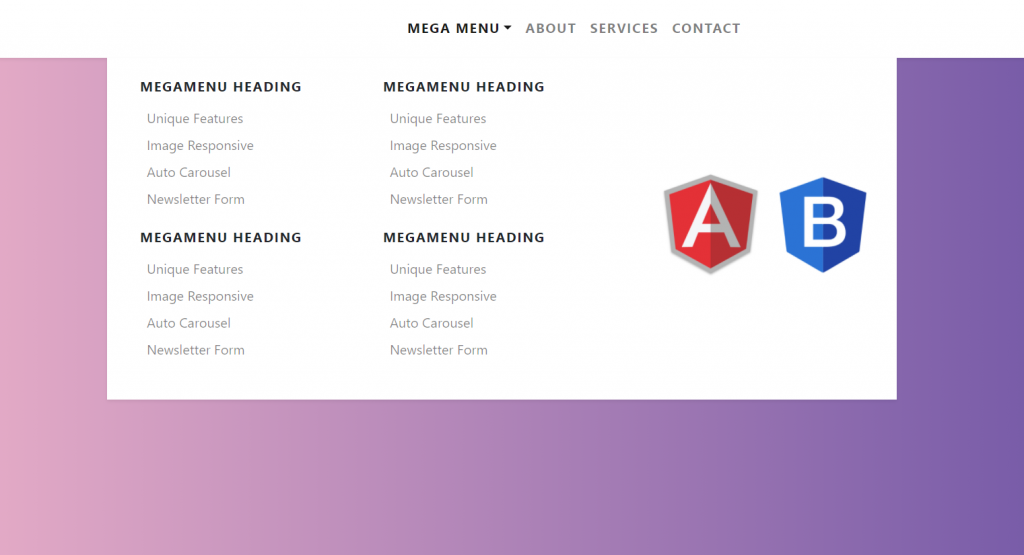
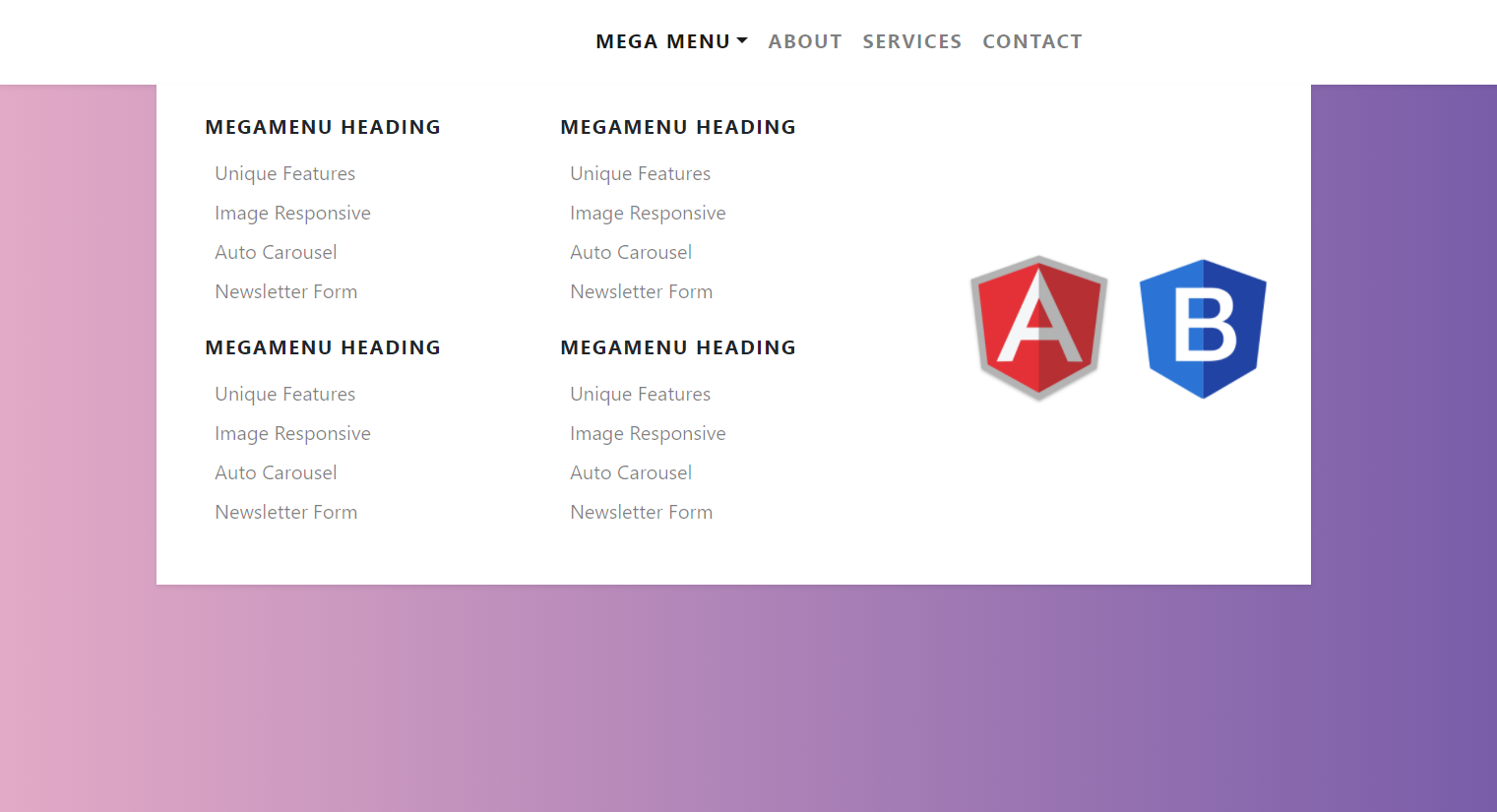
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Mega Menus Working Demo.


Angular 11 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 11 Bootstrap 4 Mega Menus Working Demo and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<nav class="navbar navbar-expand-lg navbar-light bg-white py-3 shadow-sm">
<a href="#" class="navbar-brand font-weight-bold d-block d-lg-none">MegaMenu</a>
<button type="button" data-toggle="collapse" data-target="#navbarContent" aria-controls="navbars" aria-expanded="false" aria-label="Toggle navigation" class="navbar-toggler">
<span class="navbar-toggler-icon"></span>
</button>
<div id="navbarContent" class="collapse navbar-collapse">
<ul class="navbar-nav mx-auto">
<!-- Megamenu-->
<li class="nav-item dropdown megamenu"><a id="megamneu" href="" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" class="nav-link dropdown-toggle font-weight-bold text-uppercase">Mega Menu</a>
<div aria-labelledby="megamneu" class="dropdown-menu border-0 p-0 m-0">
<div class="container">
<div class="row bg-white rounded-0 m-0 shadow-sm">
<div class="col-lg-7 col-xl-8">
<div class="p-4">
<div class="row">
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
<div class="col-lg-6 mb-4">
<h6 class="font-weight-bold text-uppercase">MegaMenu heading</h6>
<ul class="list-unstyled">
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Unique Features</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Image Responsive</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Auto Carousel</a></li>
<li class="nav-item"><a href="" class="nav-link text-small pb-0 ">Newsletter Form</a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-lg-5 col-xl-4 px-0 d-none d-lg-block" style="background: center center url(https://therichpost.com/wp-content/uploads/2020/07/angular-bootstrap.jpg)no-repeat; background-size: contain;"></div>
</div>
</div>
</div>
</li>
<li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">About</a></li>
<li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">Services</a></li>
<li class="nav-item"><a href="" class="nav-link font-weight-bold text-uppercase">Contact</a></li>
</ul>
</div>
</nav>
<!-- For demo purpose -->
<section class="py-5 text-white">
<div class="container py-4">
<div class="row">
<div class="col-lg-8 mx-auto text-center">
<h1 class="display-4">Angular 11 Bootstrap 4 Megamenu</h1>
<p class="lead mb-0">A very simple way to create Angular 11 Bootstrap 4 megamneu. </p>
<p class="lead">Snippet by <a href="https://therichpost.com/" class='text-white'><u>Jasss</u></a>. </p>
</div>
</div>
</div>
</section>
<!-- End -->
5. Now friends we just need to css code code into src/app/app.component.css file:
/*
*
* ==========================================
* CUSTOM UTIL CLASSES
* ==========================================
*
*/
.megamenu {
position: static;
}
.megamenu .dropdown-menu {
background: none;
border: none;
width: 100%;
}
/*
*
* ==========================================
* FOR DEMO PURPOSES
* ==========================================
*
*/
code {
color: #745eb1;
background: #fff;
padding: 0.1rem 0.2rem;
border-radius: 0.2rem;
}
.text-uppercase {
letter-spacing: 0.08em;
}
6. Now friends we just need to css code code into src/index.html file:
...
<head>
...
<style>
body {
background: #eaafc8!important;
background: -webkit-linear-gradient(to right, #eaafc8, #654ea3)!important;
background: linear-gradient(to right, #eaafc8, #654ea3)!important;
min-height: 100vh;
}
</style>
</head>
...
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks

It is not showing Mega Menu. I am using the following environment under ubuntu 20.04.
Angular CLI: 12.2.10,
Node: 14.18.1
Package Manager: npm 8.1.1
Bootstrap v5.1.3bootstrap:
Any clue?
Yes, you are using bootstrap 5 and I have used bootstrap 4. No issue, I will make demo in bootstrap 5 as well.