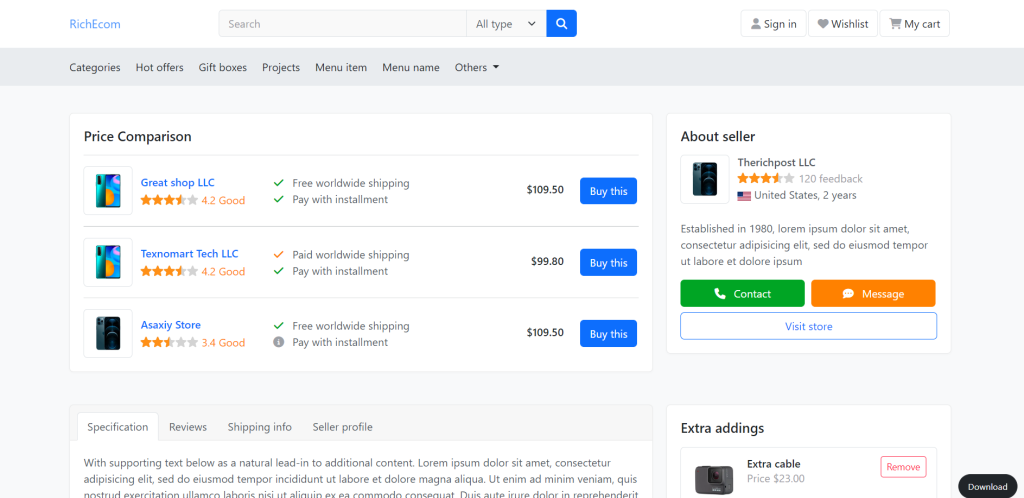
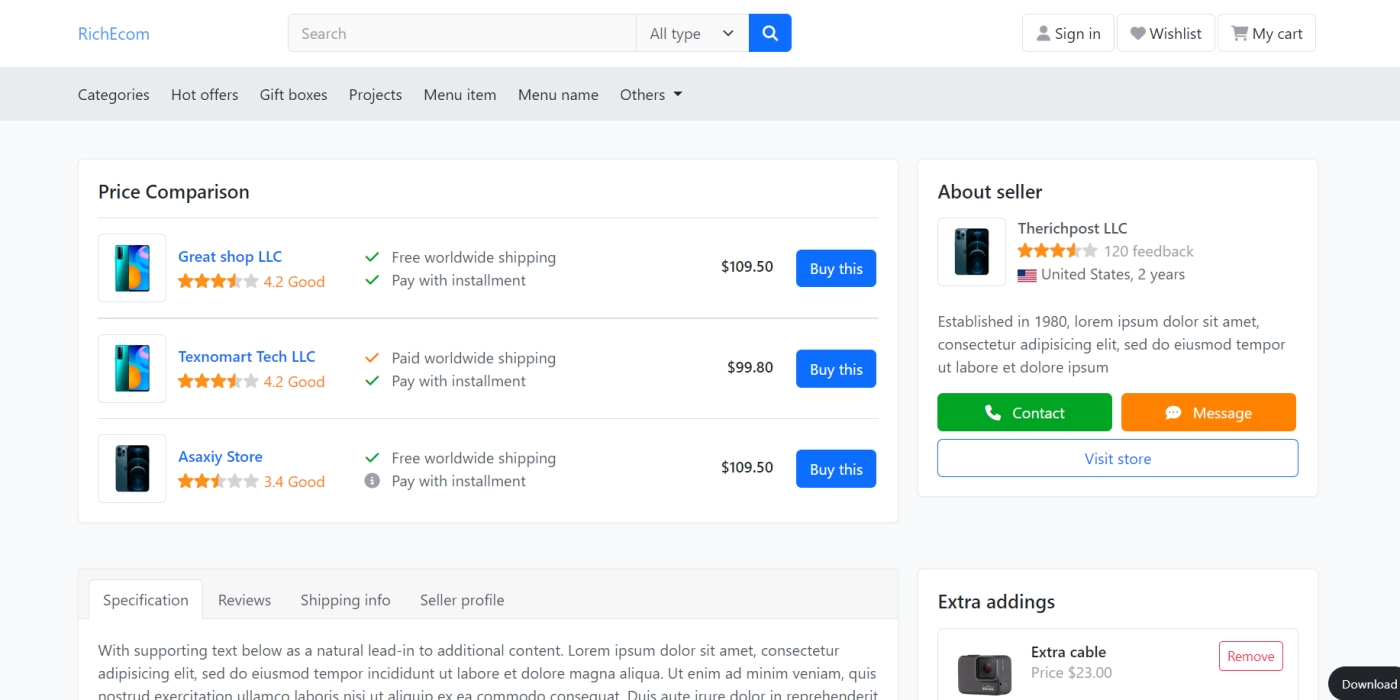
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 15 Ecommerce Website Beautiful Price Comparison Template.
Here is the Angular ecommerce website template home page code snippet link: Click here
Key Features:
- Angular 15
- Ecommerce template with all pages
- Mini cart
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- Bootstrap 5 Angular 15 Free Template Creation
- Angular 15 Bootstrap 5 Responsive Toggle Navbar
Angular15 came and Bootstrap5 also and if you are new then you must check below two links:

Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 15 setup and for this we need to run below commands but if you already have angular 15 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng g c header ng g c footer ng g c pricecom
2. Now friends, please download zip(in this zip file there are fonts, css and images for angular template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/admin302.zip
3. Now guy’s we need to add below code inside our project/src/app/header/header.component.html file:
<header class="section-header">
<section class="header-main">
<div class="container">
<div class="row gy-3 align-items-center">
<div class="col-lg-2 col-sm-4 col-4">
<a href="http://therichpost.com" class="navbar-brand">
RichEcom
</a> <!-- brand end.// -->
</div>
<div class="order-lg-last col-lg-5 col-sm-8 col-8">
<div class="float-end">
<a href="#" class="btn btn-light">
<i class="fa fa-user"></i> <span class="ms-1 d-none d-sm-inline-block">Sign in </span>
</a>
<a href="#" class="btn btn-light">
<i class="fa fa-heart"></i> <span class="ms-1 d-none d-sm-inline-block">Wishlist</span>
</a>
<a data-bs-toggle="offcanvas" href="#offcanvas_cart" class="btn btn-light">
<i class="fa fa-shopping-cart"></i> <span class="ms-1">My cart </span>
</a>
</div>
</div> <!-- col end.// -->
<div class="col-lg-5 col-md-12 col-12">
<form action="#" class="">
<div class="input-group">
<input type="search" class="form-control" style="width:55%" placeholder="Search">
<select class="form-select">
<option value="">All type</option>
<option value="codex">Special</option>
<option value="comments">Only best</option>
<option value="content">Latest</option>
</select>
<button class="btn btn-primary">
<i class="fa fa-search"></i>
</button>
</div> <!-- input-group end.// -->
</form>
</div> <!-- col end.// -->
</div> <!-- row end.// -->
</div> <!-- container end.// -->
</section> <!-- header-main end.// -->
<nav class="navbar navbar-light bg-primary border-top navbar-expand-lg">
<div class="container">
<button class="navbar-toggler border" type="button" data-bs-toggle="collapse" data-bs-target="#navbar_main">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar_main">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link ps-0" href="#"> Categories </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hot offers</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gift boxes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu name</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link" href="#" data-bs-toggle="dropdown">
Others
</a>
<ul class="dropdown-menu">
<li> <a class="dropdown-item" href="#">Submenu one </a> </li>
<li> <a class="dropdown-item" href="#">Submenu two</a> </li>
<li> <a class="dropdown-item" href="#">Submenu three</a> </li>
</ul>
</li>
</ul>
</div> <!-- collapse end.// -->
</div> <!-- container end.// -->
</nav> <!-- navbar end.// -->
</header> <!-- section-header end.// -->
4. Now guy’s we need to add below code inside our project/src/app/footer/footer.component.html file:
<footer class="section-footer bg-primary footer-dark">
<div class="container">
<section class="footer-main padding-y">
<div class="row">
<aside class="col-12 col-sm-12 col-lg-3">
<article class="me-lg-4">
<p class="mt-3"> © 2021- 2022 Therichpost. <br> All rights reserved. </p>
</article>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Store</h6>
<ul class="list-menu mb-4">
<li> <a href="#">About us</a></li>
<li> <a href="#">Find store</a></li>
<li> <a href="#">Categories</a></li>
<li> <a href="#">Blogs</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Information</h6>
<ul class="list-menu mb-4">
<li> <a href="#">Help center</a></li>
<li> <a href="#">Money refund</a></li>
<li> <a href="#">Shipping info</a></li>
<li> <a href="#">Refunds</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Support</h6>
<ul class="list-menu mb-4">
<li> <a href="#"> Help center </a></li>
<li> <a href="#"> Documents </a></li>
<li> <a href="#"> Account restore </a></li>
<li> <a href="#"> My Orders </a></li>
</ul>
</aside>
<aside class="col-12 col-sm-12 col-lg-3">
<h6 class="title">Newsletter</h6>
<p>Stay in touch with latest updates about our products and offers </p>
<form class="mb-3">
<div class="input-group">
<input class="form-control" type="text" placeholder="Email">
<button class="btn btn-light" type="submit">
Join
</button>
</div> <!-- input-group.// -->
</form>
</aside>
</div> <!-- row.// -->
</section> <!-- footer-top.// -->
<section class="footer-bottom d-flex justify-content-lg-between border-top">
<div>
<i class="fab fa-lg fa-cc-visa"></i>
<i class="fab fa-lg fa-cc-amex"></i>
<i class="fab fa-lg fa-cc-mastercard"></i>
<i class="fab fa-lg fa-cc-paypal"></i>
</div>
<nav class="dropup">
<button class="dropdown-toggle btn d-flex align-items-center py-0" type="button" data-bs-toggle="dropdown">
<img src="assets/images/flag-usa.webp" class="me-2" height="20">
<span>English</span>
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Russian</a></li>
<li><a class="dropdown-item" href="#">Arabic</a></li>
<li><a class="dropdown-item" href="#">Spanish</a></li>
</ul>
</nav>
</section>
</div> <!-- container end.// -->
</footer>
<aside class="offcanvas offcanvas-end" tabindex="-1" id="offcanvas_cart">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Your cart (3) </h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/14.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Leather Wallet for Men</p>
<span class="text-muted">1 x $200.95 </span> <br>
<strong class="price"> $400.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/2.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Canon EOS 1400 Black </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/11.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Winter Jacket for men and lady </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<hr>
<p class="mb-3 text-center"> Subtotal: <strong class="text-danger">$893.00</strong> </p>
<div class="mb-3">
<a href="#" class="btn w-100 btn-success"> Checkout </a>
</div>
<p class="mb-3 text-center"> <img src="assets/images/payments.webp" height="22"> </p>
</div> <!-- offcanvas-body -->
</aside> <!-- offcanvas -->
5. Now guy’s we need to add below code inside our project/src/app/pricecom/pricecom.component.html file:
<section class="padding-y bg-light">
<div class="container">
<div class="row">
<div class="col-lg-8">
<!-- ================ COMPONENT COMPARE ================== -->
<div class="card">
<div class="card-body">
<h5 class="card-title">Price Comparison</h5>
<hr>
<!-- item-row -->
<article class="row gy-2 align-items-center">
<div class="col-xl-4 col-sm-6">
<div class="itemside align-items-center">
<div class="aside">
<img src="assets/images/items/3.webp" class="img-sm img-thumbnail">
</div>
<div class="info">
<a href="#" class="h6 link-primary">Great shop LLC</a>
<div class="rating-wrap">
<ul class="rating-stars">
<li class="stars-active" style="width: 70%;">
<img src="assets/images/misc/stars-active.svg" alt="">
</li>
<li>
<img src="assets/images/misc/starts-disable.svg" alt="">
</li>
</ul>
<span class="label-rating text-warning">4.2 Good</span>
</div>
<!-- rating-wrap.// -->
</div>
</div>
</div>
<div class="col-xl-4 col-sm-6">
<span>
<i class="me-2 text-success fa fa-check"></i> Free worldwide shipping </span>
<br>
<span>
<i class="me-2 text-success fa fa-check"></i> Pay with installment </span>
</div>
<div class="col-md-4 d-flex justify-content-lg-end">
<div>
<span class="price h6 me-4">$109.50</span>
<a href="#" class="btn btn-primary">Buy this</a>
</div>
</div>
</article>
<!-- item-row //end -->
<hr>
<!-- item-row -->
<article class="row gy-2 align-items-center">
<div class="col-xl-4 col-sm-6">
<div class="itemside align-items-center">
<div class="aside">
<img src="assets/images/items/3.webp" class="img-sm img-thumbnail">
</div>
<div class="info">
<a href="#" class="h6 link-primary"> Texnomart Tech LLC </a>
<div class="rating-wrap">
<ul class="rating-stars">
<li class="stars-active" style="width: 70%;">
<img src="assets/images/misc/stars-active.svg" alt="">
</li>
<li>
<img src="assets/images/misc/starts-disable.svg" alt="">
</li>
</ul>
<span class="label-rating text-warning">4.2 Good</span>
</div>
<!-- rating-wrap.// -->
</div>
</div>
</div>
<div class="col-xl-4 col-sm-6">
<span>
<i class="me-2 text-warning fa fa-check"></i> Paid worldwide shipping </span>
<br>
<span>
<i class="me-2 text-success fa fa-check"></i> Pay with installment </span>
</div>
<div class="col-md-4 d-flex justify-content-lg-end">
<div>
<span class="price h6 me-4">$99.80</span>
<a href="#" class="btn btn-primary">Buy this</a>
</div>
</div>
</article>
<!-- item-row //end -->
<hr>
<!-- item-row -->
<article class="row gy-2 align-items-center">
<div class="col-xl-4 col-sm-6">
<div class="itemside align-items-center">
<div class="aside">
<img src="assets/images/items/4.webp" class="img-sm img-thumbnail">
</div>
<div class="info">
<a href="#" class="h6 link-primary"> Asaxiy Store </a>
<div class="rating-wrap">
<ul class="rating-stars">
<li class="stars-active" style="width: 50%;">
<img src="assets/images/misc/stars-active.svg" alt="">
</li>
<li>
<img src="assets/images/misc/starts-disable.svg" alt="">
</li>
</ul>
<span class="label-rating text-warning">3.4 Good</span>
</div>
<!-- rating-wrap.// -->
</div>
</div>
</div>
<div class="col-xl-4 col-sm-6">
<span>
<i class="me-2 text-success fa fa-check"></i> Free worldwide shipping </span>
<br>
<span>
<i class="me-2 text-muted fa fa-info-circle"></i> Pay with installment </span>
</div>
<div class="col-md-4 d-flex justify-content-lg-end">
<div>
<span class="price h6 me-4">$109.50</span>
<a href="#" class="btn btn-primary">Buy this</a>
</div>
</div>
</article>
<!-- item-row //end -->
</div>
</div>
<!-- =================== COMPONENT COMPARE .// ================== -->
</div>
<!-- col.// -->
<div class="col-lg-4">
<!-- =================== COMPONENT SELLER ====================== -->
<article class="card">
<div class="card-body">
<h5 class="card-title">About seller</h5>
<div class="itemside mb-4">
<div class="aside">
<img src="assets/images/items/4.webp" width="60" height="60" class="img-sm img-thumbnail">
</div>
<div class="info">
<a href="#" class="h6 title">Therichpost LLC</a>
<div class="rating-wrap">
<ul class="rating-stars">
<li class="stars-active" style="width: 70%;">
<img src="assets/images/misc/stars-active.svg" alt="">
</li>
<li>
<img src="assets/images/misc/starts-disable.svg" alt="">
</li>
</ul>
<span class="label-rating text-muted">120 feedback</span>
</div>
<!-- rating-wrap.// -->
<p>
<img height="20" src="assets/images/flag-usa.webp"> United States, 2 years
</p>
</div>
</div>
<p> Established in 1980, lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor ut labore et dolore ipsum </p>
<div class="d-flex gap-2 mb-2">
<button class="btn w-100 btn-success" type="button" fdprocessedid="8srom9">
<i class="me-2 fa fa-phone"></i> Contact </button>
<button class="btn w-100 btn-warning" type="button" fdprocessedid="fvew1h">
<i class="me-2 fa fa-comment-dots"></i> Message </button>
</div>
<a href="#" class="btn w-100 btn-outline-primary">Visit store</a>
</div>
</article>
<!-- =================== COMPONENT SELLER .// ================== -->
</div>
<!-- col.// -->
</div>
<!-- row .// -->
<br>
<br>
<div class="row">
<div class="col-lg-8">
<!-- =================== COMPONENT SPECS ====================== -->
<div class="card">
<header class="card-header">
<ul class="nav nav-tabs card-header-tabs">
<li class="nav-item">
<a href="#" class="nav-link active" aria-current="true">Specification</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Reviews</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Shipping info</a>
</li>
<li class="nav-item">
<a href="#" class="nav-link">Seller profile</a>
</li>
</ul>
</header>
<article class="card-body">
<p>With supporting text below as a natural lead-in to additional content. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. </p>
<ul class="list-check cols-two">
<li>Some great feature name here </li>
<li>Lorem ipsum dolor sit amet, consectetur </li>
<li>Duis aute irure dolor in reprehenderit </li>
<li>Optical heart sensor </li>
<li>Easy fast and ver good </li>
<li>Some great feature name here </li>
<li>Modern style and design</li>
</ul>
<hr>
<dl class="row">
<dt class="col-sm-3">Display</dt>
<dd class="col-sm-9">13.3-inch LED-backlit display with IPS</dd>
<dt class="col-sm-3">Processor</dt>
<dd class="col-sm-9">2.3GHz dual-core Intel Core i5</dd>
<dt class="col-sm-3">Camera</dt>
<dd class="col-sm-9">720p FaceTime HD camera</dd>
<dt class="col-sm-3">Memory</dt>
<dd class="col-sm-9">8 GB RAM or 16 GB RAM</dd>
<dt class="col-sm-3">Graphics</dt>
<dd class="col-sm-9">Intel Iris Plus Graphics 640</dd>
</dl>
</article>
</div>
<!-- =================== COMPONENT SPECS .// ================== -->
</div>
<!-- col.// -->
<div class="col-lg-4">
<!-- =================== COMPONENT ADDINGS ====================== -->
<div class="card">
<div class="card-body">
<h5 class="card-title">Extra addings</h5>
<article class="box mb-3">
<div class="itemside">
<div class="aside">
<img src="assets/images/items/1.webp" width="96" height="96" class="img-sm rounded">
</div>
<div class="info w-100">
<a href="#" class="btn btn-sm btn-outline-danger float-end">Remove</a>
<h6 class="title">Extra cable</h6>
<span class="text-muted">Price $23.00</span>
</div>
</div>
</article>
<article class="box mb-3">
<div class="itemside">
<div class="aside">
<img src="assets/images/items/2.webp" width="96" height="96" class="img-sm rounded">
</div>
<div class="info w-100">
<a href="#" class="btn btn-sm btn-outline-primary float-end">
<i class="fa fa-sm fa-plus"></i> Add </a>
<h6 class="title">Super charger</h6>
<span class="text-muted">Price $23.00</span>
</div>
</div>
</article>
<article class="box mb-3">
<div class="itemside">
<div class="aside">
<img src="assets/images/items/3.webp" width="96" height="96" class="img-sm rounded">
</div>
<div class="info w-100">
<a href="#" class="btn btn-sm btn-outline-primary float-end">
<i class="fa fa-sm fa-plus"></i> Add </a>
<h6 class="title">Additional child seat</h6>
<span class="text-muted">Price $13.90</span>
</div>
</div>
</article>
</div>
<!-- card-body.// -->
</div>
<!-- card.// -->
<!-- =================== COMPONENT ADDINGS .// ================== -->
</div>
<!-- col.// -->
</div>
<!-- row .// -->
</div>
<!-- container .// -->
</section>
7. Now guy’s we need to add below code inside our project/src/index.html file:
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <base href="/"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="icon" type="image/x-icon" href="favicon.ico"> <title>Angular Ecommerce Website</title> <!-- Bootstrap css --> <link href="assets/css/bootstrap.css?v=2.0" rel="stylesheet" type="text/css" /> <!-- Custom css --> <link href="assets/css/ui.css?v=2.0" rel="stylesheet" type="text/css" /> <link href="assets/css/responsive.css?v=2.0" rel="stylesheet" type="text/css" /> <!-- Font awesome 5 --> <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" type="text/css" rel="stylesheet"> </head> <body> <app-root></app-root> <!-- Bootstrap js --> <script src="assets/js/bootstrap.bundle.min.js"></script> <!-- Custom js --> <script src="assets/js/script.js?v=2.0"></script> </body> </html>
8. Now guy’s we need to add below inside project/src/app/app.component.html file:
<app-header></app-header> <app-pricecom></app-pricecom>
<app-footer></app-footer>
Friends in the end must run ng serve command into your terminal to run the angular 15 project (localhost:4200).
Guys click here to check the Angular 15 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Jassa
Thanks







Recent Comments