ngx pdf viewer modules into our angular application:
ng add ngx-extended-pdf-viewer
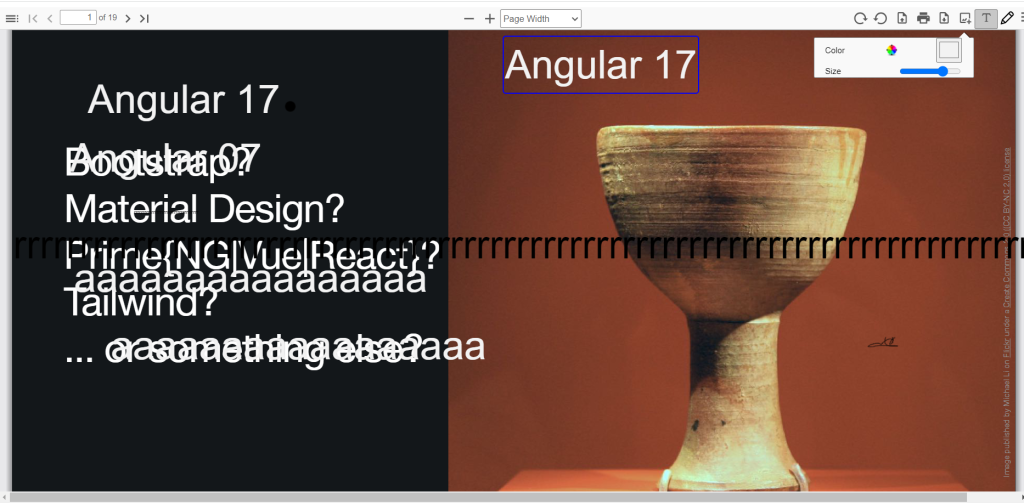
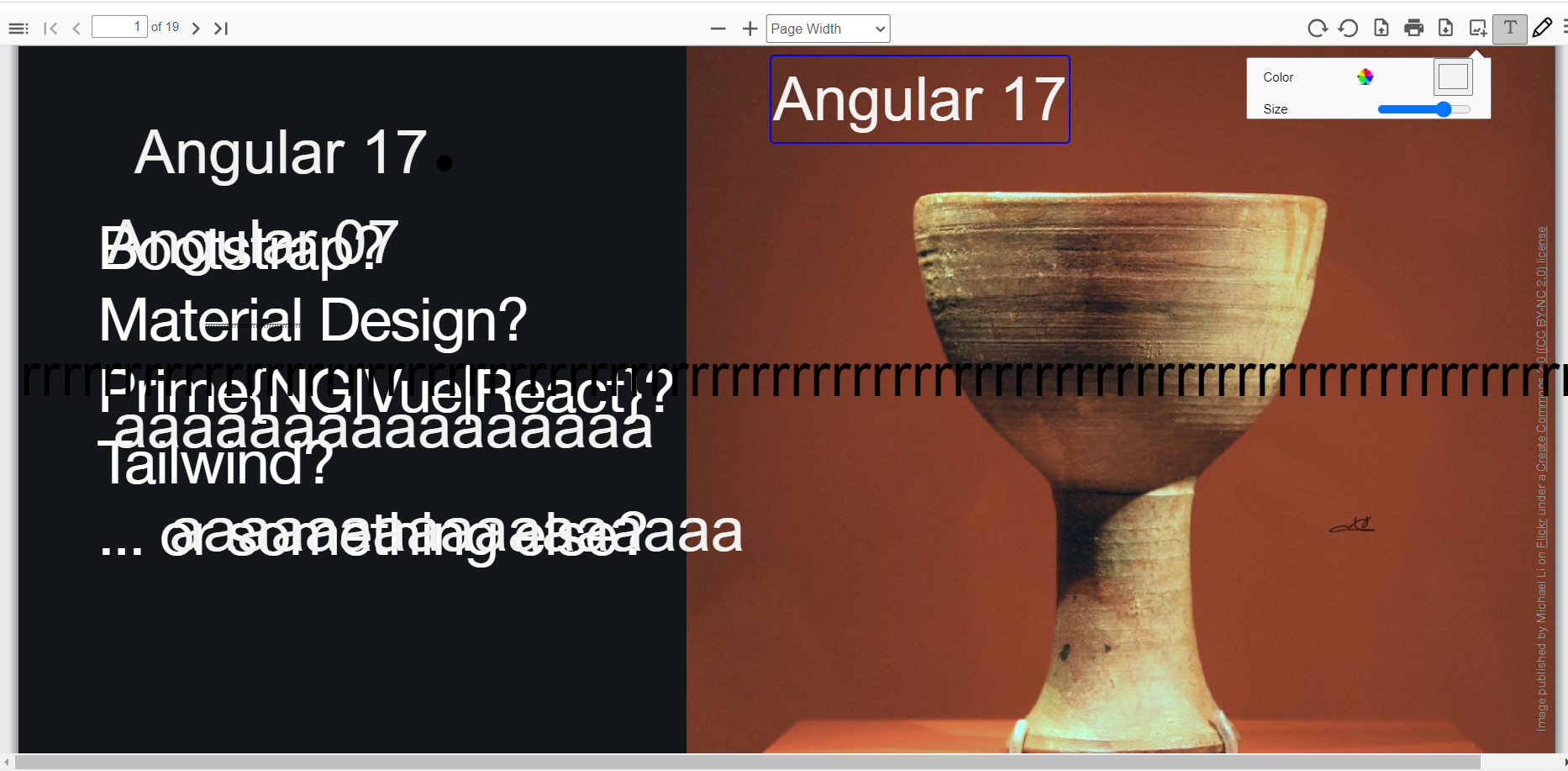
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<ngx-extended-pdf-viewer [src]="'/assets/pdfs/Bootstrap-vs-Material-Design-vs-Prime-vs-Tailwind.pdf'"> </ngx-extended-pdf-viewer>
Friends in the end must run ng serve command into your terminal to run the angular 17 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

I’m looking to integrate the ngx-extended-pdf-viewer library into my dspace 7.6.1. Because, I am not a professional angular programmer, I have many difficulties with it. Can you share how to get it working on dspace 7.6.1? Wishing you good health and success! Thank you very much.
Hi yes and ping me on my whatsapp number or skype for further discussion, get my details from this link:
https://therichpost.com/contact-advertise/