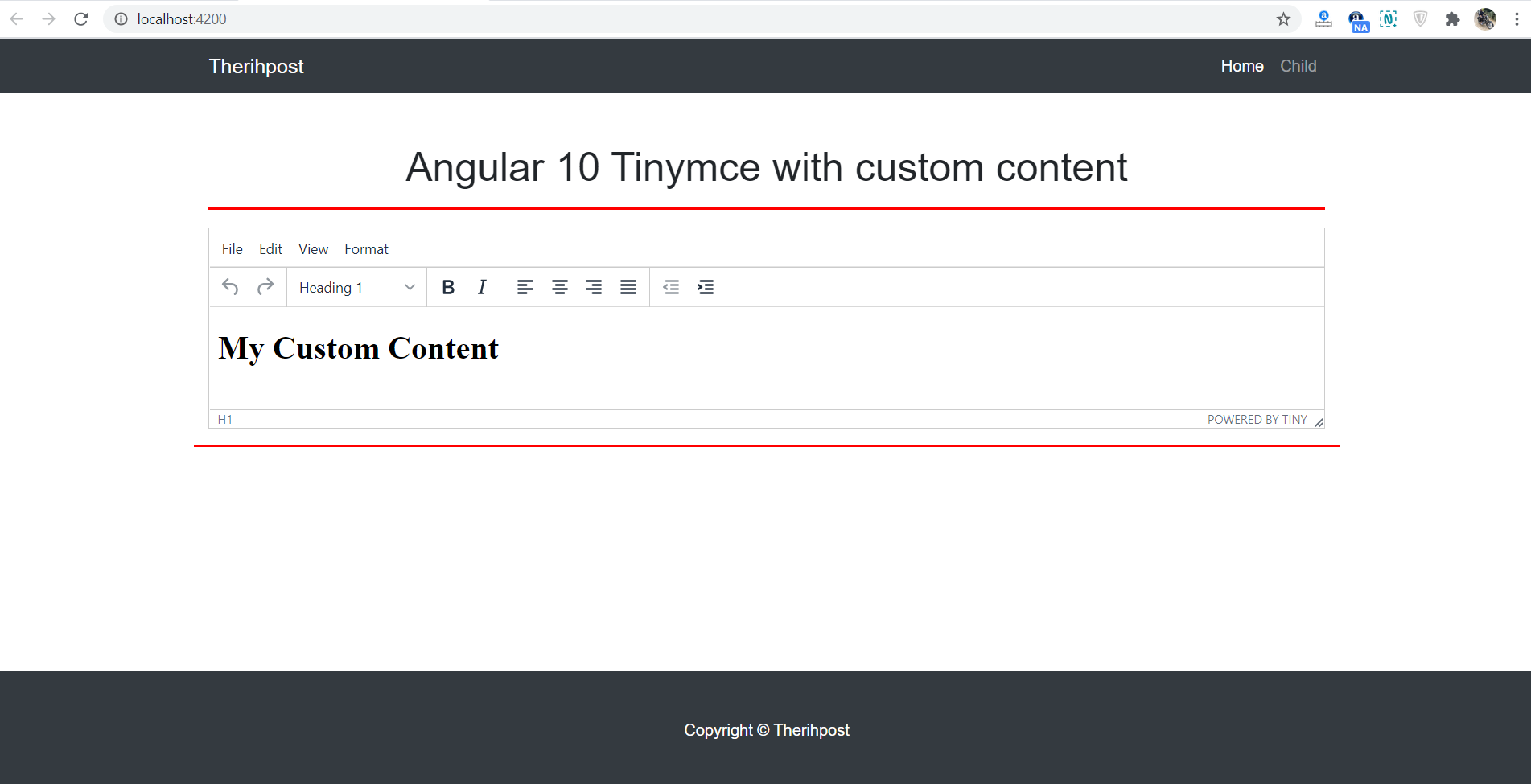
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 Tinymce with custom content.
Angular 10 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 10 Tinymce with custom content and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulartinymce //Create new Angular Project cd angulartinymce // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install tinymce module into our angular application:
npm i tinymce ng serve --o
3. Now friends, here we need to add below into our angular.json file:
...
"styles": [
...
"node_modules/tinymce/skins/content/default/content.min.css",
"node_modules/tinymce/skins/ui/oxide/skin.min.css",
"node_modules/tinymce/skins/ui/oxide/content.min.css"
],
"scripts": [
...
"node_modules/tinymce/tinymce.min.js",
"node_modules/tinymce/themes/silver/theme.js",
"node_modules/tinymce/icons/default/icons.js"
]
4. Now friends we just need to add below code into src/app/app.component.ts file:
...
declare var tinymce: any;
export class AppComponent {
...
ngOnInit() {
...
tinymce.init(
{
selector: "#mymce1",
});
tinymce.get("mymce1").execCommand('mceInsertContent', false, '<h1>My Custom Content</h1>');//This will add custom content
}
}
5. Now friends we just need to add below code into src/app/app.component.html file:
<textarea id="mymce1"></textarea>
Now we are done friends. If you have any kind of query, suggestion and new requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements. For better live working experience, please check the video on the top.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks