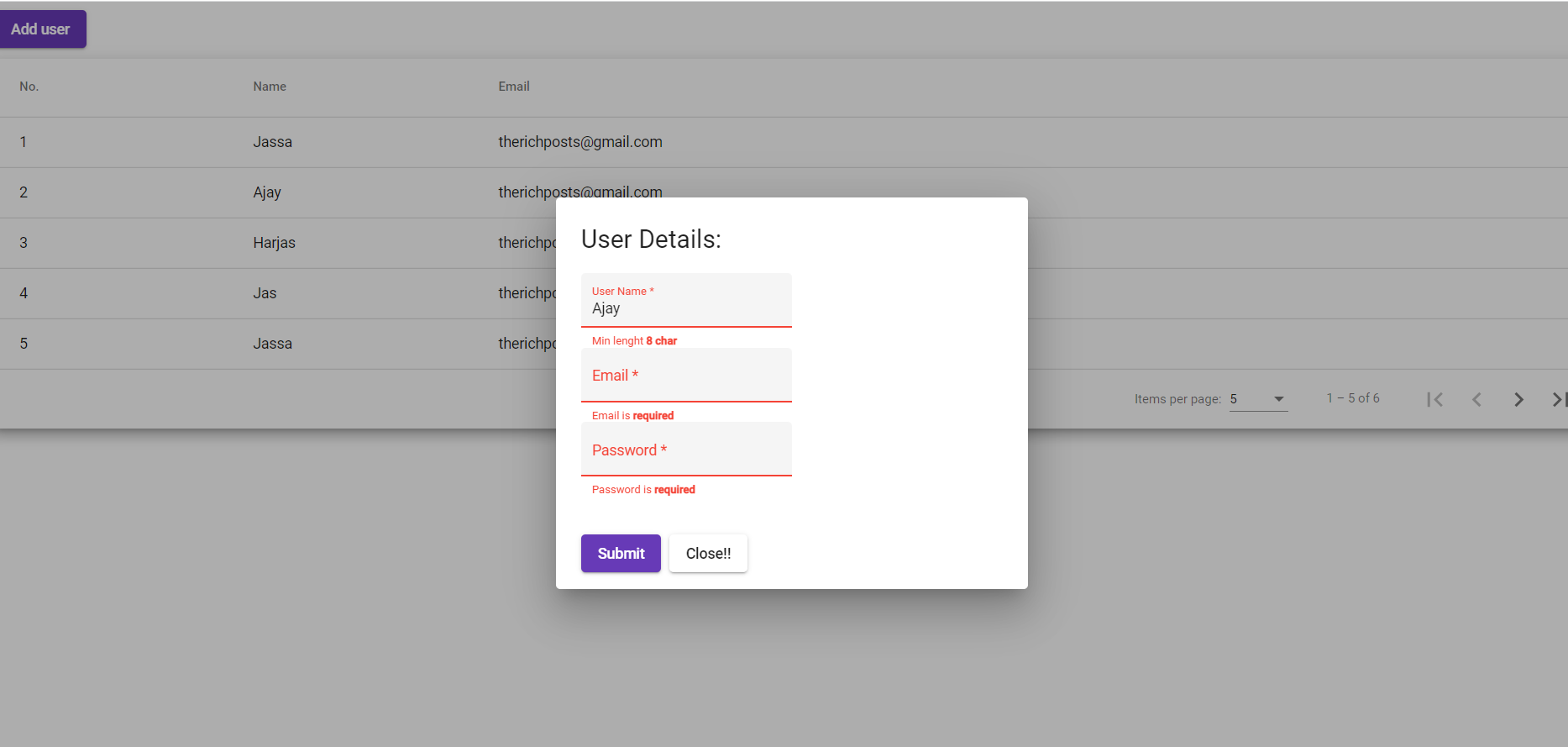
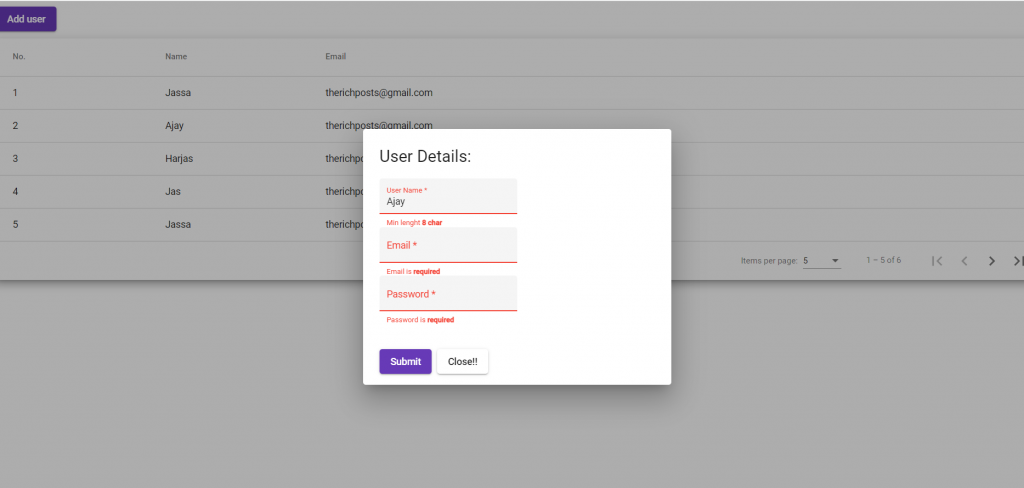
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular Material Min Length Validation Working Demo.Guys in this post, I am using below:
Guys in this post I am using below things:
- Angular13
- Angular Material
- Angular Reactive Forms
- FormControls
- FormBuilder
- Default Angular Validations
Angular 13 came and if you are new then you must check below two links:

Friends here is the code snippet and please use this carefully to avoid mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularmaterial cd angularmaterial ng serve --o //Here is the url, you need to run into your browser and see working angular test project http://localhost:4200/
2. Now friends we need to run below command into our project terminal to get angular material and its related modules:
ng add @angular/material ng serve --o
3. Finally friends we need to add below code into our project/src/app/app.component.html file to get the final output on web browser:
<form [formGroup]="myForm" (ngSubmit)="onFormSubmit()">
<mat-form-field appearance="fill">
<mat-label>User Name</mat-label>
<input matInput formControlName="unameFormControl">
<mat-error *ngIf="myForm.get('unameFormControl').hasError('required')">
Username is <strong>required</strong>
</mat-error>
<mat-error *ngIf="myForm.get('unameFormControl').hasError('minlength')">
Min lenght <strong>8 char</strong>
</mat-error>
</mat-form-field><br />
<mat-form-field class="example-full-width" appearance="fill">
<mat-label>Email</mat-label>
<input type="email" matInput formControlName="emailFormControl"
placeholder="Ex. pat@example.com">
<mat-error *ngIf="myForm.get('emailFormControl').hasError('email')">
Please enter a valid email address
</mat-error>
<mat-error *ngIf="myForm.get('emailFormControl').hasError('required')">
Email is <strong>required</strong>
</mat-error>
</mat-form-field><br />
<mat-form-field appearance="fill">
<mat-label>Password</mat-label>
<input matInput formControlName="pwdFormControl">
<mat-error *ngIf="myForm.get('pwdFormControl').hasError('required')">
Password is <strong>required</strong>
</mat-error>
<mat-error *ngIf="myForm.get('pwdFormControl').hasError('minlength')">
Min lenght <strong>8 char</strong>
</mat-error>
</mat-form-field><br /><br />
<div mat-dialog-actions>
<button type="submit" mat-raised-button color="primary">Submit</button>
</div>
</form>
4. Now friends we need to add below code inside project/src/app/app.module.ts file:
import {MatInputModule} from '@angular/material/input';
import { FormsModule, ReactiveFormsModule } from '@angular/forms';
import {MatIconModule} from '@angular/material/icon';
import {MatButtonModule} from '@angular/material/button';
import {MatFormFieldModule} from '@angular/material/form-field';
..
imports: [
MatFormFieldModule,
MatInputModule,
FormsModule,
MatIconModule,
ReactiveFormsModule,
MatButtonModule
],
...
6. Now friends we need to add below code inside project/src/app/app.component.ts file:
...
import { FormControl, Validators, FormBuilder } from '@angular/forms';
/**
* @title Autocomplete overview
*/
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
...
constructor(public fb: FormBuilder) {}
myForm:any = FormControl;
onFormSubmit() {
if (this.myForm.valid) {
console.log(this.myForm.value);
} else {
return;
}
}
ngOnInit(): void {
this.myForm = this.fb.group({
unameFormControl: ['', [Validators.required, Validators.minLength(8)]],
emailFormControl: ['', [Validators.required, Validators.email]],
pwdFormControl: ['', [Validators.required, Validators.minLength(8)]]
});
}
}
...
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks