Hello friends, welcome back to my blog. Today this blog post will tell you Create Beautiful Gym Website with Angular.

Angular 16 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 16 setup and for this we need to run below commands but if you already have angular 16 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo // Go inside the Angular Project Folder
2. Now friends we just need to add below code into angulardemo/src/app/app.component.html file to get final out on the web browser:
<main>
<!-- HEADER -->
<header class="primary-header">
<div class="container">
<div class="nav-wrapper">
<a class="logo">
<i class="fa-solid fa-dumbbell"></i>Fitneed</a>
<button class="mobile-nav-toggle" aria-controls="primary-navigation" aria-expanded="false">
<span class="fa-solid fa-bars" aria-hidden="true"></span>
<span class="visually-hidden">Menu</span>
</button>
<nav class="primary-navigation" id="primary-navigation">
<ul aria-label="Primary" role="list" class="nav-list">
<li><a href="/">Home</a></li>
<li><a href="#programs-section">Programs</a></li>
<li><a href="#products-section">Products</a></li>
<li><a href="#pricing-section">Pricing</a></li>
</ul>
</nav>
<button class="btn | display-sm-none display-md-inline-flex">Get Started</button>
</div>
</div>
</header>
<!-- HERO-SECTION -->
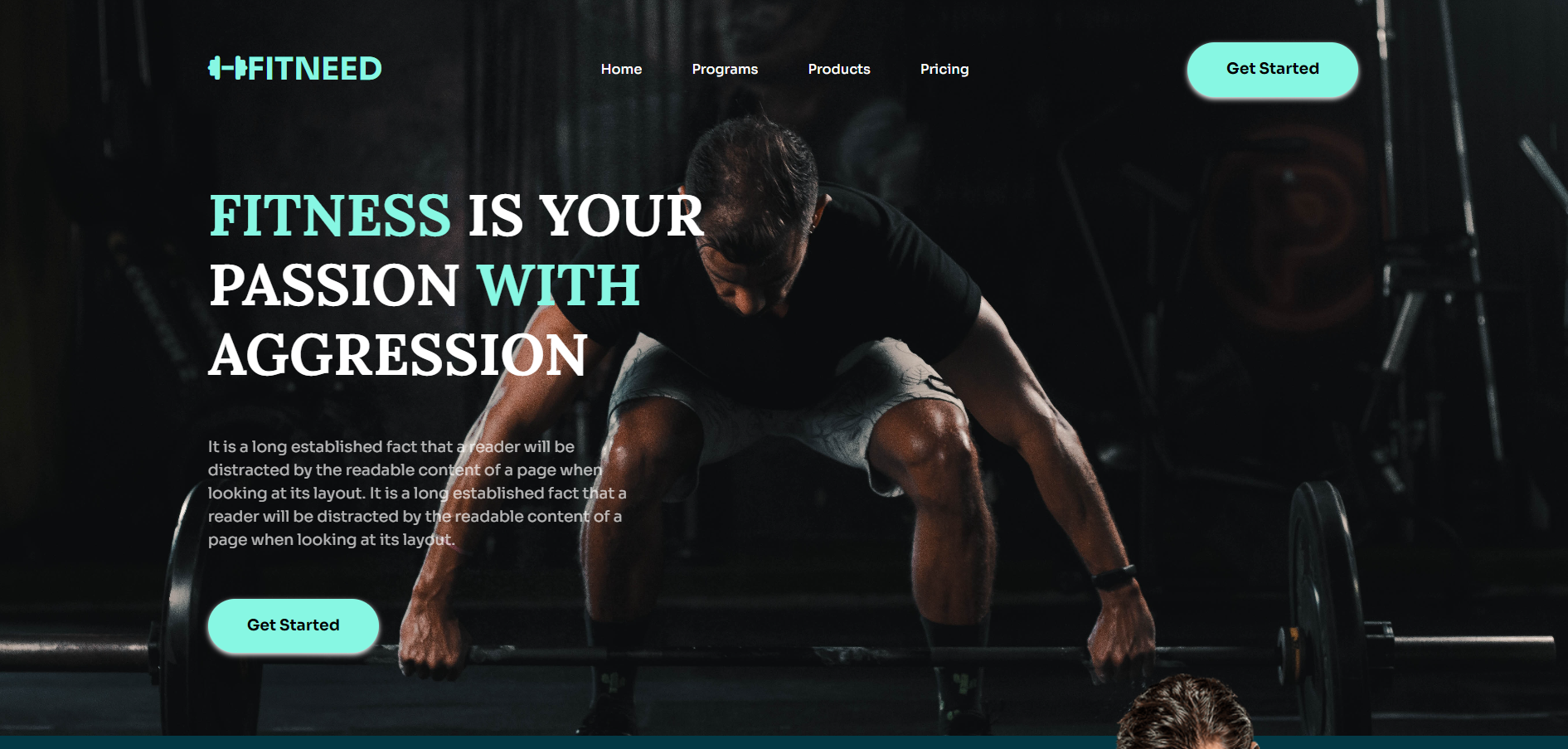
<section class="hero-section | padding-block-900">
<div class="container">
<div class="flow | text-center-sm-only">
<h1 class="fs-primary-heading fw-bold uppercase"><span class="special-text"> Fitness</span> is your
passion <span class="special-text">with</span> aggression</h1>
<p>It is a long established fact that a reader will be distracted by the readable content of a page
when looking at its layout. It is a long established fact that a reader will be distracted by
the readable content of a page when looking at its layout.</p>
<button class="btn">Get Started</button>
</div>
</div>
</section>
</main>
<!-- INTRODUCTION-SECTION -->
<section class="introduction | padding-block-900 bg-secondary">
<div class="container">
<div class="flow introduction-content | text-center-sm-only">
<h2 class="fs-secondary-heading fw-bold uppercase">Welcome to <span class="special-text">Fitneed</span></h2>
<p data-width="wide" class="fs-500">It is a long established fact that a reader will be distracted
by the readable content of a page when looking at its layout.It is a long established fact that
a reader will be distracted by the readable content of a page when looking at its layout.It is a
long established fact that a reader will be distracted by the readable content of a page when
looking at its layout. It is a long established fact that a reader will be distracted by the
readable content of a page when looking at its layout </p>
<button class="btn">Read More</button>
</div>
<div class="introduction-img display-sm-none">
<img src="assets/images/overlay1.png" alt="">
</div>
</div>
</section>
<!-- PROGRAMS SECTION -->
<section class="programs | padding-block-900" id="programs-section">
<div class="container">
<h2 class="fs-secondary-heading fw-bold uppercase text-center">Our <span class="special-text">Programs</span></h2>
<div class="items-wrapper | padding-block-700">
<div class="program-item">
<img src="assets/images/program-img1.jpg" alt="">
<div class="program-item-content">
<h3 class="fw-semi-bold fs-700 text-shadow-dark">Strength Taininig</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. itaque fugiat aspernatur.</p>
</div>
</div>
<div class="program-item">
<img src="assets/images/program-img2.jpg" alt="">
<div class="program-item-content">
<h3 class="fw-semi-bold fs-700 text-shadow-dark">Weight Taininig</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. itaque fugiat aspernatur.</p>
</div>
</div>
<div class="program-item">
<img src="assets/images/program-img3.jpg" alt="">
<div class="program-item-content">
<h3 class="fw-semi-bold fs-700 text-shadow-dark">Fat Losing</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. itaque fugiat aspernatur.</p>
</div>
</div>
<div class="program-item">
<img src="assets/images/program-img4.jpg" alt="">
<div class="program-item-content">
<h3 class="fw-semi-bold fs-700 text-shadow-dark">Speed Building</h3>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. itaque fugiat aspernatur.</p>
</div>
</div>
</div>
<button class="btn" data-type="btn-secondary">Explore More...</button>
</div>
</section>
<!-- PRODUCTS SECTION -->
<section class="products | padding-block-900 bg-secondary" id="products-section">
<div class="container">
<h2 class="fs-secondary-heading fw-bold uppercase text-center"><span class="special-text">Our</span> Products</h2>
<div class="items-wrapper padding-block-700">
<div class="product-item bg-dark">
<img src="assets/images/product1.png" alt="">
<div class="product-item-content">
<h3 class="fw-semi-bold fs-700 special-text">Item 1</h3>
<p>$55.00</p>
</div>
</div>
<div class="product-item bg-dark">
<img src="assets/images/product2.png" alt="">
<div class="product-item-content">
<h3 class="fw-semi-bold fs-700 special-text">Item 2</h3>
<p>$55.00</p>
</div>
</div>
<div class="product-item bg-dark">
<img src="assets/images/product3.png" alt="">
<div class="product-item-content">
<h3 class="fw-semi-bold fs-700 special-text">Item 3</h3>
<p>$55.00</p>
</div>
</div>
<div class="product-item bg-dark">
<img src="assets/images/product4.png" alt="">
<div class="product-item-content">
<h3 class="fw-semi-bold fs-700 special-text">Item 4</h3>
<p>$55.00</p>
</div>
</div>
</div>
<button class="btn" data-type="btn-center">Load more...</button>
</div>
</section>
<!-- PRICING SECTION -->
<section class="pricing | padding-block-900" id="pricing-section">
<div class="container">
<h2 class="fs-secondary-heading fw-bold uppercase text-center">Our <span class="special-text">PLANS</span></h2>
<div class="plans padding-block-700 items-wrapper">
<div class="plan-item bg-secondary">
<h4 class="fs-700 fw-semi-bold">$19 <span class="special-text fs-200">/Month</span></h4>
<div class="offer-title">Exclusive Offer</div>
<ul class="package-list">
<li>training</li>
<li>training</li>
<li>training</li>
<li>training</li>
<li>training</li>
</ul>
</div>
<div class="plan-item bg-secondary">
<h4 class="fs-700 fw-semi-bold">$99 <span class="special-text fs-200">/Month</span></h4>
<div class="offer-title">Exclusive Offer</div>
<ul class="package-list">
<li>training</li>
<li>training</li>
<li>training</li>
<li>training</li>
<li>training</li>
<li>training</li>
<li>training</li>
</ul>
</div>
<div class="plan-item bg-secondary">
<h4 class="fs-700 fw-semi-bold">$49 <span class="special-text fs-200">/Month</span></h4>
<div class="offer-title">Exclusive Offer</div>
<ul class="package-list">
<li>training</li>
<li>training</li>
<li>training</li>
<li>training</li>
<li>training</li>
</ul>
</div>
</div>
</div>
</section>
<!-- FOOTER -->
<footer class="primary-footer | padding-block-900 bg-secondary">
<div class="container">
<div class="even-columns text-center-sm-only">
<div>
<h4 class="fs-700 uppercase fw-bold">Follow us</h4>
<ul class="social-icons " role="list">
<li><a href=""><i class="fa-brands fa-facebook | text-white fs-700"></i></a></li>
<li><a href=""><i class="fa-brands fa-twitter | text-white fs-700"></i></a></li>
<li><a href=""><i class="fa-brands fa-instagram | text-white fs-700"></i></a></li>
<li><a href=""><i class="fa-brands fa-linkedin | text-white fs-700"></i></a></li>
</ul>
<a class="logo">
<i class="fa-solid fa-dumbbell"></i>Fitneed</a>
</div>
<div>
<h4 class="fs-700 uppercase fw-bold">Links</h4>
<ul role="list" class="primary-footer-links">
<li><a href="">Home</a></li>
<li><a href="">Programs</a></li>
<li><a href="">Products</a></li>
<li><a href="">Pricing</a></li>
</ul>
</div>
<div>
<h4 class="fs-700 uppercase fw-bold">Quick Contacts</h4>
<ul role="list" class="contact-links">
<li><a href=""><i class="fa-solid fa-phone"></i>+93**35***52</a></li>
<li><a href=""><i class="fa-solid fa-envelope"></i>random123@test.com</a></li>
<li><a href=""><i class="fa-solid fa-user"></i>@test__123</a></li>
<li><a href=""><i class="fa-solid fa-globe"></i>www.randomuser.com</a></li>
<li><a href=""><i class="fa-solid fa-location-dot"></i>123/4 block 5 street #44 near bakery
california, America, USA</a></li>
</ul>
</div>
</div>
<hr>
<h5 class="fs-500 fw-semi-bold text-center"><span class="special-text"><i
class="fa-solid fa-dumbbell"></i>FITNEED</span> Ⓒ 2023 - All Rights Reserved</h5>
</div>
</footer>
3. Guys here is git repo link and put css, js and images inside scr/assets folder:
4. Guys please add below code inside scr/index.html file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angular | Ecommerce Template</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link
href="https://fonts.googleapis.com/css2?family=Lora:wght@400;500;700&family=Sora:wght@400;500;700&display=swap"
rel="stylesheet">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css">
</head>
<body>
<app-root></app-root>
</body>
</html>
5. Guys please add below code inside angukar.json file:
... "styles": [ ... "src/assets/css/style.css" ], "scripts": [ "src/assets/js/script.js" ]
Friends in the end must run ng serve command into your terminal to run the angular 16 ecommerce project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks