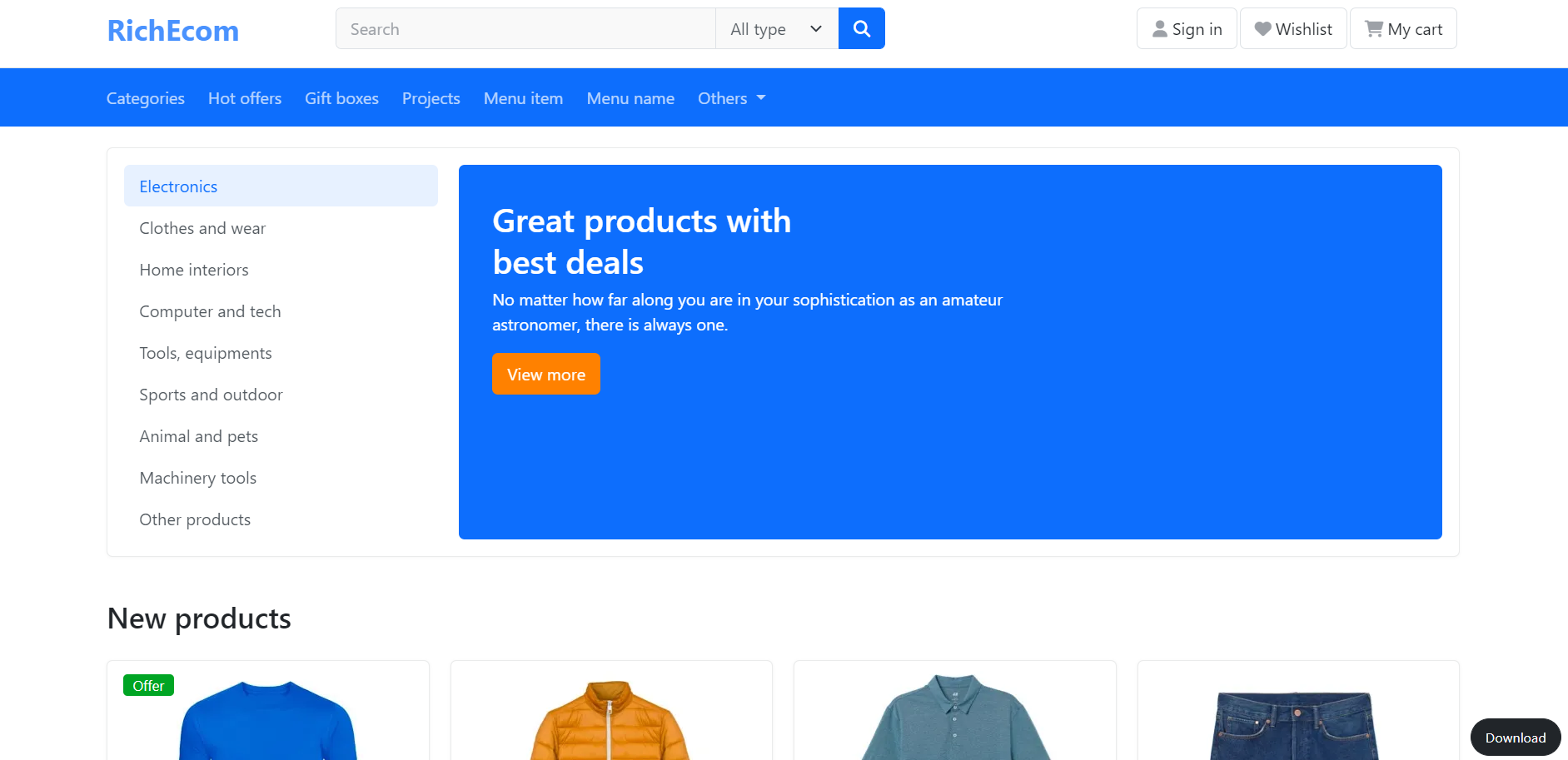
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Ecommerce Website Template Home Page 2.
Key Features:
- Vue 3
- Ecommerce template with all pages
- Mini cart
- Cross-Browser Compatible
- Contact Form UI
- Burger Menu
- Fully responsive will support all the devices
- Bootstrap 5 Angular 14 Free Template Creation
- Angular 14 Bootstrap 5 Responsive Toggle Navbar
Friends now I proceed onwards and here is the working code snippet for Vue 3 Ecommerce Website Template Home Page 2 and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
Guys you can skip this first step if you already have vuejs fresh setup:
npm init vue@latest
2. Guys after run command please select things according to your project:
Project name: … <your-project-name> ✔ Add TypeScript? … No / Yes ✔ Add JSX Support? … No / Yes ✔ Add Vue Router for Single Page Application development? … No / Yes ✔ Add Pinia for state management? … No / Yes ✔ Add Vitest for Unit testing? … No / Yes ✔ Add Cypress for both Unit and End-to-End testing? … No / Yes ✔ Add ESLint for code quality? … No / Yes ✔ Add Prettier for code formatting? … No / Yes Scaffolding project in ./<your-project-name>... Done.
3. Guys now run below command to install node modules and run the project:
cd <your-project-name> npm install npm run dev
4. Now guys please download zip(in this zip file there are js, css and images for ecommercetemplate) file from below path and extract zip inside src/assets folder and get all the folders:
https://therichpost.com/admin302.zip
5. Now guys add below code inside project/index.html file:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<link rel="icon" href="/favicon.ico">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Angular Ecommerce Website</title>
<!-- Bootstrap css -->
<link href="src/assets/css/bootstrap.css?v=2.0" rel="stylesheet" type="text/css" />
<!-- Custom css -->
<link href="src/assets/css/ui.css?v=2.0" rel="stylesheet" type="text/css" />
<link href="src/assets/css/responsive.css?v=2.0" rel="stylesheet" type="text/css" />
<!-- Font awesome 5 -->
<link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.0/css/all.min.css" type="text/css" rel="stylesheet">
</head>
<body>
<div id="app"></div>
<script type="module" src="/src/main.js"></script>
<!-- Bootstrap js -->
<script src="src/assets/js/bootstrap.bundle.min.js"></script>
<!-- Custom js -->
<script src="src/assets/js/script.js?v=2.0"></script>
</body>
</html>
6. Now guys we need to create header, footer components so please create Header.vue, Home.vue and Footer.vue files inside project/src/components folder.
7. Now guys add below code inside project/src/components/Header.vue file:
<template>
<header class="section-header">
<section class="header-main">
<div class="container">
<div class="row gy-3 align-items-center">
<div class="col-lg-2 col-sm-4 col-4">
<a href="http://therichpost.com" class="navbar-brand">
RichEcom
</a> <!-- brand end.// -->
</div>
<div class="order-lg-last col-lg-5 col-sm-8 col-8">
<div class="float-end">
<a href="#" class="btn btn-light">
<i class="fa fa-user"></i> <span class="ms-1 d-none d-sm-inline-block">Sign in </span>
</a>
<a href="#" class="btn btn-light">
<i class="fa fa-heart"></i> <span class="ms-1 d-none d-sm-inline-block">Wishlist</span>
</a>
<a data-bs-toggle="offcanvas" href="#offcanvas_cart" class="btn btn-light">
<i class="fa fa-shopping-cart"></i> <span class="ms-1">My cart </span>
</a>
</div>
</div> <!-- col end.// -->
<div class="col-lg-5 col-md-12 col-12">
<form action="#" class="">
<div class="input-group">
<input type="search" class="form-control" style="width:55%" placeholder="Search">
<select class="form-select">
<option value="">All type</option>
<option value="codex">Special</option>
<option value="comments">Only best</option>
<option value="content">Latest</option>
</select>
<button class="btn btn-primary">
<i class="fa fa-search"></i>
</button>
</div> <!-- input-group end.// -->
</form>
</div> <!-- col end.// -->
</div> <!-- row end.// -->
</div> <!-- container end.// -->
</section> <!-- header-main end.// -->
<nav class="navbar navbar-light bg-primary border-top navbar-expand-lg">
<div class="container">
<button class="navbar-toggler border" type="button" data-bs-toggle="collapse" data-bs-target="#navbar_main">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbar_main">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link ps-0" href="#"> Categories </a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Hot offers</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Gift boxes</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Projects</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu item</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Menu name</a>
</li>
<li class="nav-item dropdown">
<a class="dropdown-toggle nav-link" href="#" data-bs-toggle="dropdown">
Others
</a>
<ul class="dropdown-menu">
<li> <a class="dropdown-item" href="#">Submenu one </a> </li>
<li> <a class="dropdown-item" href="#">Submenu two</a> </li>
<li> <a class="dropdown-item" href="#">Submenu three</a> </li>
</ul>
</li>
</ul>
</div> <!-- collapse end.// -->
</div> <!-- container end.// -->
</nav> <!-- navbar end.// -->
</header> <!-- section-header end.// -->
</template>
8. Now guys add below code inside project/src/components/Footer.vue file:
<template>
<footer class="section-footer bg-primary footer-dark">
<div class="container">
<section class="footer-main padding-y">
<div class="row">
<aside class="col-12 col-sm-12 col-lg-3">
<article class="me-lg-4">
<p class="mt-3"> © 2021- 2022 Templatemount. <br> All rights reserved. </p>
</article>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Store</h6>
<ul class="list-menu mb-4">
<li> <a href="#">About us</a></li>
<li> <a href="#">Find store</a></li>
<li> <a href="#">Categories</a></li>
<li> <a href="#">Blogs</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Information</h6>
<ul class="list-menu mb-4">
<li> <a href="#">Help center</a></li>
<li> <a href="#">Money refund</a></li>
<li> <a href="#">Shipping info</a></li>
<li> <a href="#">Refunds</a></li>
</ul>
</aside>
<aside class="col-6 col-sm-4 col-lg-2">
<h6 class="title">Support</h6>
<ul class="list-menu mb-4">
<li> <a href="#"> Help center </a></li>
<li> <a href="#"> Documents </a></li>
<li> <a href="#"> Account restore </a></li>
<li> <a href="#"> My Orders </a></li>
</ul>
</aside>
<aside class="col-12 col-sm-12 col-lg-3">
<h6 class="title">Newsletter</h6>
<p>Stay in touch with latest updates about our products and offers </p>
<form class="mb-3">
<div class="input-group">
<input class="form-control" type="text" placeholder="Email">
<button class="btn btn-light" type="submit">
Join
</button>
</div> <!-- input-group.// -->
</form>
</aside>
</div> <!-- row.// -->
</section> <!-- footer-top.// -->
<section class="footer-bottom d-flex justify-content-lg-between border-top">
<div>
<i class="fab fa-lg fa-cc-visa"></i>
<i class="fab fa-lg fa-cc-amex"></i>
<i class="fab fa-lg fa-cc-mastercard"></i>
<i class="fab fa-lg fa-cc-paypal"></i>
</div>
<nav class="dropup">
<button class="dropdown-toggle btn d-flex align-items-center py-0" type="button" data-bs-toggle="dropdown">
<img src="../assets/images/flag-usa.webp" class="me-2" height="20">
<span>English</span>
</button>
<ul class="dropdown-menu dropdown-menu-end">
<li><a class="dropdown-item" href="#">Russian</a></li>
<li><a class="dropdown-item" href="#">Arabic</a></li>
<li><a class="dropdown-item" href="#">Spanish</a></li>
</ul>
</nav>
</section>
</div> <!-- container end.// -->
</footer>
<aside class="offcanvas offcanvas-end" tabindex="-1" id="offcanvas_cart">
<div class="offcanvas-header">
<h5 class="offcanvas-title">Your cart (3) </h5>
<button type="button" class="btn-close text-reset" data-bs-dismiss="offcanvas" aria-label="Close"></button>
</div>
<div class="offcanvas-body">
<figure class="itemside mb-4">
<div class="aside">
<img src="../assets/images/items/14.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Leather Wallet for Men</p>
<span class="text-muted">1 x $200.95 </span> <br>
<strong class="price"> $400.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="../assets/images/items/2.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Canon EOS 1400 Black </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<figure class="itemside mb-4">
<div class="aside">
<img src="../assets/images/items/11.webp" class="border img-sm rounded">
</div>
<figcaption class="info">
<a href="#" class="btn btn-icon btn-light float-end"><i class="fa fa-trash"></i></a>
<p> Winter Jacket for men and lady </p>
<span class="text-muted">2 x $169.95 </span> <br>
<strong class="price"> $339.90 </strong>
</figcaption>
</figure>
<hr>
<p class="mb-3 text-center"> Subtotal: <strong class="text-danger">$893.00</strong> </p>
<div class="mb-3">
<a href="#" class="btn w-100 btn-success"> Checkout </a>
</div>
<p class="mb-3 text-center"> <img src="../assets/images/payments.webp" height="22"> </p>
</div> <!-- offcanvas-body -->
</aside> <!-- offcanvas -->
</template>
9. Now guys add below code inside project/src/components/Home.vue file:
<template>
<!-- ================ SECTION INTRO ================ -->
<section class="section-intro padding-top-sm">
<div class="container">
<main class="card p-3">
<div class="row">
<aside class="col-lg-3">
<nav class="nav flex-column nav-pills">
<a class="nav-link active" aria-current="page" href="#">Electronics</a>
<a class="nav-link" href="#">Clothes and wear</a>
<a class="nav-link" href="#">Home interiors</a>
<a class="nav-link" href="#">Computer and tech</a>
<a class="nav-link" href="#">Tools, equipments</a>
<a class="nav-link" href="#">Sports and outdoor</a>
<a class="nav-link" href="#">Animal and pets</a>
<a class="nav-link" href="#">Machinery tools</a>
<a class="nav-link" href="#">Other products</a>
</nav>
</aside>
<div class="col-lg-9">
<article class="card-banner p-5 bg-primary" style="height: 360px">
<div style="max-width: 500px">
<h2 class="text-white">Great products with <br> best deals </h2>
<p class="text-white">No matter how far along you are in your sophistication as an amateur astronomer, there is always one.</p>
<a href="#" class="btn btn-warning"> View more </a>
</div>
</article>
</div>
</div>
</main>
</div> <!-- container end.// -->
</section>
<!-- ================ SECTION INTRO END.// ================ -->
<!-- ================ SECTION PRODUCTS ================ -->
<section class="padding-top">
<div class="container">
<header class="section-heading">
<h3 class="section-title">New products</h3>
</header>
<div class="row">
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<a href="#" class="img-wrap">
<span class="topbar"> <b class="badge bg-success"> Offer </b> </span>
<img src="../assets/images/items/12.webp">
</a>
<figcaption class="info-wrap border-top">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<a href="#" class="title text-truncate">Blue T-shirt for Men</a>
<small class="text-muted">Sizes: S, M, XL</small>
<div class="price-wrap">
<span class="price">$15.90</span> <del class="price-old">$20</del>
</div> <!-- price-wrap.// -->
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<a href="#" class="img-wrap">
<img src="../assets/images/items/11.webp">
</a>
<figcaption class="info-wrap border-top">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<a href="#" class="title text-truncate">Warm Winter Jacket</a>
<small class="text-muted">Sizes: S, M, XL</small>
<div class="price">$72.90</div> <!-- price-wrap.// -->
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<a href="#" class="img-wrap">
<img src="../assets/images/items/10.webp">
</a>
<figcaption class="info-wrap border-top">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<a href="#" class="title text-truncate">Mens T-shirt Cotton Base</a>
<small class="text-muted">Blue, White, Black</small>
<div class="price">$29.98</div> <!-- price-wrap.// -->
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<a href="#" class="img-wrap">
<img src="../assets/images/items/9.webp">
</a>
<figcaption class="info-wrap border-top">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<a href="#" class="title text-truncate">Men's Denim Shorts Jeans</a>
<small class="text-muted">Blue, White, Black</small>
<div class="price">$75.50</div> <!-- price-wrap.// -->
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<a href="#" class="img-wrap">
<img src="../assets/images/items/5.webp">
</a>
<figcaption class="info-wrap border-top">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<a href="#" class="title text-truncate">Apple Watch Series 1 Sport Case 38mm Black</a>
<small class="text-muted">5GB, 10GB, 24GB</small>
<div class="price">$75.50</div> <!-- price-wrap.// -->
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<a href="#" class="img-wrap">
<img src="../assets/images/items/6.webp">
</a>
<figcaption class="info-wrap border-top">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<a href="#" class="title text-truncate">Gaming Headset 32db Blackbuilt in mic</a>
<small class="text-muted">Black, Blue, Green</small>
<div class="price">$99.50</div> <!-- price-wrap.// -->
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<a href="#" class="img-wrap">
<img src="../assets/images/items/7.webp">
</a>
<figcaption class="info-wrap border-top">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<a href="#" class="title text-truncate">Gaming Headset 32db Blackbuilt in mic</a>
<small class="text-muted">Sizes: S, M, XL</small>
<div class="price">$41.50</div> <!-- price-wrap.// -->
</figcaption>
</figure>
</div> <!-- col end.// -->
<div class="col-lg-3 col-md-6 col-sm-6">
<figure class="card card-product-grid">
<a href="#" class="img-wrap">
<img src="../assets/images/items/8.webp">
</a>
<figcaption class="info-wrap border-top">
<a href="#" class="float-end btn btn-light btn-icon"> <i class="fa fa-heart"></i> </a>
<a href="#" class="title text-truncate">Slim fit T-shirt for men</a>
<small class="text-muted">Sizes: S, M, XL</small>
<div class="price">$75.50</div> <!-- price-wrap.// -->
</figcaption>
</figure>
</div> <!-- col end.// -->
</div> <!-- row end.// -->
</div> <!-- container end.// -->
</section>
<!-- ================ SECTION PRODUCTS END.// ================ -->
<!-- ================ SECTION FEATURE ================ -->
<section class="padding-top">
<div class="container">
<div class="row gy-4">
<aside class="col-lg-6">
<article class="card-banner bg-gray h-100" style="min-height: 200px">
<div class="p-3 p-lg-5" style="max-width:70%">
<h3> Best products & brands in our store at 80% off</h3>
<p>That's true but not always</p>
<a class="btn btn-warning" href="#"> Claim offer </a>
</div>
<img src="../assets/images/banners/banner-item2.webp" height="350" class="img-bg">
</article>
</aside> <!-- col.// -->
<aside class="col-lg-6">
<div class="row mb-4">
<div class="col-6">
<article class="card bg-primary" style="min-height: 200px">
<div class="card-body">
<h5 class="text-white">Gaming toolset</h5>
<p class="text-white-50">Technology for cyber sport </p>
<a class="btn btn-outline-light btn-sm" href="#">Learn more</a>
</div>
</article>
</div>
<div class="col-6">
<article class="card bg-primary" style="min-height: 200px">
<div class="card-body">
<h5 class="text-white">Quality sound</h5>
<p class="text-white-50">All you need for music</p>
<a class="btn btn-outline-light btn-sm" href="#">Learn more</a>
</div>
</article>
</div>
</div> <!-- row.// -->
<article class="card bg-success" style="min-height: 200px">
<div class="card-body">
<h5 class="text-white">Buy 2 items, With special gift</h5>
<p class="text-white-50" style="max-width:400px;">Buy one, get one free marketing strategy helps your business improves the brand by sharing the profits </p>
<a class="btn btn-outline-light btn-sm" href="#">Learn more</a>
</div>
</article>
</aside> <!-- col.// -->
</div> <!-- row.// -->
</div> <!-- container end.// -->
</section>
<!-- ================ SECTION FEATURE END.// ================ -->
<!-- ================ SECTION PRODUCTS ================ -->
<section class="padding-top">
<div class="container">
<header class="section-heading">
<h3 class="section-title">Recently viewed</h3>
</header>
<div class="row gy-3">
<div class="col-lg-2 col-md-4 col-4">
<a href="#" class="img-wrap">
<img height="200" width="200" class="img-thumbnail" src="../assets/images/items/1.webp">
</a>
</div> <!-- col.// -->
<div class="col-lg-2 col-md-4 col-4">
<a href="#" class="img-wrap">
<img height="200" width="200" class="img-thumbnail" src="../assets/images/items/2.webp">
</a>
</div> <!-- col.// -->
<div class="col-lg-2 col-md-4 col-4">
<a href="#" class="img-wrap">
<img height="200" width="200" class="img-thumbnail" src="../assets/images/items/3.webp">
</a>
</div> <!-- col.// -->
<div class="col-lg-2 col-md-4 col-4">
<a href="#" class="img-wrap">
<img height="200" width="200" class="img-thumbnail" src="../assets/images/items/4.webp">
</a>
</div> <!-- col.// -->
<div class="col-lg-2 col-md-4 col-4">
<a href="#" class="img-wrap">
<img height="200" width="200" class="img-thumbnail" src="../assets/images/items/5.webp">
</a>
</div> <!-- col.// -->
<div class="col-lg-2 col-md-4 col-4">
<a href="#" class="img-wrap">
<img height="200" width="200" class="img-thumbnail" src="../assets/images/items/6.webp">
</a>
</div> <!-- col.// -->
</div> <!-- row end.// -->
</div> <!-- container end.// -->
</section>
<!-- ================ SECTION PRODUCTS END.// ================ -->
<section class="padding-y">
<div class="container">
<article class="card p-3 p-lg-5">
<div class="row g-3">
<div class="col-lg-3 col-md-6">
<figure class="icontext">
<div class="icon">
<span class="icon-sm bg-warning-light text-warning rounded">
<i class="fa fa-thumbs-up"></i>
</span>
</div>
<figcaption class="text">
<h6 class="title">Reasonable prices</h6>
<p>Have you ever finally just </p>
</figcaption>
</figure> <!-- icontext // -->
</div><!-- col // -->
<div class="col-lg-3 col-md-6">
<figure class="icontext">
<div class="icon">
<span class="icon-sm bg-warning-light text-warning rounded">
<i class="fa fa-plane"></i>
</span>
</div>
<figcaption class="text">
<h6 class="title">Worldwide shipping</h6>
<p>Have you ever finally just </p>
</figcaption>
</figure> <!-- icontext // -->
</div><!-- col // -->
<div class="col-lg-3 col-md-6">
<figure class="icontext">
<div class="icon">
<span class="icon-sm bg-warning-light text-warning rounded">
<i class="fa fa-star"></i>
</span>
</div>
<figcaption class="text">
<h6 class="title">Best ratings</h6>
<p>Have you ever finally just </p>
</figcaption>
</figure> <!-- icontext // -->
</div> <!-- col // -->
<div class="col-lg-3 col-md-6">
<figure class="icontext">
<div class="icon">
<span class="icon-sm bg-warning-light text-warning rounded">
<i class="fa fa-phone"></i>
</span>
</div>
<figcaption class="text">
<h6 class="title">Help center</h6>
<p>Have you ever finally just </p>
</figcaption>
</figure> <!-- icontext // -->
</div> <!-- col // -->
</div> <!-- row // -->
</article>
</div><!-- //container -->
</section>
</template>
10. In the end please add below code inside scr/App.vue file:
<script setup>
import Header from './components/Header.vue'
import Home from './components/Home.vue'
import Footer from './components/Footer.vue'
</script>
<template>
<Header />
<Home />
<Footer />
</template>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks