Hello friends, welcome back to my channel. Today in this blog post, I am going to tell you, Angular 10 Open Google Column Chart Inside Bootstrap Modal.
Angular 10 came and if you are new then you must check below two links:
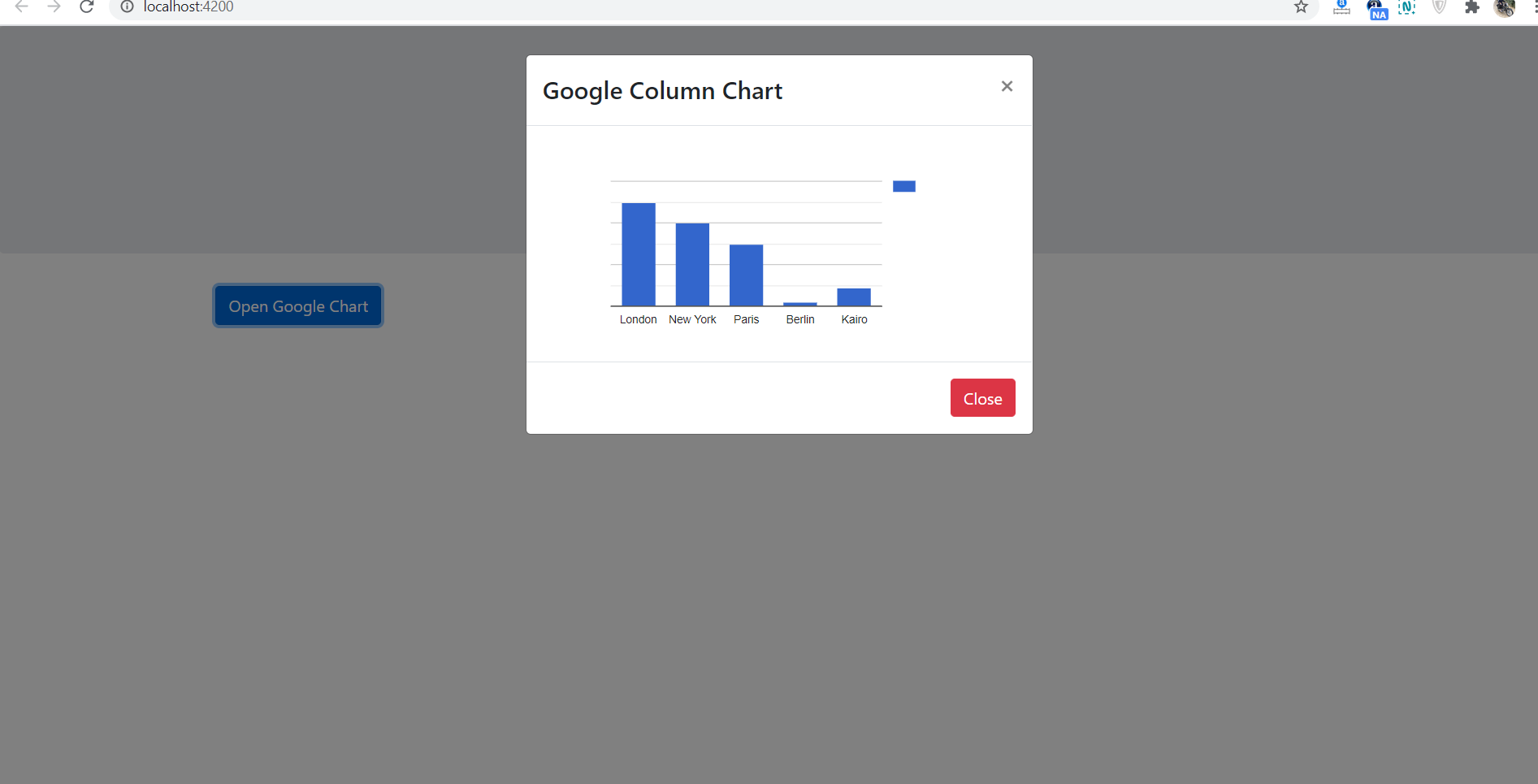
Friends here is the working code snippet for Angular 10 Open Google Column Chart Inside Bootstrap Modal and please use this carefully to avoid mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angulargoogle // Set Angular 9 Application on your pc cd angulargoogle // Go inside project folder ng serve --o // Run project http://localhost:4200/ //Check working Local server
2. Now friends we need to run below command into our project terminal to get google chart and bootstrap modules:
npm install angular-google-charts npm install bootstrap --save npm install jquery --save //For Bootstrap Modal ng serve --o
3. Now friends add below code into your angular.json file
"styles": [ ... "node_modules/bootstrap/dist/css/bootstrap.min.css", ], "scripts": [ ... "node_modules/jquery/dist/jquery.min.js", "node_modules/bootstrap/dist/js/bootstrap.min.js", ]
4. Now friends add below code into your src/app/app.module.ts file:
import { GoogleChartsModule } from 'angular-google-charts';
imports: [
...
GoogleChartsModule.forRoot()
]
5. Now friends, we need to add below code into our src/app/app.component.ts file:
...
export class AppComponent {
...
myType = 'ColumnChart';
myData = [
['London', 500],
['New York', 400],
['Paris', 300],
['Berlin', 20],
['Kairo', 90]
];
}
6. Finally friends we need to add below code into src/app/app.component.html file to get final out on the web browser:
<div class="jumbotron text-center">
<h1>Angular 10</h1>
<p>Open Google Column Chart in Bootstrap Modal</p>
</div>
<div class="container">
<!-- Button to Open the Modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#myModal">
Open Google Chart
</button>
<!-- The Modal -->
<div class="modal" id="myModal">
<div class="modal-dialog">
<div class="modal-content">
<!-- Modal Header -->
<div class="modal-header">
<h4 class="modal-title">Google Column Chart</h4>
<button type="button" class="close" data-dismiss="modal">×</button>
</div>
<!-- Modal body -->
<div class="modal-body">
<google-chart [type]="myType" [data]="myData"></google-chart>
</div>
<!-- Modal footer -->
<div class="modal-footer">
<button type="button" class="btn btn-danger" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>
</div>
Now we are done friends. If you have any kind of query or suggestion or requirement then feel free to comment below.
Note: Friends, In this post, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks