Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Bootstrap 5 User Login Register Forms in Tabs Working Example.
Here is the tutorial link for update angular version to 13: Update Angular 13 to Angular 13
Guy’s here are the more demos related to Angular 12 with Bootstrap 5:
- Bootstrap 5 Popover working in Angular 12
- Bootstrap 5 Tooltip working in Angular 12
- Bootstrap5 Modal with Forms in Angular 12

Angular 13 came and Bootstrap 5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularboot5 //Create new Angular Project cd angularboot5 // Go inside the Angular Project Folder
2. Now friends, here we need to run below commands into our project terminal to install bootstrap 5 modules into our angular application:
npm install bootstrap npm i @popperjs/core
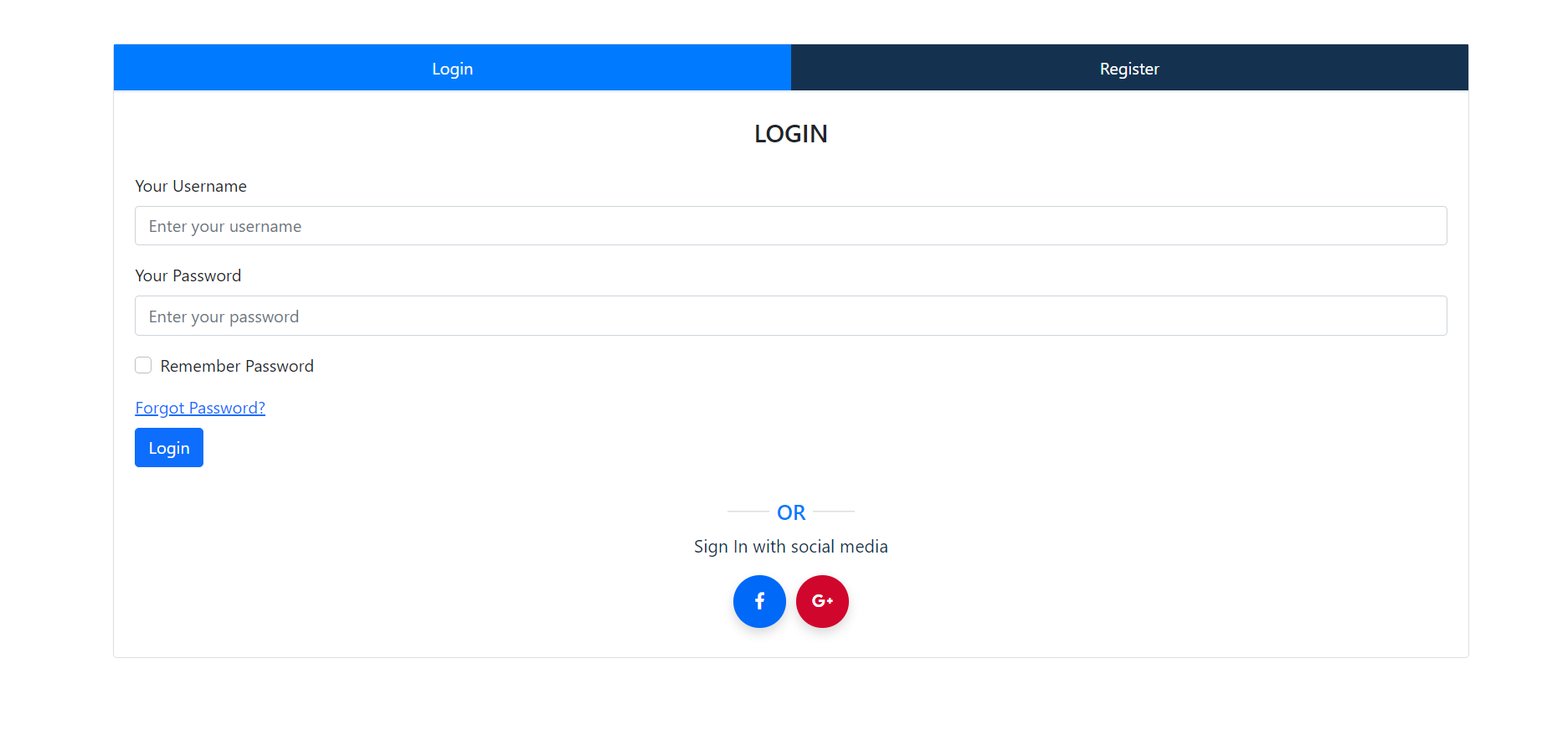
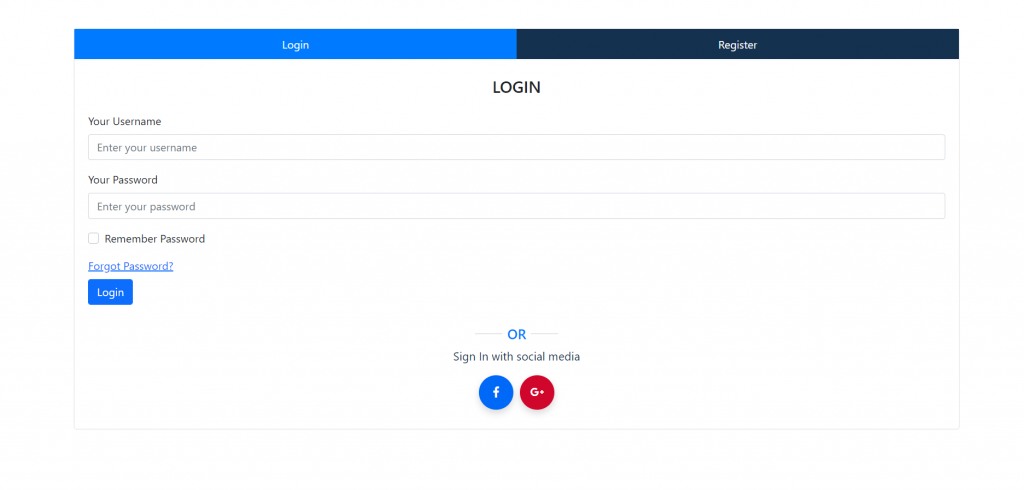
3. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container py-5">
<div class="card signup_v4 mb-30">
<div class="card-body">
<ul class="nav nav-tabs nav-fill" id="myTab" role="tablist">
<li class="nav-item" role="presentation"> <a class="nav-link active" id="login-tab" data-bs-toggle="tab" data-bs-target="#login" role="tab" aria-controls="login" aria-selected="true">Login</a> </li>
<li class="nav-item" role="presentation"> <a class="nav-link" id="register-tab" data-bs-toggle="tab" data-bs-target="#register" role="tab" aria-controls="register" aria-selected="false">Register</a> </li>
</ul>
<div class="tab-content" id="myTabContent">
<div class="tab-pane fade show active" id="login" role="tabpanel" aria-labelledby="login-tab">
<h4 class="text-center mt-4 mb-4" style="text-transform: uppercase;">Login</h4>
<form>
<div class="form-row">
<div class="mb-3 col-md-12"> <label for="inputName" class="form-label">Your Username</label> <input type="text" class="form-control" id="inputEmail4" placeholder="Enter your username" required=""> </div>
<div class="mb-3 col-md-12"> <label for="inputName" class="form-label">Your Password</label> <input type="password" class="form-control" id="inputPassword4" placeholder="Enter your password" required=""> </div>
<div class="mb-3 col-md-12 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">Remember Password</label>
</div>
<a href="#" target="_blank">Forgot Password?</a>
</div>
<div class="mt-2 mb-3"> <button class="btn btn-primary full-width" type="submit">Login</button> </div>
</form>
<div class="social-area">
<h3 class="title">Or</h3>
<p class="text">Sign In with social media</p>
<ul class="social-links">
<li> <a href="#"> <i class="fab fa-facebook-f"></i> </a> </li>
<li> <a href="#"> <i class="fab fa-google-plus-g"></i> </a> </li>
</ul>
</div>
</div>
<div class="tab-pane fade" id="register" role="tabpanel" aria-labelledby="register-tab">
<h4 class="text-center mt-4 mb-4" style="text-transform: uppercase;">Register</h4>
<form>
<div class="form-row">
<div class="mb-3 col-md-12"> <label class="form-label" for="inputName">Your Name</label> <input type="text" class="form-control" id="inputEmail4" placeholder="Enter your name" required=""> </div>
<div class="mb-3 col-md-12"> <label class="form-label" for="inputName">Your Username</label> <input type="text" class="form-control" id="inputPassword4" placeholder="Enter your username" required=""> </div>
</div>
<div class="form-row">
<div class="mb-3 col-md-12"> <label class="form-label" for="inputName">Your Email Address</label> <input type="email" class="form-control" id="inputEmail4" placeholder="Enter your email address" required=""> </div>
<div class="mb-3 col-md-12"> <label class="form-label" for="inputName">Your Password</label> <input type="password" class="form-control" id="inputPassword4" placeholder="Enter your password" required=""> </div>
</div>
<div class="form-row">
<div class="mb-3 col-md-12"> <label class="form-label" for="inputName">Your Confirm Password</label> <input type="password" class="form-control" id="inputPassword4" placeholder="Enter your confirm password" required=""> </div>
<div class="mb-3 col-md-12"> <label class="form-label" for="inputName">Your Country</label> <select id="inputState" class="form-control" required="">
<option selected="">Choose Country</option>
<option>India</option>
<option>United States</option>
<option>Canda</option>
<option>Germany</option>
</select> </div>
</div>
<div class="mb-3 form-row mt-2"> <label class="col-md-2 col-form-label user_group">I am a</label>
<div class="col-md-10 pt-1">
<div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> <label class="form-check-label" for="inlineRadio1">Customer</label> </div>
<div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> <label class="form-check-label" for="inlineRadio2">Vendor</label> </div>
<div class="form-check form-check-inline"> <input class="form-check-input" type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> <label class="form-check-label" for="inlineRadio2">Both</label> </div>
</div>
</div>
<div class="mb-3 col-md-12 form-check">
<input type="checkbox" class="form-check-input" id="exampleCheck1">
<label class="form-check-label" for="exampleCheck1">I agree with <a href="#" target="_blank">terms and conditions</a></label>
</div>
<hr class="mt-3 mb-4">
<div class="col-12">
<div class="d-flex flex-wrap justify-content-between align-items-center">
<button class="btn btn-primary mt-3 mt-sm-0" type="submit">Register</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
4. Now friends we just need to add below code into angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
...
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
5. Now friends we just need to add below code into src/app/app.component.css file:
.signup_v4 .social-area {
text-align: center;
padding-top: 14px
}
.signup_v4 .social-area .title {
font-size: 20px;
text-transform: uppercase;
font-weight: 600;
display: inline-block;
color: #007bff;
position: relative
}
.signup_v4 .social-area .text {
font-size: 17px;
font-weight: 400;
color: #143250
}
.signup_v4 .social-area .title::before {
position: absolute;
content: '';
width: 40px;
height: 1px;
background: rgba(0, 0, 0, .2);
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
left: 100%;
margin-left: 7px
}
.signup_v4 .social-area .title::after {
position: absolute;
content: '';
width: 40px;
height: 1px;
background: rgba(0, 0, 0, .2);
top: 50%;
-webkit-transform: translateY(-50%);
-ms-transform: translateY(-50%);
transform: translateY(-50%);
right: 100%;
margin-right: 7px
}
.signup_v4 ul.social-links {
padding: 0;
margin: 0
}
.signup_v4 .social-area .social-links li {
display: inline-block
}
.signup_v4 .social-area .social-links li a i {
width: 50px;
height: 50px;
border-radius: 50%;
line-height: 50px;
display: inline-block;
color: #fff;
margin: 0 5px;
-webkit-box-shadow: 0 5px 10px rgb(0 0 0 / 15%);
box-shadow: 0 5px 10px rgb(0 0 0 / 15%)
}
.signup_v4 .social-area .social-links li a i.fa-facebook-f {
background: #0069f7
}
.signup_v4 .social-area .social-links li a i.fa-google-plus-g {
background: #d1062c
}
.signup_v4 .nav-tabs .nav-link.active {
background: #007bff
}
.signup_v4 .nav-tabs .nav-link {
background: #143250
}
.signup_v4 .nav-tabs .nav-link {
border: 0;
margin: 0;
padding: 10px 0;
text-align: center;
border-radius: 0;
color: #fff
}
.signup_v4 .nav-tabs li.nav-item {
width: 50%
}
.signup_v4 .card-body {
padding: 0px
}
.signup_v4 .card-body .tab-content {
padding: 0 1.25rem 1.75em
}
#myTab li a{cursor: pointer;}
6. Now friends we just need to add below code into src/index.html file:
<head> <link defer="" type="text/css" rel="stylesheet" href="https://use.fontawesome.com/releases/v5.8.1/css/all.css">
</head>
Friends in the end must run ng serve command into your terminal to run the angular 13 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks