Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 12 Select2 Working Example.

Guy’s Angular 12 came . if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 12 setup and for this we need to run below commands but if you already have angular 12 setup then you can avoid below commands.
Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install select2, jquery, bootstrap(good looks) modules into our angular application:
npm install select2 npm i --save bootstrap npm i jquery ng serve --o //will run the angular project
3. Now friends, here we need to add below into our angular.json file:
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/select2/dist/css/select2.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/select2/dist/js/select2.min.js",
"src/custom.js"
],
4. Now friends we need to create new file `custom.js` inside src folder and add below code inside it:
$(document).ready(function() {
$('.select2').select2(); //initialize
});
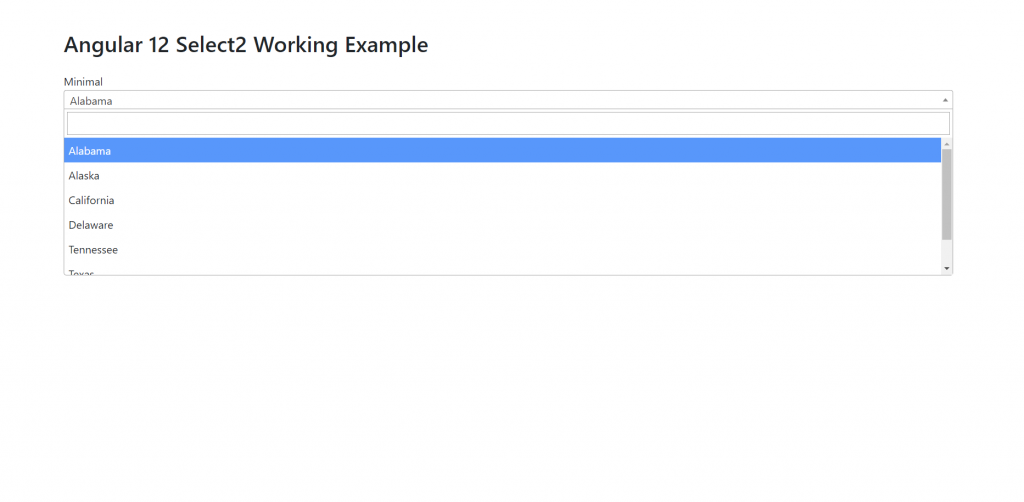
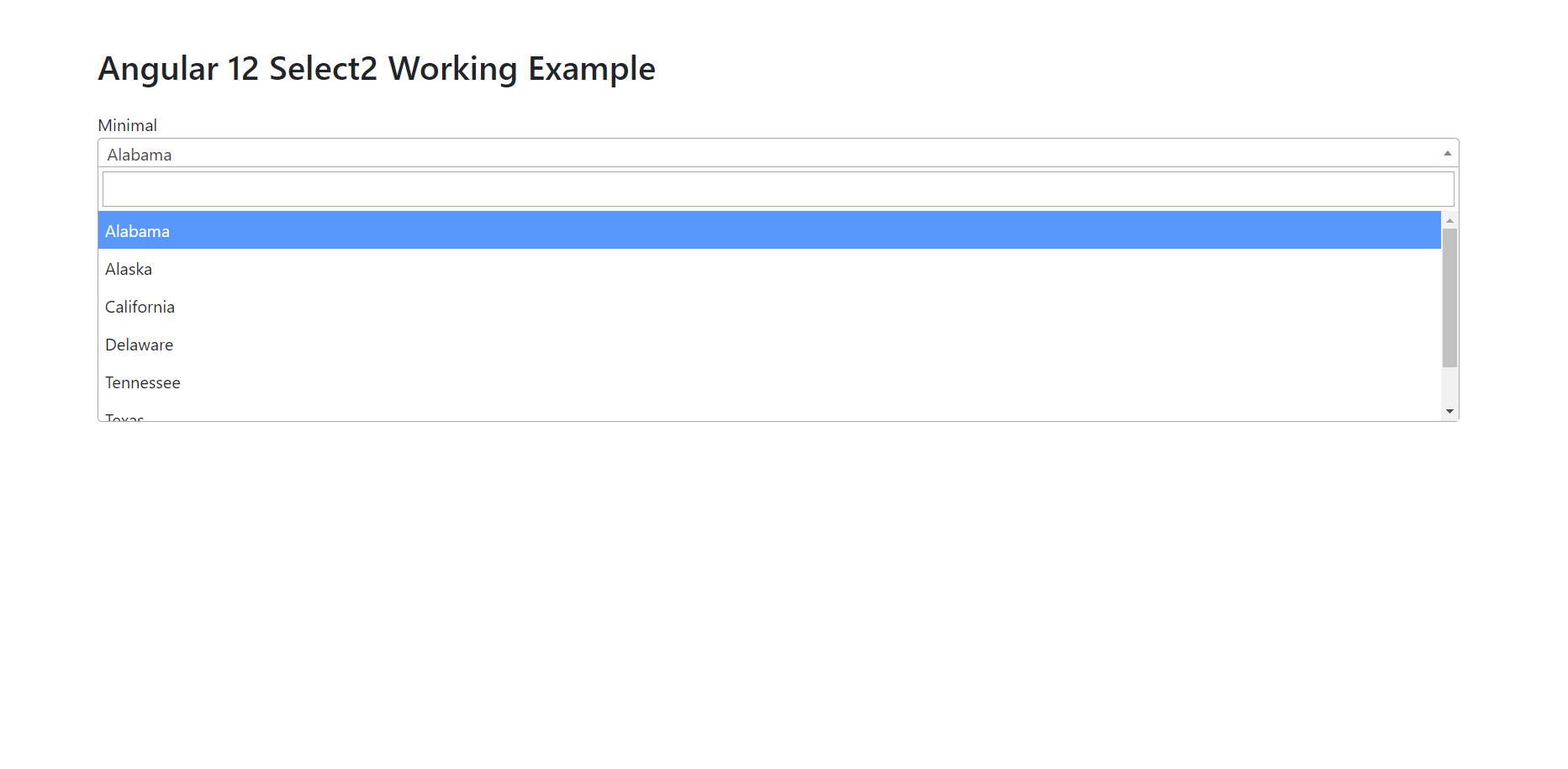
5. Now friends we just need to add below code into src/app/app.component.html file:
<div class="container mt-5">
<h2 class="mb-4">therihpost.com</h2>
<div class="col-md-12">
<div class="form-group">
<label>Minimal</label>
<select class="form-control select2 select2-hidden-accessible" style="width: 100%;" tabindex="-1" aria-hidden="true">
<option selected="selected">Alabama</option>
<option>Alaska</option>
<option>California</option>
<option>Delaware</option>
<option>Tennessee</option>
<option>Texas</option>
<option>Washington</option>
</select> </div>
</div>
</div>
Now we are done friends. and please ng serve command to see the output. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Hi
I have tried the steps mentioned but have not gotten the result as expected. it gove only simple dropdown not searchable dropdown.
Please help me if any thisng is miising in steps.
Hi, I think you have missed the step 2 or step3.
Thanks