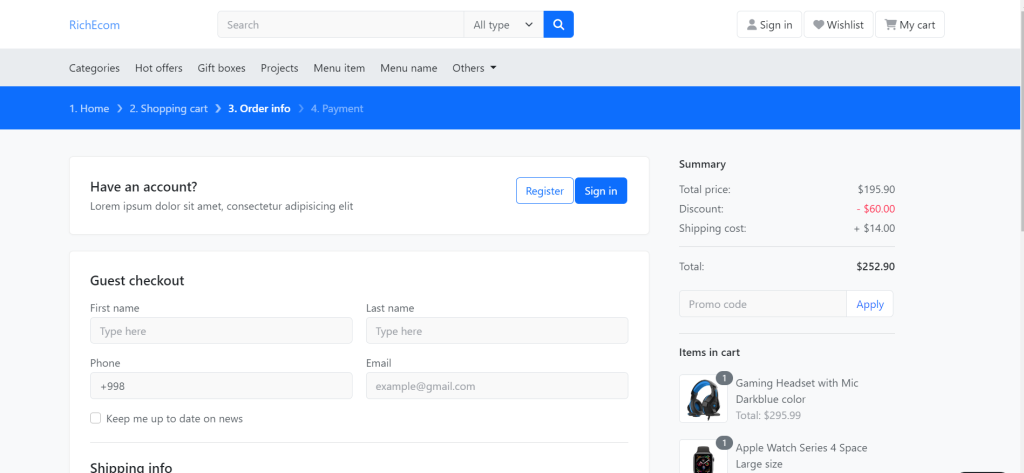
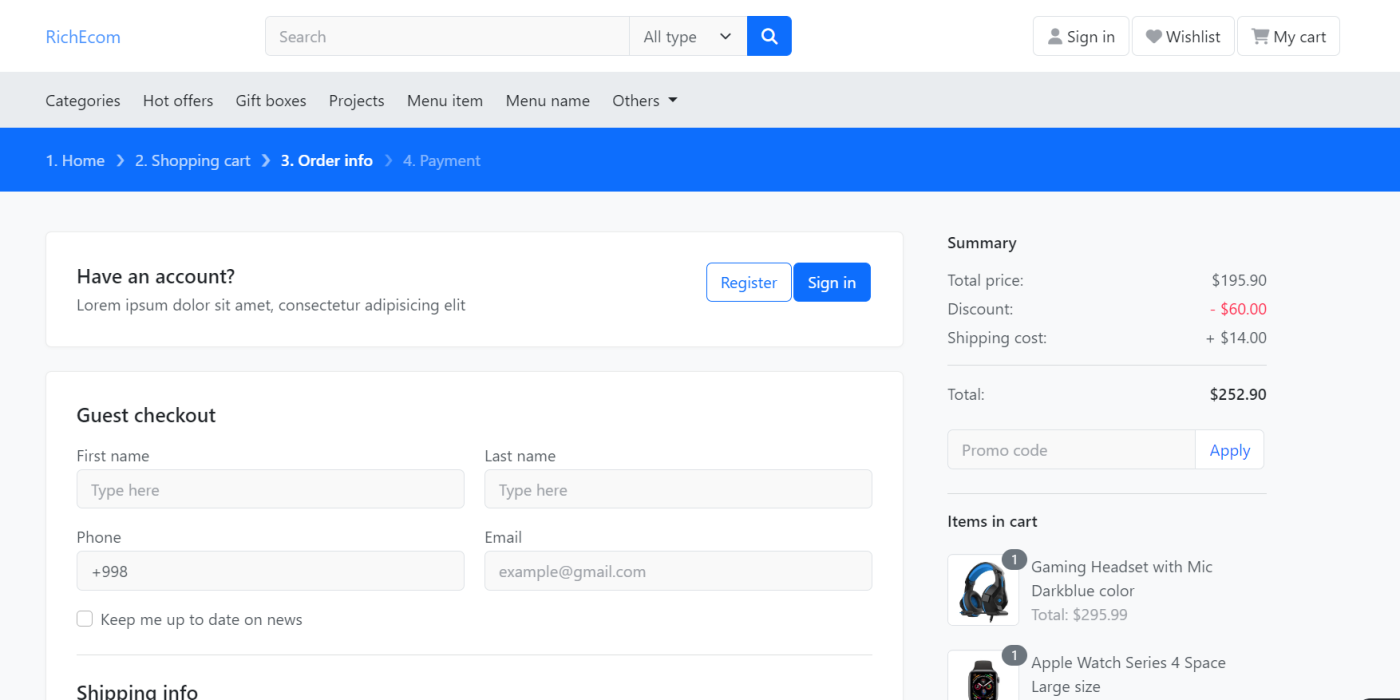
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 15 Ecommerce Website Checkout Page Template.
Here is the Angular ecommerce website template home page code snippet link: Click here
Key Features:
- Angular 15
- Ecommerce template with all pages
- Mini cart
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- Bootstrap 5 Angular 15 Free Template Creation
- Angular 15 Bootstrap 5 Responsive Toggle Navbar
Angular15 came and Bootstrap5 also and if you are new then you must check below two links:

Friends now I proceed onwards and here is the working code snippet forAngular 15 Ecommerce Website Checkout Page Template and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng g c header ng g c footer ng g c checkout
2. Now friends, please download zip(in this zip file there are fonts, css and images for angular template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/admin302.zip
3. Now guy’s we need to add below code inside our project/src/app/header/header.component.html file:
<header class="section-header">
<section class="header-main">
<div class="container">
<div class="row gy-3 align-items-center">
<div class="col-lg-2 col-sm-4 col-4">
<a href="http://therichpost.com" class="navbar-brand">
RichEcom
</a> <!-- brand end.// -->
</div>
<div class="order-lg-last col-lg-5 col-sm-8 col-8">
<div class="float-end">
<a href="#" class="btn btn-light">
<i class="fa fa-user"></i> <span class="ms-1 d-none d-sm-inline-block">Sign in </span>
</a>
<a href="#" class="btn btn-light">
<i class="fa fa-heart"></i> <span class="ms-1 d-none d-sm-inline-block">Wishlist</span>
</a>
<a data-bs-toggle="offcanvas" href="#offcanvas_cart" class="btn btn-light">
<i class="fa fa-shopping-cart"></i> <span class="ms-1">My cart </span>
</a>
</div>
</div> <!-- col end.// -->
<div class="col-lg-5 col-md-12 col-12">
<form action="#" class="">
<div class="input-group">
<input type="search" class="form-control" style="width:55%" placeholder="Search">
<select class="form-select">
<option value="">All type</option>
<option value="codex">Special</option>
<option value="comments">Only best</option>
<option value="content">Latest</option>
</select>
<button class="btn btn-primary">
<i class="fa fa-search"></i>
</button>
</div> <!-- input-group end.// -->
</form>
</div> <!-- col end.// -->
</div> <!-- row end.// -->
</div> <!-- container end.// -->
</section> <!-- header-main end.// -->
<nav class="navbar navbar-light bg-primary border-top navbar-expand-lg">
<div class="container">
<button class="navbar-toggler border" type="button" data-bs-toggle="collapse" data-bs-target="#navbar_main">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar_main">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link ps-0" href="#"> Categories </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hot offers</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gift boxes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu name</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link" href="#" data-bs-toggle="dropdown">
Others
</a>
<ul class="dropdown-menu">
<li> <a class="dropdown-item" href="#">Submenu one </a> </li>
<li> <a class="dropdown-item" href="#">Submenu two</a> </li>
<li> <a class="dropdown-item" href="#">Submenu three</a> </li>
</ul>
</li>
</ul>
</div> <!-- collapse end.// -->
</div> <!-- container end.// -->
</nav> <!-- navbar end.// -->
</header> <!-- section-header end.// -->
4. Now guy’s we need to add below code inside our project/src/app/footer/footer.component.html file:
<footer class="section-footer bg-primary footer-dark">
<div class="container">
<section class="footer-main padding-y">
<div class="row">
<aside class="col-12 col-sm-12 col-lg-3">
<article class="me-lg-4">
<p class="mt-3"> © 2021- 2022 Therichpost. <br> All rights reserved. </p>
</article>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Store</h6>
<ul class="list-menu mb-4">
<li> <a href="#">About us</a></li>
<li> <a href="#">Find store</a></li>
<li> <a href="#">Categories</a></li>
<li> <a href="#">Blogs</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Information</h6>
<ul class="list-menu mb-4">
<li> <a href="#">Help center</a></li>
<li> <a href="#">Money refund</a></li>
<li> <a href="#">Shipping info</a></li>
<li> <a href="#">Refunds</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Support</h6>
<ul class="list-menu mb-4">
<li> <a href="#"> Help center </a></li>
<li> <a href="#"> Documents </a></li>
<li> <a href="#"> Account restore </a></li>
<li> <a href="#"> My Orders </a></li>
</ul>
</aside>
<aside class="col-12 col-sm-12 col-lg-3">
<h6 class="title">Newsletter</h6>
<p>Stay in touch with latest updates about our products and offers </p>
<form class="mb-3">
<div class="input-group">
<input class="form-control" type="text" placeholder="Email">
<button class="btn btn-light" type="submit">
Join
</button>
</div> <!-- input-group.// -->
</form>
</aside>
</div> <!-- row.// -->
</section> <!-- footer-top.// -->
<section class="footer-bottom d-flex justify-content-lg-between border-top">
<div>
<i class="fab fa-lg fa-cc-visa"></i>
<i class="fab fa-lg fa-cc-amex"></i>
<i class="fab fa-lg fa-cc-mastercard"></i>
<i class="fab fa-lg fa-cc-paypal"></i>
</div>
<nav class="dropup">
<button class="dropdown-toggle btn d-flex align-items-center py-0" type="button" data-bs-toggle="dropdown">
<img src="assets/images/flag-usa.webp" class="me-2" height="20">
<span>English</span>
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Russian</a></li>
<li><a class="dropdown-item" href="#">Arabic</a></li>
<li><a class="dropdown-item" href="#">Spanish</a></li>
</ul>
</nav>
</section>
</div> <!-- container end.// -->
</footer>
<aside class="offcanvas offcanvas-end" tabindex="-1" id="offcanvas_cart">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Your cart (3) </h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/14.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Leather Wallet for Men</p>
<span class="text-muted">1 x $200.95 </span> <br>
<strong class="price"> $400.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/2.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Canon EOS 1400 Black </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/11.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Winter Jacket for men and lady </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<hr>
<p class="mb-3 text-center"> Subtotal: <strong class="text-danger">$893.00</strong> </p>
<div class="mb-3">
<a href="#" class="btn w-100 btn-success"> Checkout </a>
</div>
<p class="mb-3 text-center"> <img src="assets/images/payments.webp" height="22"> </p>
</div> <!-- offcanvas-body -->
</aside> <!-- offcanvas -->
5. Now guy’s we need to add below code inside our project/src/app/checkout/checkout.component.html file:
<!-- ============== SECTION PAGETOP ============== -->
<section class="bg-primary padding-y-sm">
<div class="container">
<ol class="breadcrumb ondark steps">
<li class="breadcrumb-item"> <a href="#">1. Home</a> </li>
<li class="breadcrumb-item"> <a href="#">2. Shopping cart</a> </li>
<li class="breadcrumb-item active"> 3. Order info </li>
<li class="breadcrumb-item"> 4. Payment </li>
</ol>
</div> <!-- container // -->
</section>
<!-- ============== SECTION PAGETOP END// ============== -->
<!-- ============== SECTION ============== -->
<section class="padding-y bg-light">
<div class="container">
<div class="row">
<main class="col-xl-8 col-lg-8">
<article class="card mb-4">
<div class="content-body">
<div class="float-end">
<a href="#" class="btn btn-outline-primary">Register</a>
<a href="#" class="btn btn-primary">Sign in</a>
</div>
<h5>Have an account?</h5>
<p class="mb-0">Lorem ipsum dolor sit amet, consectetur adipisicing elit</p>
</div>
</article>
<!-- ============== COMPONENT CHECKOUT =============== -->
<article class="card">
<div class="content-body">
<h5 class="card-title"> Guest checkout </h5>
<div class="row">
<div class="col-6 mb-3">
<label class="form-label">First name</label>
<input type="text" class="form-control" placeholder="Type here">
</div> <!-- col end.// -->
<div class="col-6">
<label class="form-label">Last name</label>
<input type="text" class="form-control" placeholder="Type here">
</div> <!-- col end.// -->
<div class="col-6 mb-3">
<label class="form-label">Phone</label>
<input type="text" value="+998" class="form-control" placeholder="">
</div> <!-- col end.// -->
<div class="col-6 mb-3">
<label class="form-label">Email</label>
<input type="text" class="form-control" placeholder="example@gmail.com">
</div> <!-- col end.// -->
</div> <!-- row.// -->
<label class="form-check mb-3">
<input class="form-check-input" type="checkbox" value="">
<span class="form-check-label"> Keep me up to date on news </span>
</label>
<hr class="my-4">
<h5 class="card-title"> Shipping info </h5>
<div class="row mb-3">
<div class="col-lg-4 mb-3">
<div class="box box-check">
<label class="form-check">
<input class="form-check-input" type="radio" name="dostavka" checked>
<b class="border-oncheck"></b>
<span class="form-check-label">
Express delivery <br>
<small class="text-muted">3-4 days via Fedex </small>
</span>
</label>
</div>
</div> <!-- col end.// -->
<div class="col-lg-4 mb-3">
<div class="box box-check">
<label class="form-check">
<input class="form-check-input" type="radio" name="dostavka">
<b class="border-oncheck"></b>
<span class="form-check-label">
Post office <br>
<small class="text-muted">20-30 days via post</small>
</span>
</label>
</div>
</div> <!-- col end.// -->
<div class="col-lg-4 mb-3">
<div class="box box-check">
<label class="form-check">
<input class="form-check-input" type="radio" name="dostavka">
<b class="border-oncheck"></b>
<span class="form-check-label">
Self pick-up <br>
<small class="text-muted"> Come to our shop </small>
</span>
</label>
</div>
</div> <!-- col end.// -->
</div> <!-- row end.// -->
<div class="row">
<div class="col-sm-8 mb-3">
<label for="" class="form-label">Address</label>
<input type="text" class="form-control" placeholder="Type here">
</div> <!-- col end.// -->
<div class="col-sm-4 mb-3">
<label for="" class="form-label">City*</label>
<select class="form-select" id="city*" aria-label="City*">
<option value="1">New York</option>
<option value="2">Moscow</option>
<option value="3">Samarqand</option>
</select>
</div> <!-- col end.// -->
<div class="col-sm-4 mb-3">
<label for="" class="form-label">House</label>
<input type="text" class="form-control" placeholder="Type here">
</div> <!-- col end.// -->
<div class="col-sm-4 col-6 mb-3">
<label for="" class="form-label">Postal code</label>
<input type="text" class="form-control" placeholder="">
</div> <!-- col end.// -->
<div class="col-sm-4 col-6 mb-3">
<label for="" class="form-label">Zip</label>
<input type="text" class="form-control" placeholder="">
</div> <!-- col end.// -->
</div> <!-- row.// -->
<label class="form-check mb-4">
<input class="form-check-input" type="checkbox" value="">
<span class="form-check-label"> Save this address </span>
</label>
<div class="mb-4">
<label for="" class="form-label">Message to seller</label>
<textarea class="form-control"></textarea>
</div> <!-- col end.// -->
<div class="float-end">
<button class="btn btn-light">Cancel</button>
<button class="btn btn-success">Continue</button>
</div>
</div> <!-- card-body end.// -->
</article> <!-- card end.// -->
<!-- ============== COMPONENT CHECKOUT .// =============== -->
</main> <!-- col.// -->
<aside class="col-xl-4 col-lg-4">
<!-- ============== COMPONENT SUMMARY =============== -->
<article class="ms-lg-4 mt-4 mt-lg-0" style="max-width: 320px">
<h6 class="card-title">Summary</h6>
<dl class="dlist-align">
<dt>Total price:</dt>
<dd class="text-end"> $195.90</dd>
</dl>
<dl class="dlist-align">
<dt>Discount:</dt>
<dd class="text-end text-danger"> - $60.00 </dd>
</dl>
<dl class="dlist-align">
<dt>Shipping cost:</dt>
<dd class="text-end"> + $14.00 </dd>
</dl>
<hr>
<dl class="dlist-align">
<dt> Total: </dt>
<dd class="text-end"> <strong class="text-dark">$252.90</strong> </dd>
</dl>
<div class="input-group my-4">
<input type="text" class="form-control" name="" placeholder="Promo code">
<button class="btn btn-light text-primary">Apply</button>
</div>
<hr>
<h6 class="mb-4">Items in cart</h6>
<figure class="itemside align-items-center mb-4">
<div class="aside">
<b class="badge bg-secondary rounded-pill">1</b>
<img src="assets/images/items/7.webp" class="img-sm rounded border">
</div>
<figcaption class="info">
<a href="#" class="title">Gaming Headset with Mic <br> Darkblue color</a>
<div class="price text-muted">Total: $295.99</div> <!-- price .// -->
</figcaption>
</figure>
<figure class="itemside align-items-center mb-4">
<div class="aside">
<b class="badge bg-secondary rounded-pill">1</b>
<img src="assets/images/items/5.webp" class="img-sm rounded border">
</div>
<figcaption class="info">
<a href="#" class="title">Apple Watch Series 4 Space <br> Large size</a>
<div class="price text-muted">Total: $217.99</div> <!-- price .// -->
</figcaption>
</figure>
<figure class="itemside align-items-center mb-4">
<div class="aside">
<b class="badge bg-secondary rounded-pill">3</b>
<img src="assets/images/items/1.webp" class="img-sm rounded border">
</div>
<figcaption class="info">
<a href="#" class="title">GoPro HERO6 4K Action Camera - Black</a>
<div class="price text-muted">Total: $910.00</div> <!-- price .// -->
</figcaption>
</figure>
</article>
<!-- ============== COMPONENT SUMMARY .// =============== -->
</aside> <!-- col.// -->
</div> <!-- row.// -->
<br><br>
</div> <!-- container .// -->
</section>
<!-- ============== SECTION END// ============== -->
7. Now guy’s we need to add below code inside our project/src/index.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <title>Angular Ecommerce Website</title> <!-- Bootstrap css --> <link href="assets/css/bootstrap.css?v=2.0" rel="stylesheet" type="text/css" /> <!-- Custom css --> <link href="assets/css/ui.css?v=2.0" rel="stylesheet" type="text/css" /> <link href="assets/css/responsive.css?v=2.0" rel="stylesheet" type="text/css" /> <!-- Font awesome 5 --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" type="text/css" rel="stylesheet"> </head> <body> <app-root></app-root> <!-- Bootstrap js --> <script src="assets/js/bootstrap.bundle.min.js"></script> <!-- Custom js --> <script src="assets/js/script.js?v=2.0"></script> </body> </html>
8. Now guy’s we need to add below inside project/src/app/app.component.html file:
<app-header></app-header> <app-checkout></app-checkout> <app-footer></app-footer>
Friends in the end must run ng serve command into your terminal to run the angular 15 project (localhost:4200).
Guys click here to check the Angular 15 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Jassa
Thanks







Recent Comments