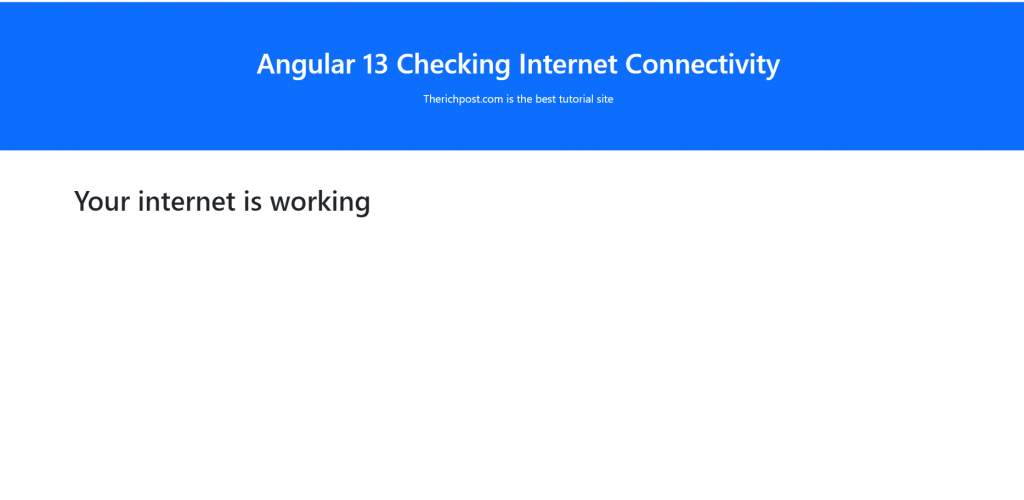
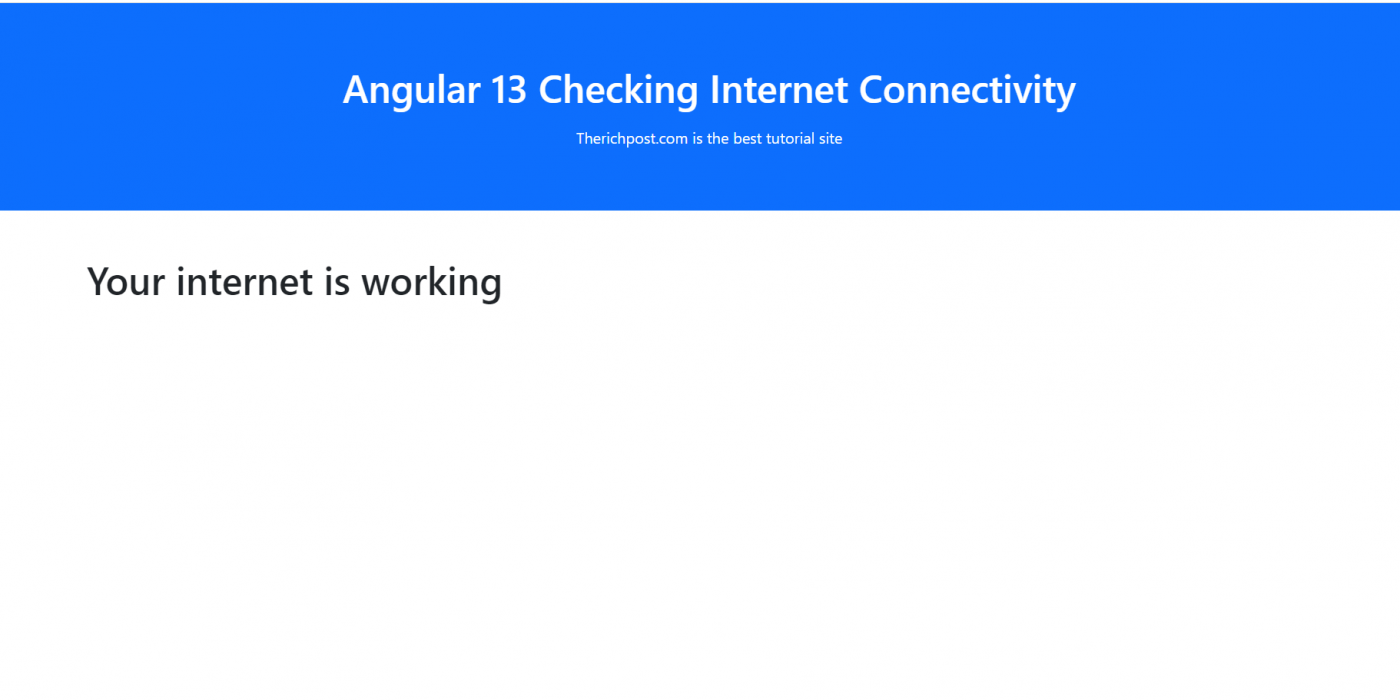
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 13 Check Internet Connection Working Functionality.

Angular12 came and if you are new then you must check below two links:
Guys if you want to update your Angular old version to Angular 13 then please click here.
Here is the code snippet and please use carefully:
1. Very first guys, here are common basics steps to add angular 13 application on your machine and also we must have latest nodejs version(14.17.0) installed for angular 13:
$ npm install -g @angular/cli $ ng new angulardemo// Set Angular 13 Application on your pc cd angulardemo// Go inside project folder
2. Now we will add below code into our angularfullcalendar/src/app/app.component.ts file:
import { Component } from '@angular/core';
import { Observable, Observer, fromEvent, merge } from 'rxjs';
import { map } from 'rxjs/operators';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
//function to check the internet connection
checkinterent:any;
checkConnection:string = '';
therichpost$() {
return merge<boolean>(
fromEvent(window, 'offline').pipe(map(() => false)),
fromEvent(window, 'online').pipe(map(() => true)),
new Observable((sub: Observer<boolean>) => {
sub.next(navigator.onLine);
sub.complete();
}));
}
ngOnInit(){
this.therichpost$().subscribe(isOnline => this.checkinterent = isOnline);
//checking internet connection
if(this.checkinterent == true)
{
//show success alert if internet is working
this.checkConnection = 'Your internet is working';
}
else{
//show danger alert if net internet not working
this.checkConnection = 'Your internet is not working';
}
}
}
3. Finally we will add below code into our angularfullcalendar/src/app/app.component.html file:
<h1>{{ checkConnection }}</h1>
Now we are done friends and please run ng serve command to check output in browser(locahost:4200). If you have any kind of query then please do comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







Recent Comments