Hello guys welcome back to my blog and I hope you all are doing good in coding. Today in this post I will tell you:
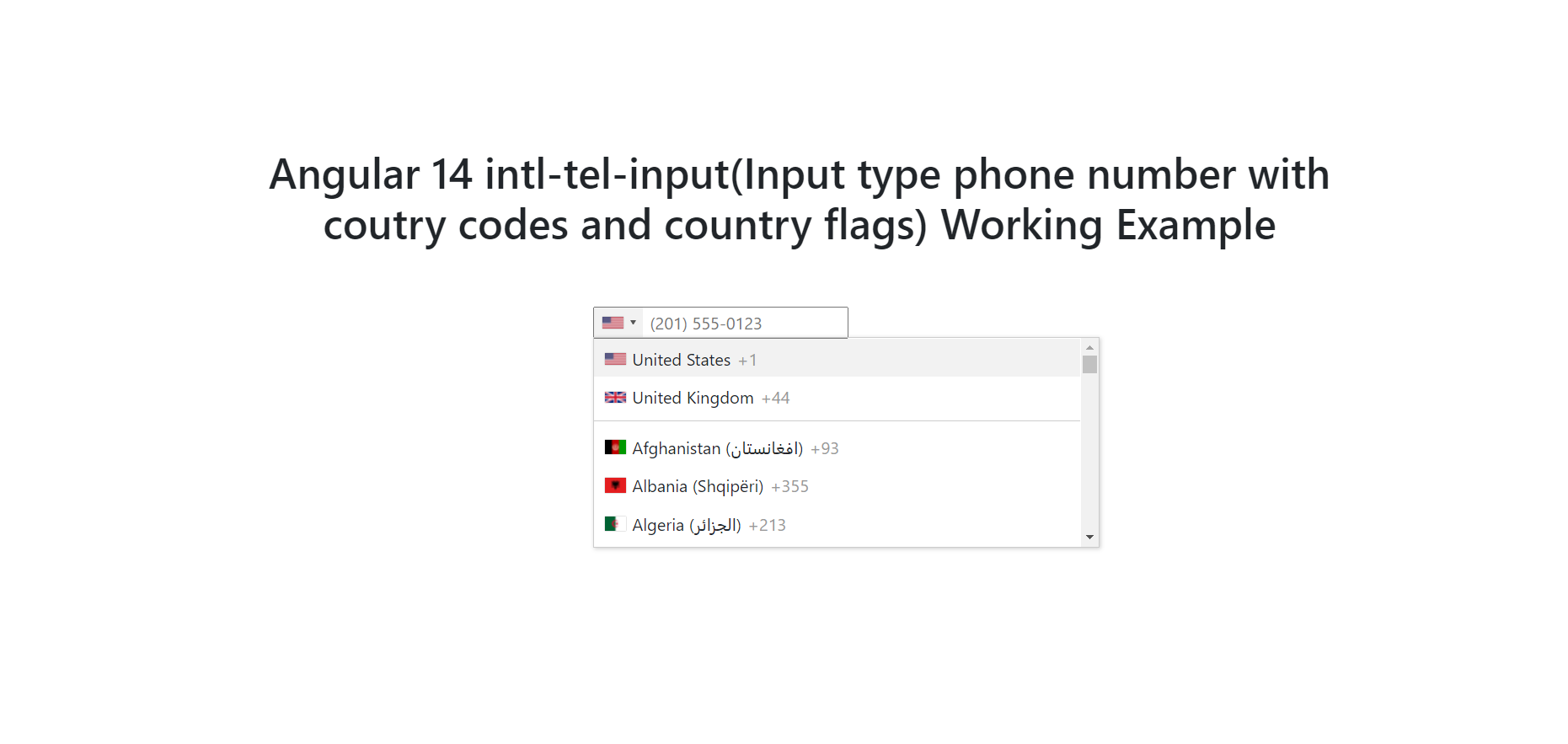
Angular 14 Input type phone number with country codes and country flags Working Example in not good way.

Angular14 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Very first guys we need to add below code inside src/index.html file:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Angularcrud</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
<link href="https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/11.0.9/css/intlTelInput.css" rel="stylesheet" media="screen">
</head>
<body>
<app-root></app-root>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/11.0.9/js/intlTelInput.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/11.0.9/js/intlTelInput.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/intl-tel-input/11.0.9/js/utils.js"></script>
<script>
jQuery(document).ready(function($)
{
setTimeout(function(){ $("#phone").intlTelInput(); }, 2000);
})
</script>
</body>
</html>
2. Now guys we need to add below code inside src/app/app.component.html file:
<input type="tel" id="phone">
Friends in the end must run ng serve command into your terminal to run the angular 14 project (localhost:4200).
Guys click here to check the Angular 14 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa the developer’s king
Thanks