Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 12 Convert HTML into PDF working Functionality.


Guy’s Angular 12 came . if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands.
Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new htmltopdf //Create new Angular Project cd htmltopdf // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install pdfmake, bootstrap(good looks) modules into our angular application:
npm install --save pdfmake npm install html-to-pdfmake npm install jspdf --save npm i --save bootstrap ng serve --o //will run the angular project
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
],
4. Now friends we just need to add below code into src/app/app.component.ts file:
import { Component, ViewChild, ElementRef } from '@angular/core';
import jsPDF from 'jspdf';
import pdfMake from 'pdfmake/build/pdfmake';
import pdfFonts from 'pdfmake/build/vfs_fonts';
pdfMake.vfs = pdfFonts.pdfMake.vfs;
import htmlToPdfmake from 'html-to-pdfmake';
...
export class AppComponent {
@ViewChild('pdfTable') pdfTable: ElementRef;
...
//PDF genrate button click function
public downloadAsPDF() {
const doc = new jsPDF();
//get table html
const pdfTable = this.pdfTable.nativeElement;
//html to pdf format
var html = htmlToPdfmake(pdfTable.innerHTML);
const documentDefinition = { content: html };
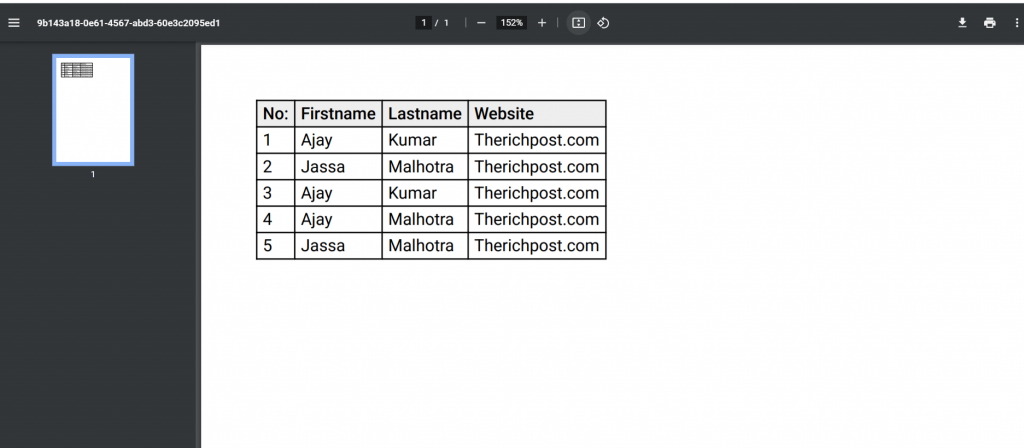
pdfMake.createPdf(documentDefinition).open();
}
}
5. Now friends we just need to add below code into src/app/app.component.html file:
<div id="pdfTable" #pdfTable>
<h2>HTML To PDF</h2>
<table class="table table-bordered">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Website</th>
</tr>
</thead>
<tbody>
<tr>
<td>Ajay</td>
<td>Malhotra</td>
<td>Therichpost.com</td>
</tr>
<tr>
<td>Ajay</td>
<td>Malhotra</td>
<td>Therichpost.com</td>
</tr>
<tr>
<td>Ajay</td>
<td>Malhotra</td>
<td>Therichpost.com</td>
</tr>
</tbody>
</table>
</div>
<button class="btn btn-primary" (click)="downloadAsPDF()">Export To PDF</button>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.