Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Multiselect Dropdown Working.
Angular 11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Multiselect Dropdown Working and please use carefully this to avoid the mistakes:

1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save npm i bootstrap-select npm install popper.js --save
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/popper.js/dist/umd/popper.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/bootstrap-select/dist/js/bootstrap-select.min.js",
"src/assets/select.js"
]
...
4. Now friends we need to create new file inside src/assets folder name select.js and add below code inside it:
$(document).ready(function() {
$('.selectpicker').selectpicker();
});
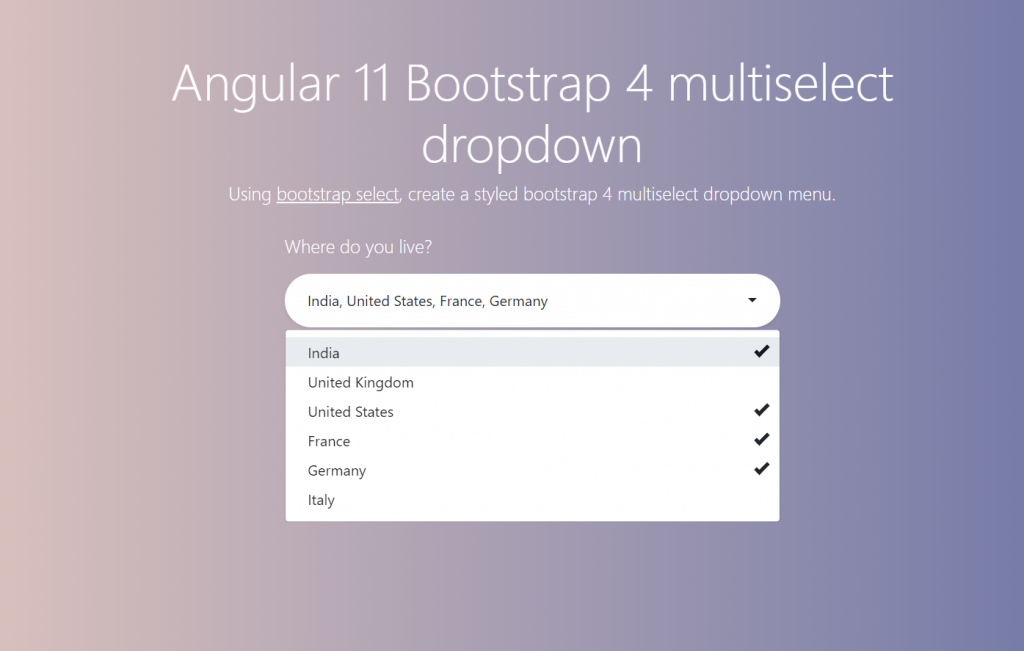
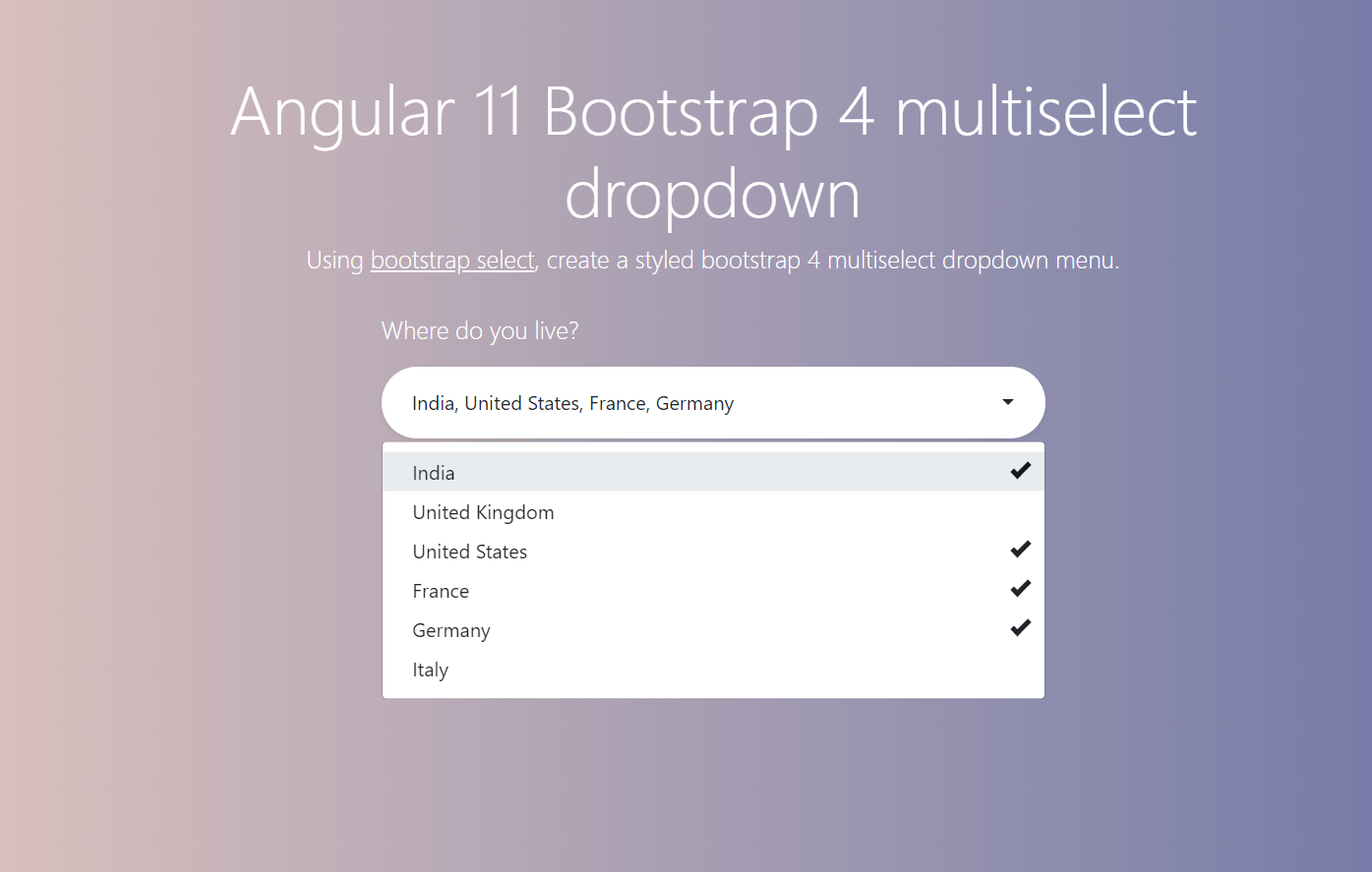
5. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<!-- Multiselect dropdown -->
<select multiple data-style="bg-white rounded-pill px-4 py-3 shadow-sm " class="selectpicker w-100">
<option>India</option>
<option>United Kingdom</option>
<option>United States</option>
<option>France</option>
<option>Germany</option>
<option>Italy</option>
</select>
<!-- End -->
6. Now friends we just need to add below code into src/index.html file:
... <head> ... <link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> </head>
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

Apparently it doesn’t work with angular 13 for some reason.
I did everything exactly like you, but I just get the countries on top and below a dropdown that I cannot open. Maybe bootstrap5 is not working?
No Worry I will update it, thanks.