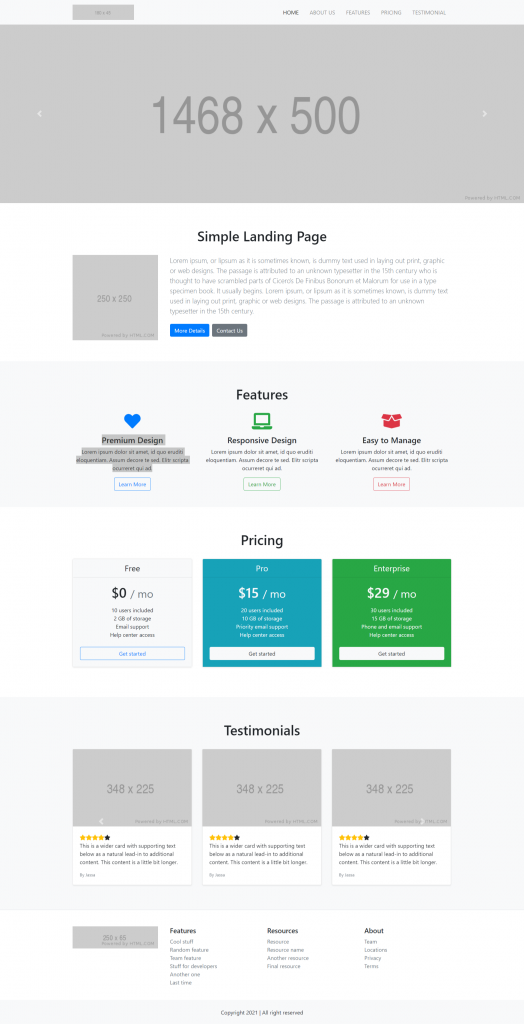
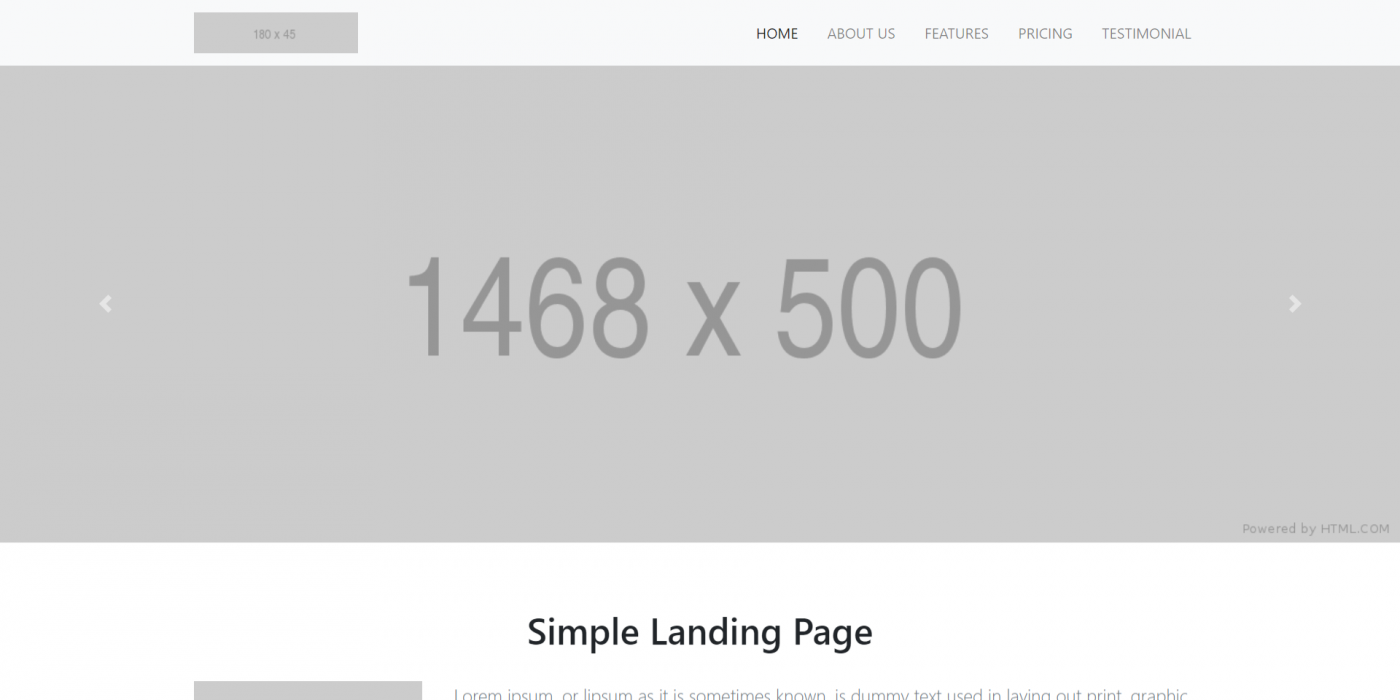
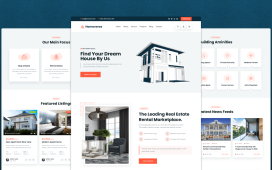
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 | React 17 | Vue 3 Free Template Download.
Guys you can find below free responsive landing page template code snippet for Angular 11, React js and Vuejs and this is very to implement because I have told all the steps very easily.

Angular 11, React 17 and Vue 3 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 | React 17 | Vue 3 Free Template Download and please use carefully this to avoid the mistakes:
Code Snippet For Angular 11:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" target="_blank" href="#">
<img class="img-fluid" src="https://via.placeholder.com/180x45">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="ml-auto navbar-nav text-uppercase">
<li class="nav-item active">
<a class="nav-link p-3" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#about-us">About us</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#features">Features</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#pricing">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#testimonial">Testimonial</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<main>
<section>
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..."></a>
</div>
<div class="carousel-item">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..."></a>
</div>
<div class="carousel-item">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..."></a>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</section>
<section id="about-us" class="py-5">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Simple Landing Page</h1>
</div>
<div class="row">
<div class="col-md-3">
<a target="_blank" href="#">
<img src="https://via.placeholder.com/250x250" class="d-block img-fluid" alt="...">
</a>
</div>
<div class="col-md-9">
<p class="lead text-muted">Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. It usually begins. Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century.</p>
<p>
<a href="#" class="btn btn-primary my-2 mr-2">More Details</a>
<a href="#" class="btn btn-secondary my-2">Contact Us</a>
</p>
</div>
</div>
</div>
</section>
<section id="features" class="py-5 bg-light">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Features</h1>
</div>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="box-part text-center">
<i class="text-primary fas fa-heart fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Premium Design</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-primary" href="#">Learn More</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="box-part text-center">
<i class="text-success fas fa-laptop fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Responsive Design</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-success" href="#">Learn More</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="box-part text-center">
<i class="text-danger fas fa-box-open fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Easy to Manage</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-danger" href="#">Learn More</a>
</div>
</div>
</div>
</div>
</section>
<section id="pricing" class="py-5">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Pricing</h1>
</div>
<div class="card-deck mb-3 text-center">
<div class="card mb-4 shadow-sm">
<div class="card-header bg-light">
<h4 class="my-0 font-weight-normal">Free</h4>
</div>
<div class="card-body bg-light">
<h1 class="card-title pricing-card-title">$0 <small class="text-muted">/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>10 users included</li>
<li>2 GB of storage</li>
<li>Email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-outline-primary">Get started</button>
</div>
</div>
<div class="card mb-4 shadow-sm">
<div class="card-header bg-info text-light">
<h4 class="my-0 font-weight-normal">Pro</h4>
</div>
<div class="card-body bg-info text-light">
<h1 class="card-title pricing-card-title">$15 <small>/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>20 users included</li>
<li>10 GB of storage</li>
<li>Priority email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-light">Get started</button>
</div>
</div>
<div class="card mb-4 shadow-sm">
<div class="card-header bg-success text-light">
<h4 class="my-0 font-weight-normal">Enterprise</h4>
</div>
<div class="card-body bg-success text-light">
<h1 class="card-title pricing-card-title">$29 <small>/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>30 users included</li>
<li>15 GB of storage</li>
<li>Phone and email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-light">Get started</button>
</div>
</div>
</div>
</div>
</section>
<section id="testimonial" class="py-5 bg-light">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Testimonials</h1>
</div>
<div id="carouselExampleInterval" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active" data-interval="10000">
<div class="row">
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-interval="2000">
<div class="row">
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleInterval" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleInterval" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</section>
</main>
<footer class="pt-4 pt-md-5 border-top">
<div class="container">
<div class="row">
<div class="col-12 col-md">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/250x65">
</a>
</div>
<div class="col-6 col-md">
<h5>Features</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Cool stuff</a></li>
<li><a class="text-muted" href="#">Random feature</a></li>
<li><a class="text-muted" href="#">Team feature</a></li>
<li><a class="text-muted" href="#">Stuff for developers</a></li>
<li><a class="text-muted" href="#">Another one</a></li>
<li><a class="text-muted" href="#">Last time</a></li>
</ul>
</div>
<div class="col-6 col-md">
<h5>Resources</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Resource</a></li>
<li><a class="text-muted" href="#">Resource name</a></li>
<li><a class="text-muted" href="#">Another resource</a></li>
<li><a class="text-muted" href="#">Final resource</a></li>
</ul>
</div>
<div class="col-6 col-md">
<h5>About</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Team</a></li>
<li><a class="text-muted" href="#">Locations</a></li>
<li><a class="text-muted" href="#">Privacy</a></li>
<li><a class="text-muted" href="#">Terms</a></li>
</ul>
</div>
</div>
</div>
<div class="text-center py-4 bg-light mt-4">Copyright 2021 | All right reserved</div>
</footer>
5. Now friends we just need to css code code into src/index.html file:
... <head> ... <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css"> <style> </style> </head> ...
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Code Snippet For React js / React 17:
1. Firstly, we need fresh reactjs setup and for that, we need to run below commands into out terminal and also we should have latest node version installed on our system:
npx create-react-app reacttemplate cd reacttemplate npm start
2. Now we need to run below commands into our project terminal to get bootstrap and related modules into our reactjs application:
npm install bootstrap --save npm install jquery --save npm install popper.js npm start //For start project again
3. Finally for the main output, we need to add below code into our reacttemplate/src/App.js file or if you have fresh setup then you can replace reacttemplate/src/App.js file code with below code:
import React from "react";
import './App.css'
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
class App extends React.Component {
render() {
return (
<div className="main_container">
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" target="_blank" href="#">
<img class="img-fluid" src="https://via.placeholder.com/180x45" />
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="ml-auto navbar-nav text-uppercase">
<li class="nav-item active">
<a class="nav-link p-3" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#about-us">About us</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#features">Features</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#pricing">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#testimonial">Testimonial</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<main>
<section>
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..." /></a>
</div>
<div class="carousel-item">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..." /></a>
</div>
<div class="carousel-item">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..." /></a>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</section>
<section id="about-us" class="py-5">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Simple Landing Page</h1>
</div>
<div class="row">
<div class="col-md-3">
<a target="_blank" href="#">
<img src="https://via.placeholder.com/250x250" class="d-block img-fluid" alt="..." />
</a>
</div>
<div class="col-md-9">
<p class="lead text-muted">Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. It usually begins. Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century.</p>
<p>
<a href="#" class="btn btn-primary my-2 mr-2">More Details</a>
<a href="#" class="btn btn-secondary my-2">Contact Us</a>
</p>
</div>
</div>
</div>
</section>
<section id="features" class="py-5 bg-light">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Features</h1>
</div>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="box-part text-center">
<i class="text-primary fas fa-heart fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Premium Design</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-primary" href="#">Learn More</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="box-part text-center">
<i class="text-success fas fa-laptop fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Responsive Design</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-success" href="#">Learn More</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="box-part text-center">
<i class="text-danger fas fa-box-open fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Easy to Manage</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-danger" href="#">Learn More</a>
</div>
</div>
</div>
</div>
</section>
<section id="pricing" class="py-5">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Pricing</h1>
</div>
<div class="card-deck mb-3 text-center">
<div class="card mb-4 shadow-sm">
<div class="card-header bg-light">
<h4 class="my-0 font-weight-normal">Free</h4>
</div>
<div class="card-body bg-light">
<h1 class="card-title pricing-card-title">$0 <small class="text-muted">/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>10 users included</li>
<li>2 GB of storage</li>
<li>Email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-outline-primary">Get started</button>
</div>
</div>
<div class="card mb-4 shadow-sm">
<div class="card-header bg-info text-light">
<h4 class="my-0 font-weight-normal">Pro</h4>
</div>
<div class="card-body bg-info text-light">
<h1 class="card-title pricing-card-title">$15 <small>/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>20 users included</li>
<li>10 GB of storage</li>
<li>Priority email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-light">Get started</button>
</div>
</div>
<div class="card mb-4 shadow-sm">
<div class="card-header bg-success text-light">
<h4 class="my-0 font-weight-normal">Enterprise</h4>
</div>
<div class="card-body bg-success text-light">
<h1 class="card-title pricing-card-title">$29 <small>/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>30 users included</li>
<li>15 GB of storage</li>
<li>Phone and email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-light">Get started</button>
</div>
</div>
</div>
</div>
</section>
<section id="testimonial" class="py-5 bg-light">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Testimonials</h1>
</div>
<div id="carouselExampleInterval" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active" data-interval="10000">
<div class="row">
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="" />
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="" />
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="" />
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-interval="2000">
<div class="row">
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="" />
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="" />
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="" />
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleInterval" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleInterval" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</section>
</main>
<footer class="pt-4 pt-md-5 border-top">
<div class="container">
<div class="row">
<div class="col-12 col-md">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/250x65" />
</a>
</div>
<div class="col-6 col-md">
<h5>Features</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Cool stuff</a></li>
<li><a class="text-muted" href="#">Random feature</a></li>
<li><a class="text-muted" href="#">Team feature</a></li>
<li><a class="text-muted" href="#">Stuff for developers</a></li>
<li><a class="text-muted" href="#">Another one</a></li>
<li><a class="text-muted" href="#">Last time</a></li>
</ul>
</div>
<div class="col-6 col-md">
<h5>Resources</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Resource</a></li>
<li><a class="text-muted" href="#">Resource name</a></li>
<li><a class="text-muted" href="#">Another resource</a></li>
<li><a class="text-muted" href="#">Final resource</a></li>
</ul>
</div>
<div class="col-6 col-md">
<h5>About</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Team</a></li>
<li><a class="text-muted" href="#">Locations</a></li>
<li><a class="text-muted" href="#">Privacy</a></li>
<li><a class="text-muted" href="#">Terms</a></li>
</ul>
</div>
</div>
</div>
<div class="text-center py-4 bg-light mt-4">Copyright 2021 | All right reserved</div>
</footer>
</div>
);
}
}
export default App;
4. Now friends, we need to below code into our reacttemplate/src/App.css file for some custom styling:
/* Add you css */
5. Now friends, we need to below code into our reacttemplate/public/index.html file for font awesome icons:
... <head> ... <link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css"> </head>
Code Snippet For Vue js/Vue 3:
1. Firstly friends we need fresh vuejs(Vue 3) setup and for that we need to run below commands into our terminal and also w should have latest node version installed on our system:
npm install -g @vue/cli vue create vuepage cd vuepage npm install bootstrap --save npm install popper.js --save npm i jquery --save npm run serve //http://localhost:8080/
2. Now friends please create new file “App.css” inside src folder and add below code inside it:
/* Add you css */
3. Finally friends we need to add below code into our src/App.vue file to get final output on web browser:
<template>
<header>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<div class="container">
<a class="navbar-brand" target="_blank" href="#">
<img class="img-fluid" src="https://via.placeholder.com/180x45">
</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="ml-auto navbar-nav text-uppercase">
<li class="nav-item active">
<a class="nav-link p-3" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#about-us">About us</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#features">Features</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#pricing">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link p-3" href="#testimonial">Testimonial</a>
</li>
</ul>
</div>
</div>
</nav>
</header>
<main>
<section>
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..."></a>
</div>
<div class="carousel-item">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..."></a>
</div>
<div class="carousel-item">
<a target="_blank" href="#"><img src="https://via.placeholder.com/1468x500" class="d-block w-100" alt="..."></a>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</section>
<section id="about-us" class="py-5">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Simple Landing Page</h1>
</div>
<div class="row">
<div class="col-md-3">
<a target="_blank" href="#">
<img src="https://via.placeholder.com/250x250" class="d-block img-fluid" alt="...">
</a>
</div>
<div class="col-md-9">
<p class="lead text-muted">Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century who is thought to have scrambled parts of Cicero's De Finibus Bonorum et Malorum for use in a type specimen book. It usually begins. Lorem ipsum, or lipsum as it is sometimes known, is dummy text used in laying out print, graphic or web designs. The passage is attributed to an unknown typesetter in the 15th century.</p>
<p>
<a href="#" class="btn btn-primary my-2 mr-2">More Details</a>
<a href="#" class="btn btn-secondary my-2">Contact Us</a>
</p>
</div>
</div>
</div>
</section>
<section id="features" class="py-5 bg-light">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Features</h1>
</div>
<div class="row">
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="box-part text-center">
<i class="text-primary fas fa-heart fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Premium Design</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-primary" href="#">Learn More</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="box-part text-center">
<i class="text-success fas fa-laptop fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Responsive Design</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-success" href="#">Learn More</a>
</div>
</div>
<div class="col-lg-4 col-md-4 col-sm-4 col-xs-12">
<div class="box-part text-center">
<i class="text-danger fas fa-box-open fa-3x mb-3" aria-hidden="true"></i>
<div class="title">
<h4>Easy to Manage</h4>
</div>
<div class="text mb-3">
<span>Lorem ipsum dolor sit amet, id quo eruditi eloquentiam. Assum decore te sed. Elitr scripta ocurreret qui ad.</span>
</div>
<a class="btn btn-outline-danger" href="#">Learn More</a>
</div>
</div>
</div>
</div>
</section>
<section id="pricing" class="py-5">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Pricing</h1>
</div>
<div class="card-deck mb-3 text-center">
<div class="card mb-4 shadow-sm">
<div class="card-header bg-light">
<h4 class="my-0 font-weight-normal">Free</h4>
</div>
<div class="card-body bg-light">
<h1 class="card-title pricing-card-title">$0 <small class="text-muted">/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>10 users included</li>
<li>2 GB of storage</li>
<li>Email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-outline-primary">Get started</button>
</div>
</div>
<div class="card mb-4 shadow-sm">
<div class="card-header bg-info text-light">
<h4 class="my-0 font-weight-normal">Pro</h4>
</div>
<div class="card-body bg-info text-light">
<h1 class="card-title pricing-card-title">$15 <small>/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>20 users included</li>
<li>10 GB of storage</li>
<li>Priority email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-light">Get started</button>
</div>
</div>
<div class="card mb-4 shadow-sm">
<div class="card-header bg-success text-light">
<h4 class="my-0 font-weight-normal">Enterprise</h4>
</div>
<div class="card-body bg-success text-light">
<h1 class="card-title pricing-card-title">$29 <small>/ mo</small></h1>
<ul class="list-unstyled mt-3 mb-4">
<li>30 users included</li>
<li>15 GB of storage</li>
<li>Phone and email support</li>
<li>Help center access</li>
</ul>
<button type="button" class="btn btn-block btn-light">Get started</button>
</div>
</div>
</div>
</div>
</section>
<section id="testimonial" class="py-5 bg-light">
<div class="container">
<div class="text-center py-4">
<h1 class="jumbotron-heading">Testimonials</h1>
</div>
<div id="carouselExampleInterval" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active" data-interval="10000">
<div class="row">
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="carousel-item" data-interval="2000">
<div class="row">
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
<div class="col-md-4">
<div class="card mb-4 shadow-sm">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/348x225" alt="">
</a>
<div class="card-body">
<div class="stars d-inline">
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star text-warning"></span>
<span class="fas fa-star"></span>
</div>
<p class="card-text">This is a wider card with supporting text below as a natural lead-in to additional content. This content is a little bit longer.</p>
<div class="d-flex justify-content-between align-items-center">
<small class="text-muted">By Jassa</small>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleInterval" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleInterval" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
</div>
</section>
</main>
<footer class="pt-4 pt-md-5 border-top">
<div class="container">
<div class="row">
<div class="col-12 col-md">
<a href="#">
<img class="img-fluid" src="https://via.placeholder.com/250x65">
</a>
</div>
<div class="col-6 col-md">
<h5>Features</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Cool stuff</a></li>
<li><a class="text-muted" href="#">Random feature</a></li>
<li><a class="text-muted" href="#">Team feature</a></li>
<li><a class="text-muted" href="#">Stuff for developers</a></li>
<li><a class="text-muted" href="#">Another one</a></li>
<li><a class="text-muted" href="#">Last time</a></li>
</ul>
</div>
<div class="col-6 col-md">
<h5>Resources</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Resource</a></li>
<li><a class="text-muted" href="#">Resource name</a></li>
<li><a class="text-muted" href="#">Another resource</a></li>
<li><a class="text-muted" href="#">Final resource</a></li>
</ul>
</div>
<div class="col-6 col-md">
<h5>About</h5>
<ul class="list-unstyled text-small">
<li><a class="text-muted" href="#">Team</a></li>
<li><a class="text-muted" href="#">Locations</a></li>
<li><a class="text-muted" href="#">Privacy</a></li>
<li><a class="text-muted" href="#">Terms</a></li>
</ul>
</div>
</div>
</div>
<div class="text-center py-4 bg-light mt-4">Copyright 2021 | All right reserved</div>
</footer>
</template>
<script>
//Bootstrap
import './App.css';
import 'bootstrap/dist/css/bootstrap.min.css';
import 'bootstrap/dist/js/bootstrap.min.js';
export default {
//
}
</script>
4. In the end friends we need to add below code into our public/index.html file:
...
<head>
...
<link rel="stylesheet" href="https://use.fontawesome.com/releases/v5.7.0/css/all.css">
</head>
...
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks







Recent Comments