Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Bootstrap 4 Colorful Accordion Working Demo.
Angular 11 came and if you are new then you must check below two links:
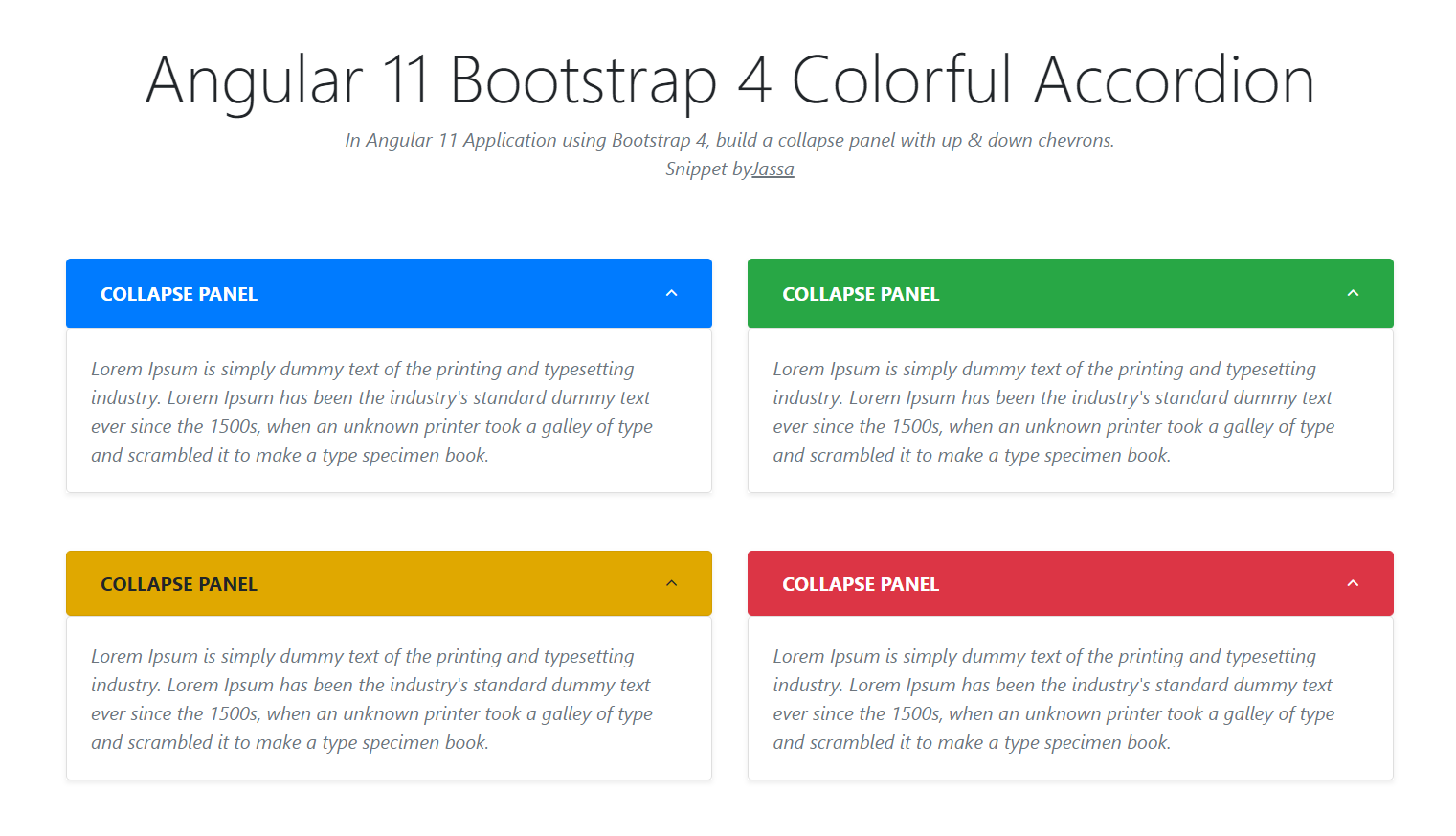
Friends now I proceed onwards and here is the working code snippet for Angular 11 Bootstrap 4 Colorful Accordion Working Demo and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 11 setup and for this we need to run below commands but if you already have angular 11 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularbootstrap //Create new Angular Project cd angularbootstrap // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install bootstrap and jquery modules into our angular application:
npm install --save bootstrap npm i jquery --save
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.min.js",
"node_modules/bootstrap/dist/js/bootstrap.min.js"
]
...
4. Now friends we just need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="container py-5">
<div class="py-5">
<div class="row">
<div class="col-lg-6 mb-5">
<!-- Collapse Panel 4--><a data-toggle="collapse" href="#collapseExample4" role="button" aria-expanded="true" aria-controls="collapseExample4" class="btn btn-danger btn-block p2-3 shadow-sm with-chevron">
<p class="d-flex align-items-center justify-content-between mb-0 px-3 py-2"><strong class="text-uppercase">Collapse Panel Therichpost</strong><i class="fa fa-angle-down"></i></p>
</a>
<div id="collapseExample4" class="collapse shadow-sm show">
<div class="card">
<div class="card-body">
<p class="font-italic mb-0 text-muted">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book Therichpost.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
5. Now friends we just need to add below code into src/index.html file:
...
<head>
...
<!-- Font Awesome JS -->
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<style>
/*
*
* ==========================================
* CUSTOM UTIL CLASSES
* ==========================================
*
*/
.with-chevron[aria-expanded='true'] i {
display: block;
transform: rotate(180deg) !important;
}
/*
*
* ==========================================
* FOR DEMO PURPOSES
* ==========================================
*
*/
body {
min-height: 100vh;
background-color: #fafafa;
}
/*
</style>
</head>
Friends in the end must run ng serve command into your terminal to run the angular 11 project.
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks