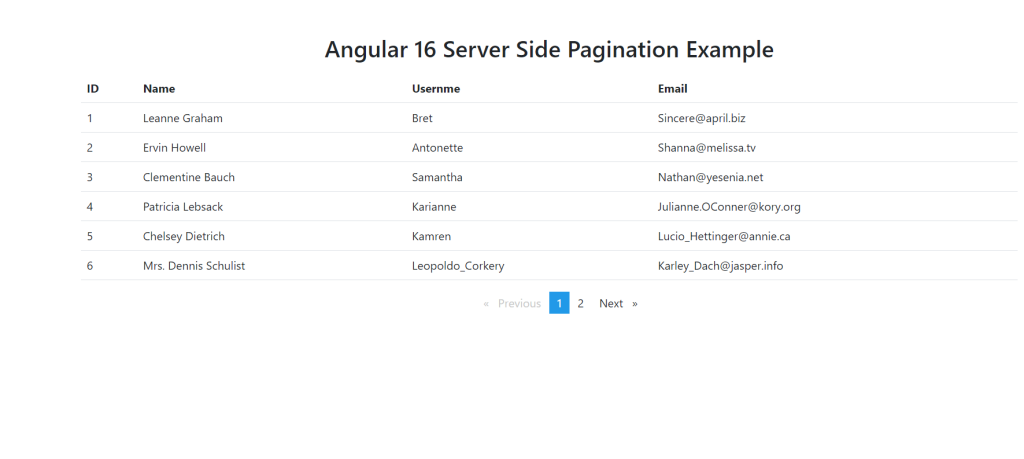
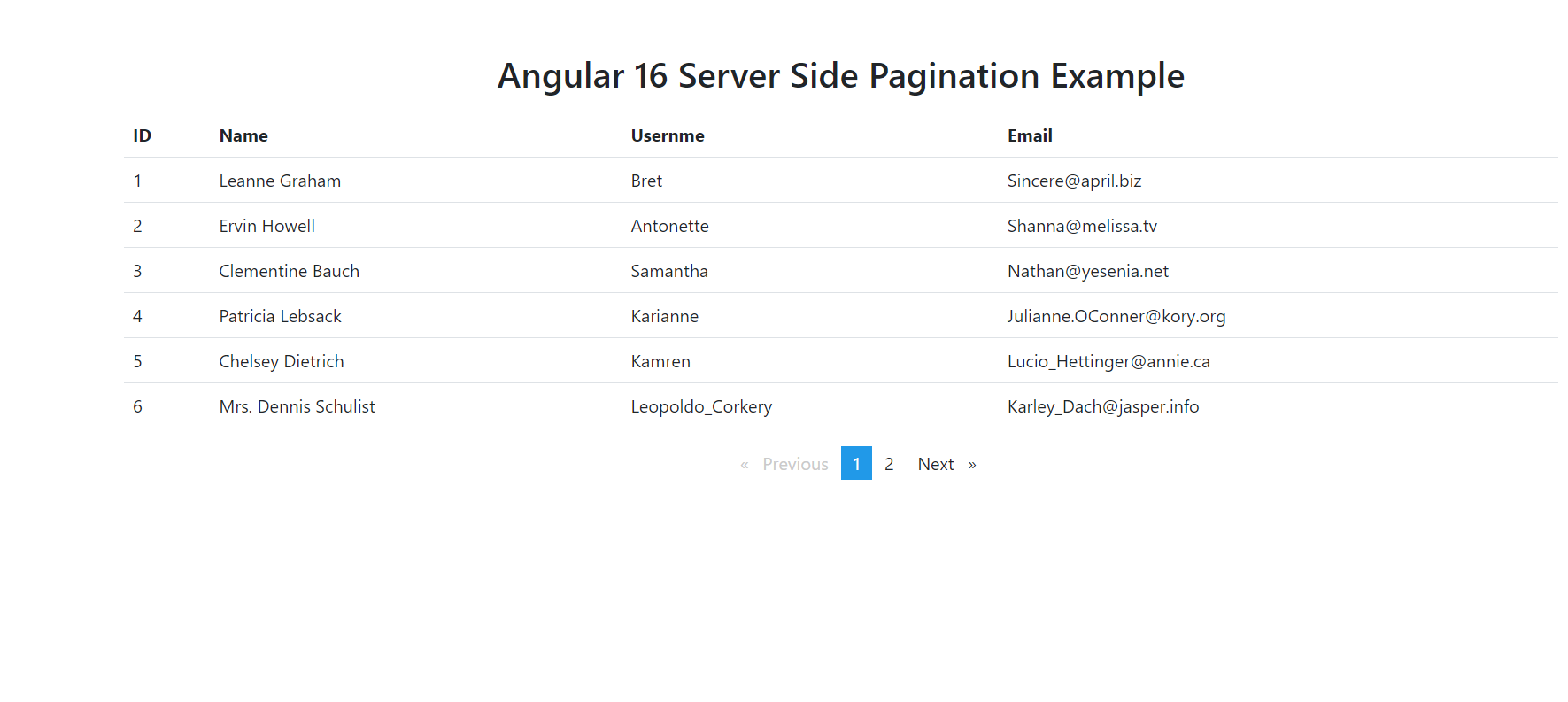
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 16 Server Side Pagination Example.

Angular16 came and if you are new then you must check below link:
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 16 application on your machine and also we must have latest nodejs version installed for angular 16:
guys with below commands we will also get bootstrap, service file and pagination module
npm install -g @angular/cli ng new angularform // Set Angular 16 Application on your pc cd angularform // Go inside project folder npm install ngx-pagination npm i @popperjs/core npm i bootstrap ng g s users
2. Now guys we will add below code into our angularform/src/app/app.module.ts file:
... import { HttpClientModule } from '@angular/common/http';
import { NgxPaginationModule } from 'ngx-pagination';
@NgModule({ declarations: [ AppComponent ],
imports: [ ... HttpClientModule,
NgxPaginationModule ],
providers: [], bootstrap: [AppComponent] }) export class AppModule { }
3. Now guys we will add below code into our angularform/src/app/app.component.ts file and main functionality is this:
import { Component } from '@angular/core';
import { UserService } from './user.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
...
Users: any;
allUsers: number = 0;
pagination: number = 0;
constructor(private userService: UserService) {}
}
fetchUsers() {
this.userService.getUsers(this.pagination).subscribe((res: any) => {
this.Users = res;
this.allUsers = res.total;
console.log(res.total);
});
}
renderPage(event: number) {
this.pagination = event;
this.fetchUsers();
}
ngOnInit() {
this.fetchUsers();
console.log(this.fetchUsers());
}
}
4. Now guys we will add below code into our angularform/src/app/app.component.html file for web output:
<div class="container mt-5">
<table class="table">
<thead>
<tr>
<th scope="col">ID</th>
<th scope="col">Name</th>
<th scope="col">Usernme</th>
<th scope="col">Email</th>
</tr>
</thead>
<tbody>
<tr
*ngFor="
let user of Users
| paginate
: {
itemsPerPage: 6,
currentPage: pagination,
totalItems: allUsers
}
"
>
<td scope="row">{{ user.id }}</td>
<td>{{ user.name }}</td>
<td>{{ user.username }}</td>
<td>{{ user.email }}</td>
</tr>
</tbody>
</table>
<div class="d-flex justify-content-center">
<pagination-controls
(pageChange)="renderPage($event)"
></pagination-controls>
</div>
</div>
5. Now guys we will add below code into our angularform/src/app/user.service.ts file:
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root',
})
export class UserService {
private url = 'https://jsonplaceholder.typicode.com/users';
constructor(private httpClient: HttpClient) {}
getUsers(page: number) {
return this.httpClient.get(this.url + '?page=' + page);
}
}
6. Now guys we will add below code into our angularform/angular.json file to call bootstrap scripts:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.min.js",
]
...
Now we are done friends and please run ng serve command to check the output in browser(locahost:4200) and if you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding please watch video above.
Guys I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







Recent Comments