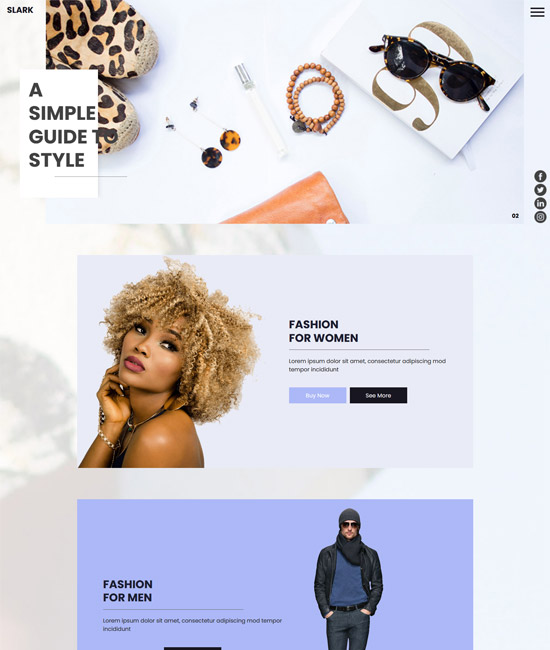
Hello friends, welcome back to my blog. Today this blog post I will tell you, Angular 13 Free Ecommerce Site Fully Responsive.


Angular13 came and Bootstrap5 also and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularshop //Create new Angular Project cd angularehop // Go inside the Angular Project Folder npm i bootstrap@4.3.1 npm i popper.js npm i jquery
2. Now friends, please download zip(in this zip file there are js, css and images for angular ecommerce template) file from below path and extract zip and please put all the zip file folders in “src/assets” folder(which we will get from zip file):
https://therichpost.com/ecommercecssimages.zip
3. Now friends we just need to add below code into angularshop/src/app/app.component.html file to get final out on the web browser:
<div class="hero_area">
<div class="logo_box">
<a class="navbar-brand" href="#">
<span>
Slark
</span>
</a>
</div>
<section class=" slider_section position-relative">
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active">01</li>
<li data-target="#carouselExampleIndicators" data-slide-to="1">02</li>
<li data-target="#carouselExampleIndicators" data-slide-to="2">03</li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<div class="detail-box">
<h1>
A <br />
simple <br />
guide to <br />
style
</h1>
</div>
</div>
<div class="carousel-item">
<div class="detail-box">
<h1>
A <br />
simple <br />
guide to <br />
style
</h1>
</div>
</div>
<div class="carousel-item">
<div class="detail-box">
<h1>
A <br />
simple <br />
guide to <br />
style
</h1>
</div>
</div>
</div>
</div>
</section>
<div class="menu_box">
<div class="navbar-collapse" id="">
<div class="custom_menu-btn">
<button onclick="openNav()">
<span class="s-1"> </span>
<span class="s-2"> </span>
<span class="s-3"> </span>
</button>
</div>
<div id="myNav" class="overlay">
<div class="overlay-content">
<a href="https://therichpost.com">Home</a>
<a href="https://therichpost.com">Men</a>
<a href="https://therichpost.com">Women</a>
<a href="https://therichpost.com">Contact Us</a>
</div>
</div>
</div>
<div class="social_container">
<div class="social-box">
<div>
<a href="https://therichpost.com">
<img src="assets/images/fb-top.png" alt="" />
</a>
</div>
<div>
<a href="https://therichpost.com">
<img src="assets/images/twitter-top.png" alt="" />
</a>
</div>
<div>
<a href="https://therichpost.com">
<img src="assets/images/linkedin-top.png" alt="" />
</a>
</div>
<div>
<a href="https://therichpost.com">
<img src="assets/images/instagram-top.png" alt="" />
</a>
</div>
</div>
</div>
</div>
</div>
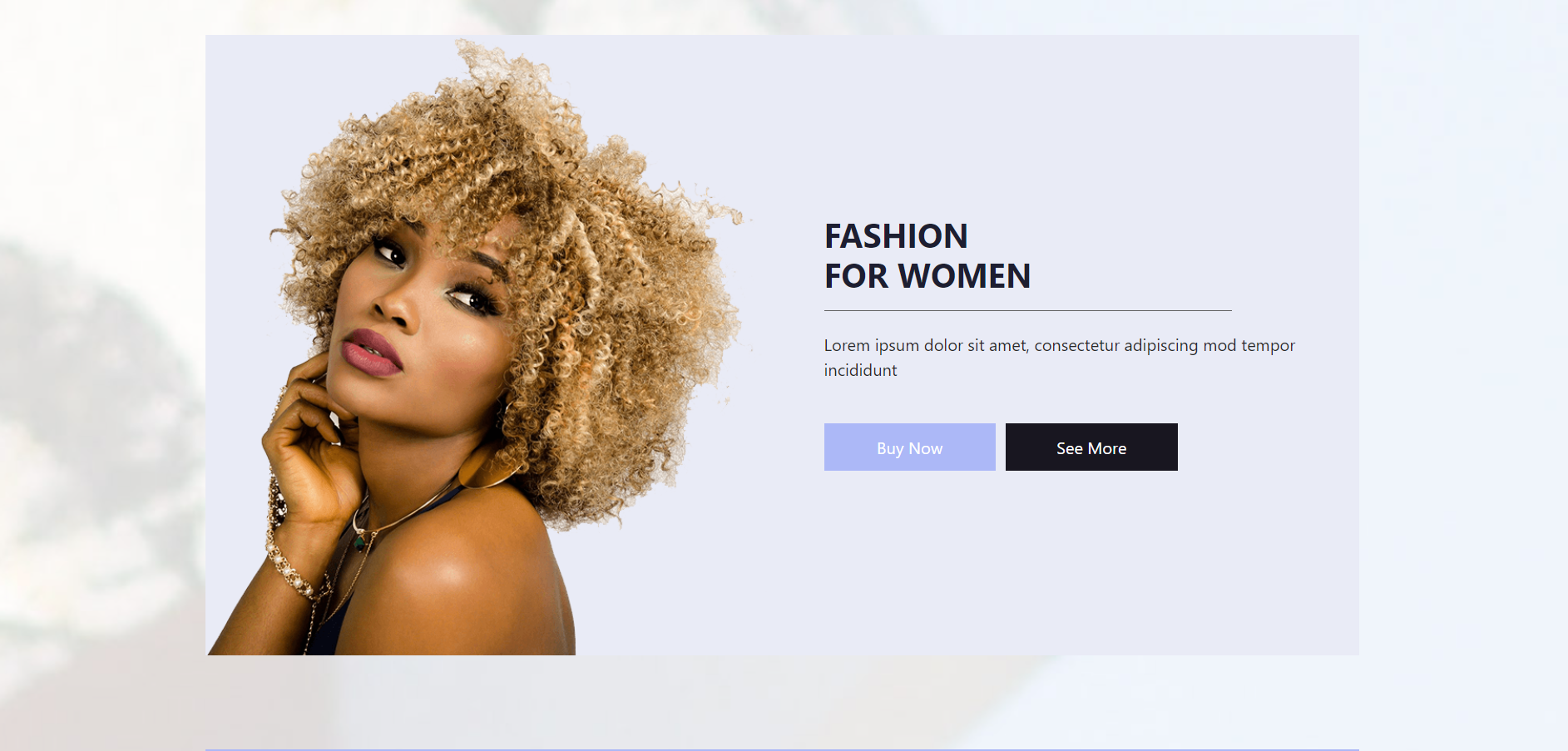
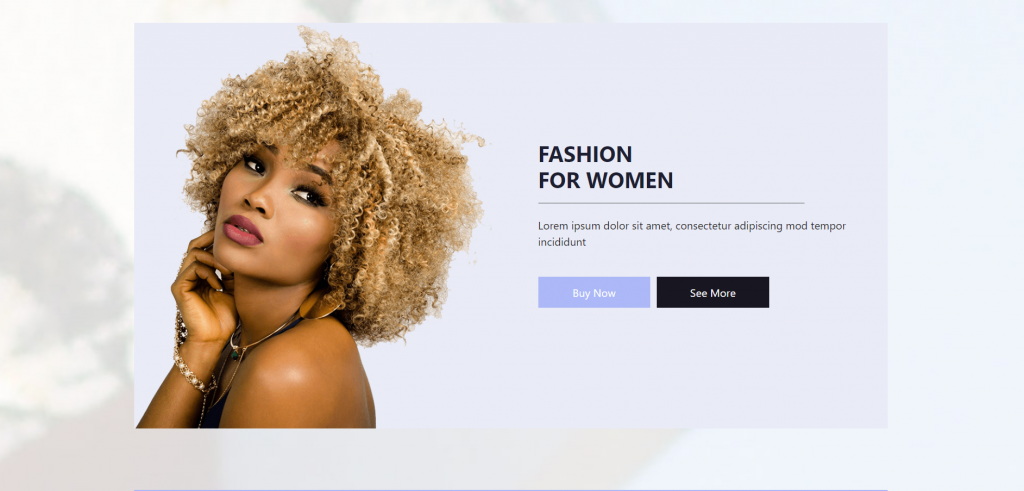
<section class="women_section layout_padding">
<div class="container">
<div class="box">
<div class="row">
<div class="col-md-6">
<div class="img-box">
<img src="assets/images/women-img.png" alt="" />
</div>
</div>
<div class="col-md-6">
<div class="detail-box">
<div class="heading_container">
<h2>
Fashion <br />
for women
</h2>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing mod tempor incididunt
</p>
<div class="btn-box">
<a href="https://therichpost.com" class="btn1">
Buy Now
</a>
<a href="https://therichpost.com" class="btn2">
See More
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="men_section layout_padding-bottom">
<div class="container">
<div class="box">
<div class="row">
<div class="col-md-7">
<div class="detail-box">
<div class="heading_container">
<h2>
Fashion <br />
for men
</h2>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing mod tempor incididunt
</p>
<div class="btn-box">
<a href="#" class="btn1">
Buy Now
</a>
<a href="#" class="btn2">
See More
</a>
</div>
</div>
</div>
<div class="col-md-5">
<div class="img-box">
<img src="assets/images/men-img.png" alt="" />
</div>
</div>
</div>
</div>
</div>
</section>
<section class="modern_section layout_padding-bottom">
<div class="container">
<div class="box layout_padding">
<div class="row">
<div class="col-md-7">
<div class="detail-box">
<div class="heading_container">
<h2>
Modern <br />
bag and glasses
</h2>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
</p>
<div class="btn-box">
<a href="#" class="btn1">
Buy Now
</a>
<a href="#" class="btn2">
See More
</a>
</div>
</div>
</div>
<div class="col-md-5">
<div class="img_container">
<div class="img-box">
<img src="assets/images/glass.png" alt="" />
</div>
<div class="img-box">
<img src="assets/images/purse.png" alt="" />
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="shop_section layout_padding-bottom">
<div class="container">
<div class="box">
<div class="img-box">
<img src="assets/images/slider-img.jpg" alt="" />
<div class="detail-box">
<div class="heading_container">
<h2>
About our shop
</h2>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
</p>
<a href="#" class="">
Read More
</a>
</div>
</div>
</div>
</div>
</section>
<section class="client_section">
<div class="container">
<div id="carouselExample2Indicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExample2Indicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExample2Indicators" data-slide-to="1"></li>
<li data-target="#carouselExample2Indicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="carousel-item active">
<div class="box">
<div class="heading_container">
<h2>
says customers
</h2>
</div>
<div class="row">
<div class="col-md-6">
<div class="detail-box">
<h5>
Jack sumit
</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
</p>
</div>
</div>
<div class="col-md-6">
<div class="img-box">
<img src="assets/images/client.jpg" alt="" />
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="box">
<div class="heading_container">
<h2>
says customers
</h2>
</div>
<div class="row">
<div class="col-md-6">
<div class="detail-box">
<h5>
Jack sumit
</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
</p>
</div>
</div>
<div class="col-md-6">
<div class="img-box">
<img src="assets/images/client.jpg" alt="" />
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item">
<div class="box">
<div class="heading_container">
<h2>
says customers
</h2>
</div>
<div class="row">
<div class="col-md-6">
<div class="detail-box">
<h5>
Jack sumit
</h5>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt
</p>
</div>
</div>
<div class="col-md-6">
<div class="img-box">
<img src="assets/images/client.jpg" alt="" />
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="subscribe_section layout_padding">
<div class="container">
<div class="box">
<div class="row">
<div class="col-md-8 mx-auto">
<div class="subscribe_form ">
<div class="heading_container">
<h2>
subscribe our newsletter
</h2>
</div>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor
</p>
<form>
<input type="email" placeholder="Enter your email" />
<button>
subscribe
</button>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="contact_section layout_padding-bottom">
<div class="container">
<div class="box layout_padding2">
<div class="row">
<div class="col-lg-6 col-md-8 mx-auto">
<div class="contact-form">
<div class="heading_container">
<h2>
Request a call back
</h2>
</div>
<form>
<div>
<input type="text" placeholder="Full Name " />
</div>
<div>
<input type="text" placeholder="Phone Number" />
</div>
<div>
<input type="email" placeholder="Email Address" />
</div>
<div>
<input type="text" placeholder="Message" class="input_message" />
</div>
<div class="d-flex justify-content-center">
<button type="button" class="btn_on-hover">
Send
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="info_section layout_padding">
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4">
<h5>
Category
</h5>
<p>
Contrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it overContrary to popular belief, Lorem Ipsum is not simply random text. It has roots in a piece of classical Latin literature from 45 BC, making it </p>
</div>
<div class="col-md-7 offset-md-1 offset-lg-2 col-lg-6">
<div class="row">
<div class="col-md-5 ">
<h5>
Useful Links
</h5>
<ul>
<li>
<a href="https://therichpost.com">
Contrary
</a>
</li>
<li>
<a href="https://therichpost.com">
to popular belief,
</a>
</li>
<li>
<a href="https://therichpost.com">
Lorem Ipsum is
</a>
</li>
<li>
<a href="https://therichpost.com">
not simply
</a>
</li>
<li>
<a href="https://therichpost.com">
random text. It
</a>
</li>
</ul>
</div>
<div class="col-md-6">
<h5>
Contact Us
</h5>
<div class="info_link-box">
<a href="#">
<span>+01 1234567890</span>
</a>
<a href="#">
<span>+01 1234567890</span>
</a>
<a href="#">
<span> <span class="__cf_email__">[email protected]</span></span>
</a>
</div>
</div>
</div>
<div class="info_container">
<div class="row">
<div class="col-md-5 ">
<h5>
Follow Us
</h5>
</div>
<div class="col-md-6 mb-0">
<div class="info_social">
<div>
<a href="https://therichpost.com">
<img src="assets/images/fb-top.png" alt="" />
</a>
</div>
<div>
<a href="https://therichpost.com">
<img src="assets/images/twitter-top.png" alt="" />
</a>
</div>
<div>
<a href="https://therichpost.com">
<img src="assets/images/linkedin-top.png" alt="" />
</a>
</div>
<div>
<a href="https://therichpost.com">
<img src="assets/images/instagram-top.png" alt="" />
</a>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<section class="container-fluid footer_section">
<p>
© 2021 All Rights Reserved. Design by
<a href="https://therichpost.com">Free Html Templates</a>
</p>
</section>
4. Now guys please add the below code inside angularshop/src/index.html file to styles and scripts:
...
<head>
...
<!-- slider stylesheet -->
<link rel="stylesheet" type="text/css" href="https://cdnjs.cloudflare.com/ajax/libs/OwlCarousel2/2.3.4/assets/owl.carousel.min.css" />
<!-- bootstrap core css -->
<!-- fonts style -->
<link href="https://fonts.googleapis.com/css?family=Poppins:400,600,700&display=swap" rel="stylesheet">
<!-- Custom styles for this template -->
<link href="assets/css/style.css" rel="stylesheet" />
<!-- responsive style -->
<link href="assets/css/responsive.css" rel="stylesheet" />
<script>
function openNav() {
document.getElementById("myNav").classList.toggle("menu_width");
document
.querySelector(".custom_menu-btn")
.classList.toggle("menu_btn-style");
}
</script>
</head>
...
5. Now guys please add the below code inside angularshop/angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.slim.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
},
Friends in the end must run ng serve command into your terminal to run the angular 13 ecommerce project (localhost:4200).
Guys click here to check the Angular 13 Bootstrap 5 Free Templates.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks