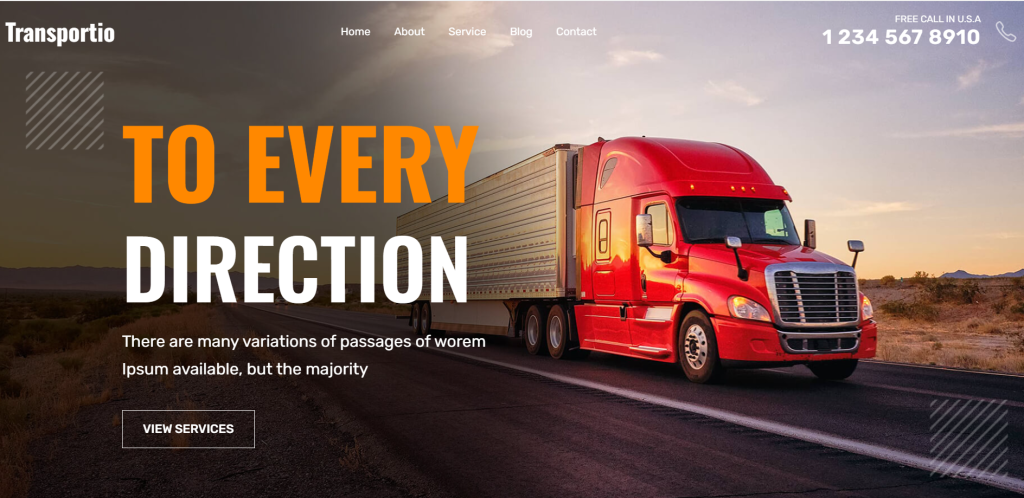
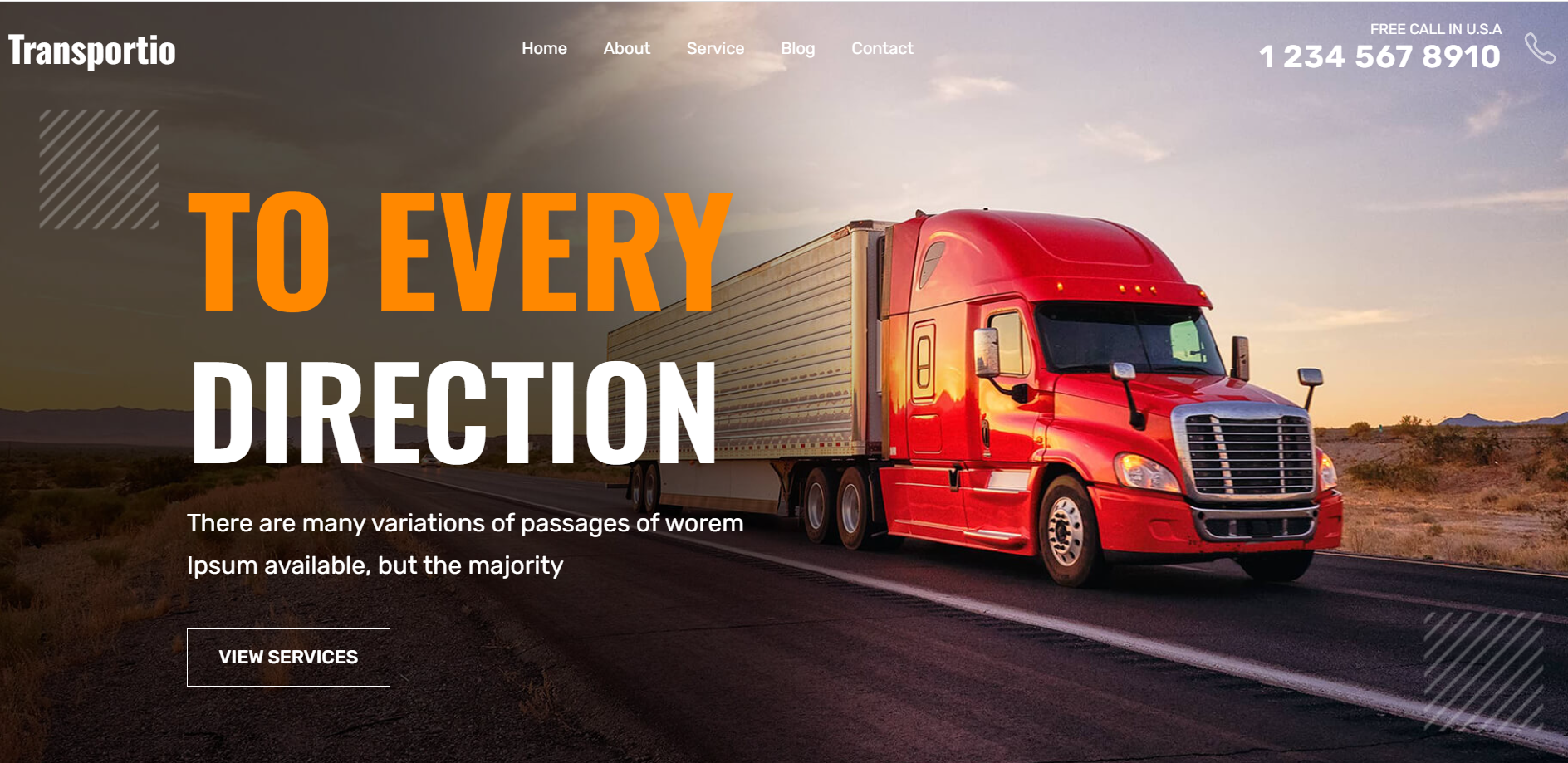
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 16 Transportation Website Template Free.

Angular 16 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng add @ionic/angular ng serve
2. Now friends, please download images and styles from this git repo link and please put all the images css files folders in “src/assets/” folder after creating css an images folders inside it:
Angular Portfolio project git repo
3. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<!--
- #HEADER
-->
<header class="header" data-header>
<div class="container">
<h1>
<a href="#" class="logo">Transportio</a>
</h1>
<nav class="navbar" data-navbar>
<div class="navbar-top">
<a href="#" class="logo">Transportio</a>
<button class="nav-close-btn" aria-label="Clsoe menu" data-nav-toggler>
<ion-icon name="close-outline"></ion-icon>
</button>
</div>
<ul class="navbar-list">
<li class="navbar-item">
<a href="#home" class="navbar-link" data-nav-link>
<span>Home</span>
<ion-icon name="chevron-forward"></ion-icon>
</a>
</li>
<li class="navbar-item">
<a href="#about" class="navbar-link" data-nav-link>
<span>About</span>
<ion-icon name="chevron-forward"></ion-icon>
</a>
</li>
<li class="navbar-item">
<a href="#service" class="navbar-link" data-nav-link>
<span>Service</span>
<ion-icon name="chevron-forward"></ion-icon>
</a>
</li>
<li class="navbar-item">
<a href="#blog" class="navbar-link" data-nav-link>
<span>Blog</span>
<ion-icon name="chevron-forward"></ion-icon>
</a>
</li>
<li class="navbar-item">
<a href="#" class="navbar-link" data-nav-link>
<span>Contact</span>
<ion-icon name="chevron-forward"></ion-icon>
</a>
</li>
</ul>
</nav>
<div class="header-contact">
<div>
<p class="contact-label">Free Call In U.S.A</p>
<a href="tel:12345678910" class="contact-number">1 234 567 8910</a>
</div>
<div class="contact-icon">
<ion-icon name="call-outline"></ion-icon>
</div>
</div>
<button class="nav-open-btn" aria-label="Open menu" data-nav-toggler>
<ion-icon name="menu-outline"></ion-icon>
</button>
<div class="overlay" data-nav-toggler data-overlay></div>
</div>
</header>
<main>
<article>
<!--
- #HERO
-->
<section class="section hero" aria-label="home" id="home"
style="background-image: url('assets/images/hero-banner.jpg')">
<div class="container">
<div class="hero-content">
<h2 class="h1 hero-title">
<span class="span">To Every</span> Direction
</h2>
<p class="hero-text">
There are many variations of passages of worem Ipsum available, but the majority
</p>
<a href="#" class="btn-outline">View Services</a>
<img src="assets/images/hero-shape.png" width="116" height="116" loading="lazy"
class="hero-shape shape-1">
<img src="assets/images/hero-shape.png" width="116" height="116" loading="lazy"
class="hero-shape shape-2">
</div>
</div>
</section>
<!--
- #ABOUT
-->
<section class="section about" id="about" aria-label="about">
<div class="container">
<figure class="about-banner img-holder" style="--width: 400; --height: 720;">
<img src="assets/images/about-banner.jpg" width="400" height="720" loading="lazy" alt=""
class="img-cover">
<img src="assets/images/about-shape-1.png" width="260" height="170" loading="lazy" alt=""
class="abs-img abs-img-1">
<img src="assets/images/about-shape-2.png" width="500" height="500" loading="lazy" alt=""
class="abs-img abs-img-2">
</figure>
<div class="about-content">
<p class="section-subtitle">Why Choose Us</p>
<h2 class="h2 section-title">We Are Professional Logistics & cargo Agency</h2>
<p class="section-text">
Sed ut perspiciatis unde omnis iste natus error volup tatem accusantium dolorem que laudantium, totam
inventore.
</p>
<ul class="about-list">
<li class="about-item">
<div class="about-icon">
<ion-icon name="chevron-forward"></ion-icon>
</div>
<p class="about-text">
Go beyond logistics, make the world go round and revolutionize business.
</p>
</li>
<li class="about-item">
<div class="about-icon">
<ion-icon name="chevron-forward"></ion-icon>
</div>
<p class="about-text">
Logistics through innovation, dedication, and technology. ready, set, done.
</p>
</li>
<li class="about-item">
<div class="about-icon">
<ion-icon name="chevron-forward"></ion-icon>
</div>
<p class="about-text">
We take pride in serving our customers safely. together with passion.
</p>
</li>
<li class="about-item">
<div class="about-icon">
<ion-icon name="chevron-forward"></ion-icon>
</div>
<p class="about-text">
Imagination what we can easily see is only a small percentage.
</p>
</li>
<li class="about-item">
<div class="about-icon">
<ion-icon name="chevron-forward"></ion-icon>
</div>
<p class="about-text">
Quality never goes out of style. safety, quality, professionalism.
</p>
</li>
<li class="about-item">
<div class="about-icon">
<ion-icon name="chevron-forward"></ion-icon>
</div>
<p class="about-text">
The quality shows in every move we make where business lives.
</p>
</li>
</ul>
<a href="#" class="btn">Learn More</a>
</div>
</div>
</section>
<!--
- #SERVICE
-->
<section class="section service" id="service" aria-label="service">
<div class="container">
<p class="section-subtitle">All Services</p>
<h2 class="h2 section-title">Trusted For Our Services</h2>
<p class="section-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry the standard dummy text ever since
the when an
printer took.
</p>
<ul class="service-list grid-list">
<li>
<div class="service-card">
<div class="card-icon">
<img src="assets/images/service-icon-1.png" width="80" height="60" loading="lazy" alt="Truck">
</div>
<h3 class="h3 card-title">
<span class="span">01</span> Air Freight
</h3>
<p class="card-text">
Our aim is to optimize and improve your supply chain so that we can give you the best service.
</p>
<a href="#" class="btn-link">
<ion-icon name="chevron-forward" aria-hidden="true"></ion-icon>
<span class="span">View Detail</span>
</a>
</div>
</li>
<li>
<div class="service-card">
<div class="card-icon">
<img src="assets/images/service-icon-2.png" width="74" height="60" loading="lazy" alt="Ship">
</div>
<h3 class="h3 card-title">
<span class="span">02</span> Road Freight
</h3>
<p class="card-text">
Our aim is to optimize and improve your supply chain so that we can give you the best service.
</p>
<a href="#" class="btn-link">
<ion-icon name="chevron-forward" aria-hidden="true"></ion-icon>
<span class="span">View Detail</span>
</a>
</div>
</li>
<li>
<div class="service-card">
<div class="card-icon">
<img src="assets/images/service-icon-3.png" width="60" height="60" loading="lazy" alt="Airplane">
</div>
<h3 class="h3 card-title">
<span class="span">03</span> Ocean Freight
</h3>
<p class="card-text">
Our aim is to optimize and improve your supply chain so that we can give you the best service.
</p>
<a href="#" class="btn-link">
<ion-icon name="chevron-forward" aria-hidden="true"></ion-icon>
<span class="span">View Detail</span>
</a>
</div>
</li>
<li>
<div class="service-card">
<div class="card-icon">
<img src="assets/images/service-icon-4.png" width="50" height="60" loading="lazy" alt="Train">
</div>
<h3 class="h3 card-title">
<span class="span">04</span> Rail Freight
</h3>
<p class="card-text">
Our aim is to optimize and improve your supply chain so that we can give you the best service.
</p>
<a href="#" class="btn-link">
<ion-icon name="chevron-forward" aria-hidden="true"></ion-icon>
<span class="span">View Detail</span>
</a>
</div>
</li>
<li>
<div class="service-card">
<div class="card-icon">
<img src="assets/images/service-icon-5.png" width="63" height="60" loading="lazy" alt="Trolley">
</div>
<h3 class="h3 card-title">
<span class="span">05</span> Warehousing
</h3>
<p class="card-text">
Our aim is to optimize and improve your supply chain so that we can give you the best service.
</p>
<a href="#" class="btn-link">
<ion-icon name="chevron-forward" aria-hidden="true"></ion-icon>
<span class="span">View Detail</span>
</a>
</div>
</li>
<li>
<div class="service-card">
<div class="card-icon">
<img src="assets/images/service-icon-6.png" width="46" height="60" loading="lazy" alt="Paper">
</div>
<h3 class="h3 card-title">
<span class="span">06</span> Project Cargo
</h3>
<p class="card-text">
Our aim is to optimize and improve your supply chain so that we can give you the best service.
</p>
<a href="#" class="btn-link">
<ion-icon name="chevron-forward" aria-hidden="true"></ion-icon>
<span class="span">View Detail</span>
</a>
</div>
</li>
</ul>
</div>
</section>
<!--
- #FEATURE
-->
<section class="section feature" aria-label="feature">
<div class="container">
<div class="title-wrapper">
<div>
<p class="section-subtitle">Estimation</p>
<h2 class="h2 section-title">Has a wide range of solutions</h2>
<p class="section-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry the standard dummy text ever
since the when an
printer took.
</p>
</div>
<a href="#" class="btn">Read More</a>
</div>
<ul class="feature-list grid-list">
<li>
<div class="feature-card" style="--card-number: '01'">
<div class="card-icon">
<img src="assets/images/feature-icon-1.png" width="72" height="91" alt="">
</div>
<h3 class="h3 card-title">Solutions and specialized</h3>
<p class="card-text">
Our aim is to optimize and improve your supply chain so that we can give you the best service
</p>
<a href="#" class="card-btn" aria-label="Read more">
<ion-icon name="arrow-forward"></ion-icon>
</a>
</div>
</li>
<li>
<div class="feature-card" style="--card-number: '02'">
<div class="card-icon">
<img src="assets/images/feature-icon-2.png" width="94" height="94" alt="">
</div>
<h3 class="h3 card-title">Multiple warehouses</h3>
<p class="card-text">
We provide multiple drop off and pickup locations so you don't have to worry. And you should not face
any kind...
</p>
<a href="#" class="card-btn" aria-label="Read more">
<ion-icon name="arrow-forward"></ion-icon>
</a>
</div>
</li>
<li>
<div class="feature-card" style="--card-number: '03'">
<div class="card-icon">
<img src="assets/images/feature-icon-3.png" width="93" height="93" alt="">
</div>
<h3 class="h3 card-title">Tracking made easy</h3>
<p class="card-text">
A tracking number for the entire process. so that you can find the exact position. this process will
help you
</p>
<a href="#" class="card-btn" aria-label="Read more">
<ion-icon name="arrow-forward"></ion-icon>
</a>
</div>
</li>
</ul>
</div>
</section>
<!--
- #PROJECT
-->
<section class="section project" aria-label="project">
<div class="container">
<p class="section-subtitle">Projects</p>
<h2 class="h2 section-title">Featured Projects</h2>
<p class="section-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry the standard dummy text ever since
the when an
printer took.
</p>
<ul class="project-list">
<li class="project-item">
<div class="project-card">
<figure class="card-banner img-holder" style="--width: 397; --height: 352;">
<img src="assets/images/project-1.jpg" width="397" height="352" loading="lazy"
alt="Warehouse inventory" class="img-cover">
</figure>
<button class="action-btn" aria-label="View image">
<ion-icon name="expand-outline"></ion-icon>
</button>
<div class="card-content">
<p class="card-tag">Warehousing , Distrbution</p>
<h3 class="h3">
<a href="#" class="card-title">Warehouse inventory</a>
</h3>
<a href="#" class="card-link">Read More</a>
</div>
</div>
</li>
<li class="project-item">
<div class="project-card">
<figure class="card-banner img-holder" style="--width: 397; --height: 352;">
<img src="assets/images/project-2.jpg" width="397" height="352" loading="lazy"
alt="Warehouse inventory" class="img-cover">
</figure>
<button class="action-btn" aria-label="View image">
<ion-icon name="expand-outline"></ion-icon>
</button>
<div class="card-content">
<p class="card-tag">Logistics, Analytics</p>
<h3 class="h3">
<a href="#" class="card-title">Minimize Manufacturing</a>
</h3>
<a href="#" class="card-link">Read More</a>
</div>
</div>
</li>
<li class="project-item">
<div class="project-card">
<figure class="card-banner img-holder" style="--width: 397; --height: 352;">
<img src="assets/images/project-3.jpg" width="397" height="352" loading="lazy"
alt="Warehouse inventory" class="img-cover">
</figure>
<button class="action-btn" aria-label="View image">
<ion-icon name="expand-outline"></ion-icon>
</button>
<div class="card-content">
<p class="card-tag">Warehousing , Distrbution</p>
<h3 class="h3">
<a href="#" class="card-title">Warehouse inventory</a>
</h3>
<a href="#" class="card-link">Read More</a>
</div>
</div>
</li>
<li class="project-item">
<div class="project-card">
<figure class="card-banner img-holder" style="--width: 397; --height: 352;">
<img src="assets/images/project-4.jpg" width="397" height="352" loading="lazy"
alt="Warehouse inventory" class="img-cover">
</figure>
<button class="action-btn" aria-label="View image">
<ion-icon name="expand-outline"></ion-icon>
</button>
<div class="card-content">
<p class="card-tag">Logistics, Analytics</p>
<h3 class="h3">
<a href="#" class="card-title">Minimize Manufacturing</a>
</h3>
<a href="#" class="card-link">Read More</a>
</div>
</div>
</li>
<li class="project-item">
<div class="project-card">
<figure class="card-banner img-holder" style="--width: 397; --height: 352;">
<img src="assets/images/project-5.jpg" width="397" height="352" loading="lazy"
alt="Warehouse inventory" class="img-cover">
</figure>
<button class="action-btn" aria-label="View image">
<ion-icon name="expand-outline"></ion-icon>
</button>
<div class="card-content">
<p class="card-tag">Warehousing , Distrbution</p>
<h3 class="h3">
<a href="#" class="card-title">Warehouse inventory</a>
</h3>
<a href="#" class="card-link">Read More</a>
</div>
</div>
</li>
<li class="project-item">
<div class="project-card">
<figure class="card-banner img-holder" style="--width: 397; --height: 352;">
<img src="assets/images/project-6.jpg" width="397" height="352" loading="lazy"
alt="Warehouse inventory" class="img-cover">
</figure>
<button class="action-btn" aria-label="View image">
<ion-icon name="expand-outline"></ion-icon>
</button>
<div class="card-content">
<p class="card-tag">Logistics, Analytics</p>
<h3 class="h3">
<a href="#" class="card-title">Minimize Manufacturing</a>
</h3>
<a href="#" class="card-link">Read More</a>
</div>
</div>
</li>
</ul>
</div>
</section>
<!--
- #BLOG
-->
<section class="section blog" aria-label="blog" id="blog">
<div class="container">
<p class="section-subtitle">Our Blogs</p>
<h2 class="h2 section-title">Recent news & events</h2>
<p class="section-text">
Lorem Ipsum is simply dummy text of the printing and typesetting industry the standard dummy text ever since
the when an
printer took.
</p>
<ul class="blog-list grid-list">
<li>
<div class="blog-card">
<figure class="card-banner img-holder" style="--width: 770; --height: 500;">
<img src="assets/images/blog-1.jpg" width="770" height="500" loading="lazy"
alt="At the end of the day, going forward, a new normal that has evolved from. your only logistic partner."
class="img-cover">
</figure>
<div class="card-content">
<time class="card-meta" datetime="2022-08-02">
<span class="span">02</span> Aug
</time>
<h3 class="h3 card-title">
<a href="#">
At the end of the day, going forward, a new normal that has evolved from. your only logistic
partner.
</a>
</h3>
<p class="card-text">
New chip traps clusters of migrating tumor cells asperiortenetur, blanditiis odit. typesetting
industry the standard
dummy text ever since the when an printer.
</p>
<a href="#" class="btn-link">
<ion-icon name="chevron-forward" aria-hidden="true"></ion-icon>
<span class="span">Read More</span>
</a>
</div>
</div>
</li>
<li>
<div class="blog-card">
<figure class="card-banner img-holder" style="--width: 770; --height: 500;">
<img src="assets/images/blog-2.jpg" width="770" height="500" loading="lazy"
alt="Going forward, a new normal that has evolved from generation. moving your products across all borders."
class="img-cover">
</figure>
<div class="card-content">
<time class="card-meta" datetime="2022-08-21">
<span class="span">21</span> Aug
</time>
<h3 class="h3 card-title">
<a href="#">
Going forward, a new normal that has evolved from generation. moving your products across all
borders.
</a>
</h3>
<p class="card-text">
New chip traps clusters of migrating tumor cells asperiortenetur, blanditiis odit. typesetting
industry the standard
dummy text ever since the when an printer.
</p>
<a href="#" class="btn-link">
<ion-icon name="chevron-forward" aria-hidden="true"></ion-icon>
<span class="span">Read More</span>
</a>
</div>
</div>
</li>
</ul>
</div>
</section>
<!--
- #NEWSLETTER
-->
<section class="section newsletter" aria-label="newsletter">
<div class="container">
<figure class="newsletter-banner img-holder">
<img src="assets/images/newsletter-banner.png" width="303" height="381" alt="newsletter banner"
class="w-100">
</figure>
<div class="newsletter-content">
<h2 class="h2 section-title">Subscribe for offers and news</h2>
<form action="" class="newsletter-form">
<input type="email" name="email_address" placeholder="Enter Your Email" aria-label="email"
class="email-field">
<button type="submit" class="newsletter-btn">Subscribe Now</button>
</form>
</div>
</div>
</section>
</article>
</main>
<!--
- #FOOTER
-->
<footer class="footer">
<div class="container">
<div class="footer-top section">
<div class="footer-brand">
<a href="#" class="logo">Transportio</a>
<p class="footer-text">
Many desktop publishing packages and web page editors now use are dolra Ipsum as their default.
</p>
<ul class="social-list">
<li>
<a href="#" class="social-link">
<ion-icon name="logo-facebook"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-twitter"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-instagram"></ion-icon>
</a>
</li>
<li>
<a href="#" class="social-link">
<ion-icon name="logo-youtube"></ion-icon>
</a>
</li>
</ul>
</div>
<ul class="footer-list">
<li>
<p class="footer-list-title">Quick Links</p>
</li>
<li>
<a href="#" class="footer-link">About</a>
</li>
<li>
<a href="#" class="footer-link">Services</a>
</li>
<li>
<a href="#" class="footer-link">Blog</a>
</li>
<li>
<a href="#" class="footer-link">FAQ</a>
</li>
<li>
<a href="#" class="footer-link">Contact Us</a>
</li>
</ul>
<ul class="footer-list">
<li>
<p class="footer-list-title">Services</p>
</li>
<li>
<a href="#" class="footer-link">Warehouse</a>
</li>
<li>
<a href="#" class="footer-link">Air Freight</a>
</li>
<li>
<a href="#" class="footer-link">Ocean Freight</a>
</li>
<li>
<a href="#" class="footer-link">Road Freight</a>
</li>
<li>
<a href="#" class="footer-link">Packaging</a>
</li>
</ul>
<ul class="footer-list">
<li>
<p class="footer-list-title">Community</p>
</li>
<li>
<a href="#" class="footer-link">Business Consulting</a>
</li>
<li>
<a href="#" class="footer-link">Testimonials</a>
</li>
<li>
<a href="#" class="footer-link">Track Your Shipment</a>
</li>
<li>
<a href="#" class="footer-link">Privacy Policy</a>
</li>
<li>
<a href="#" class="footer-link">Terms & Condition</a>
</li>
</ul>
</div>
<div class="footer-bottom">
<p class="copyright">
© 2023. All Rights Reserved by <a href="#" class="copyright-link">Jassa</a>
</p>
</div>
</div>
</footer>
<!--
- #BACK TO TOP
-->
<a href="#top" class="back-top-btn" aria-label="Back to top" data-back-top-btn>
<ion-icon name="chevron-up"></ion-icon>
</a>
4. Now guys please add the below code inside angulardemo/src/index.html file to styles and scripts:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angular | Ecommerce Template</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<!--
- custom css link
-->
<link rel="stylesheet" href="assets/css/style.css">
<!--
- google font link
-->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link
href="https://fonts.googleapis.com/css2?family=Oswald:wght@400;600;700&family=Rubik:wght@400;500;600;700&display=swap"
rel="stylesheet">
</head>
<body id="top">
<app-root></app-root>
<!--
- custom js link
-->
<script src="assets/js/script.js" defer></script>
<!--
- ionicon link
-->
<script type="module" src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.esm.js"></script>
<script nomodule src="https://unpkg.com/ionicons@5.5.2/dist/ionicons/ionicons.js"></script>
</body>
</html>
Friends in the end must run ng serve command into your terminal to run the angular 16 project (localhost:4200).
Guys click here to check the Angular 16 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.