Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 input type tel with default country code.
Angular10 came and if you are new then you must check below two links:
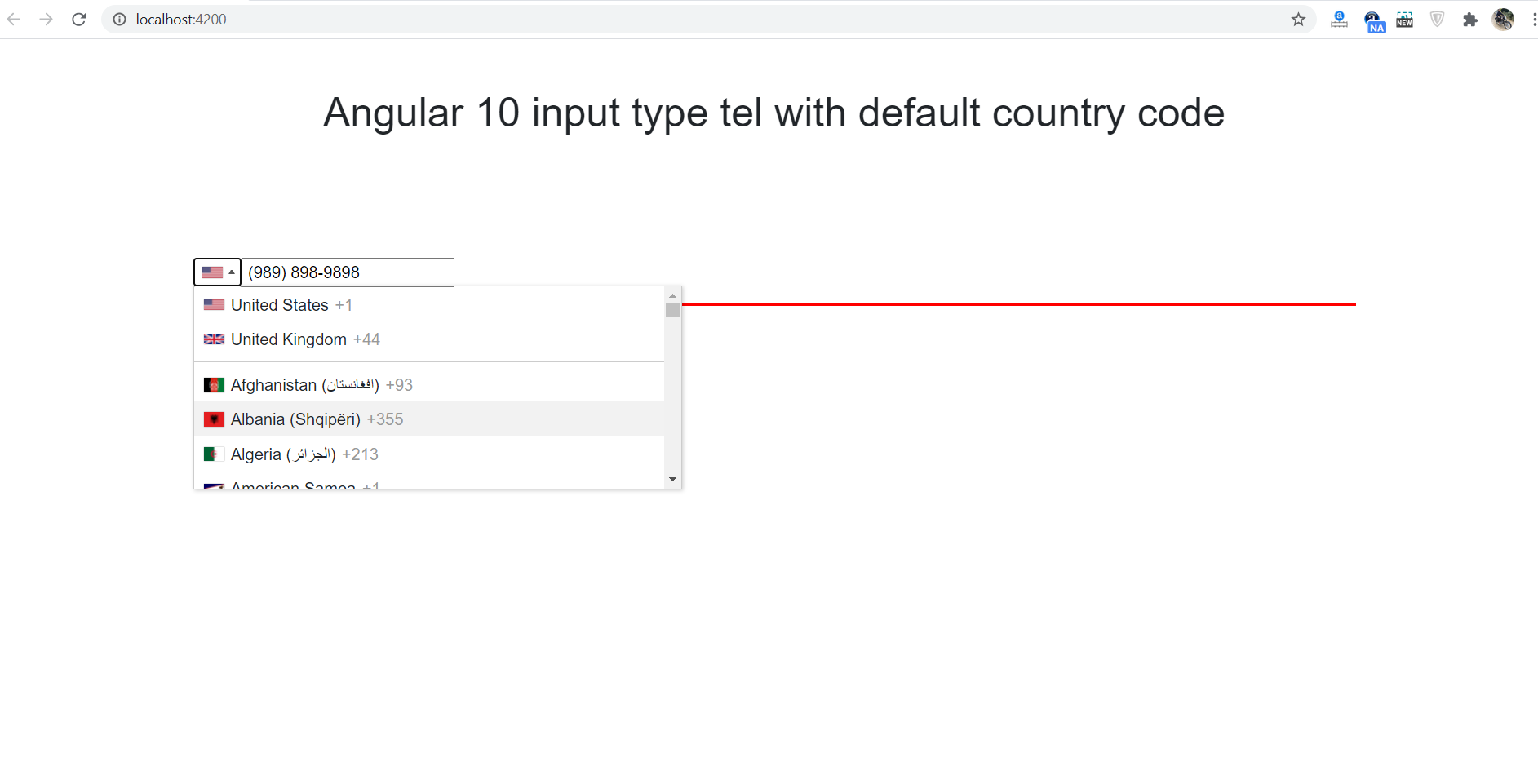
Friends now I proceed onwards and here is the working code snippet for Angular 10 input type tel with default country code and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this step this step if you already have angular 10 fresh setup:
npm install -g @angular/cli ng new angulardemo //Create new Angular Project cd angulardemo // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends we need to run below commands to install ng2 tel input modules into our angular 10 project:
npm install ng2-tel-input intl-tel-input --save ng serve
3. Now friends we need to add below code inside our project angular.json file:
"styles": [
"node_modules/intl-tel-input/build/css/intlTelInput.css"
],
"scripts": [
"node_modules/intl-tel-input/build/js/intlTelInput.min.js"
]
4. Now friends we need to add below code into your src/app/app.module.ts file:
import {Ng2TelInputModule} from 'ng2-tel-input';
@NgModule({
imports: [
...
Ng2TelInputModule
],
5. Now friends we need to add below code into src/app/app.component.html file:
<!---First way --->
<input type="tel" ng2TelInput [ng2TelInputOptions]="{initialCountry: 'in'}" />
<!--- Second way --->
<input type="tel" ng2TelInput value="+919898989898" />
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.