Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 14 Material Accordion with mat-expansion-panel Working Example.
Guys before starting this please must check this tutorial : Crud Project Setup
Angular 14 came and if you are new then you must check below two links:

Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 14 setup and for this we need to run below commands but if you already have angular 14 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial //Create new Angular Project cd angularmaterial // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install angular material modules into our angular application:
ng add @angular/material
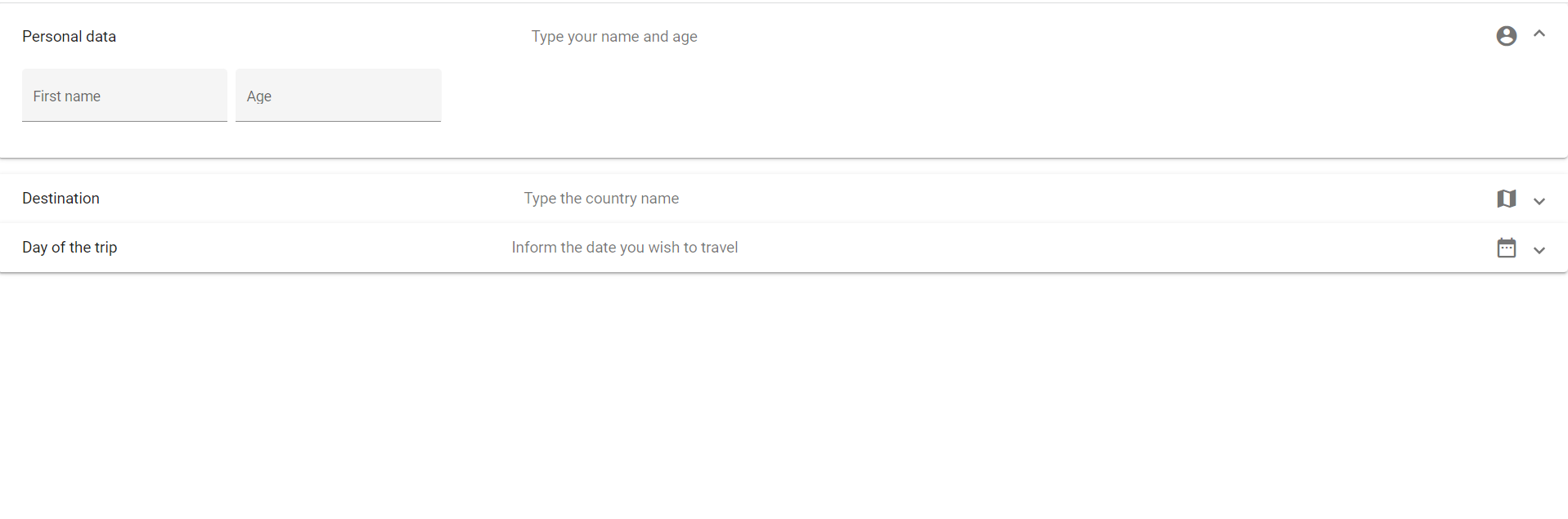
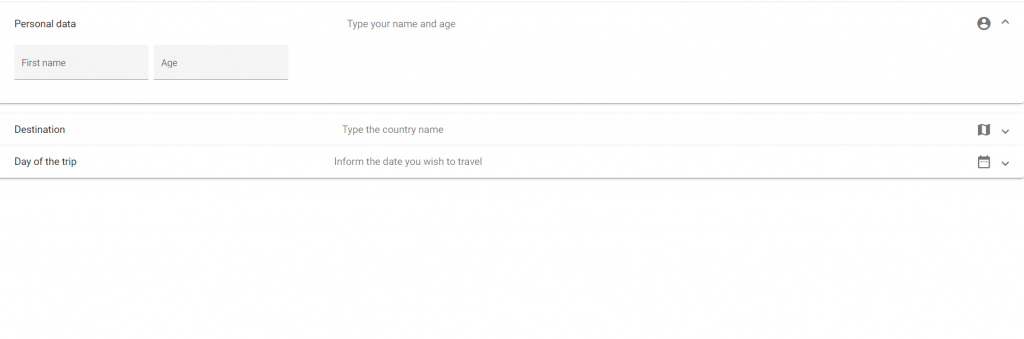
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<mat-accordion class="example-headers-align" multi>
<mat-expansion-panel>
<mat-expansion-panel-header>
<mat-panel-title>
Personal data
</mat-panel-title>
<mat-panel-description>
Type your name and age
<mat-icon>account_circle</mat-icon>
</mat-panel-description>
</mat-expansion-panel-header>
Working
</mat-expansion-panel>
</mat-accordion>
4. Now friends we just need to add below code into src/app/app.module.ts file:
...
import { MatExpansionModule } from '@angular/material/expansion';
import { MatIconModule } from '@angular/material/icon';
@NgModule({
...
imports: [
...
MatExpansionModule,
MatIconModule
],
...
5. Now friends we just need to add below code into src/app/app.component.ts file:
...
import {MatAccordion} from '@angular/material/expansion';
export class AppComponent {
...
@ViewChild(MatAccordion) accordion: MatAccordion | undefined;
}
Friends in the end must run ng serve command into your terminal to run the angular 14 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks