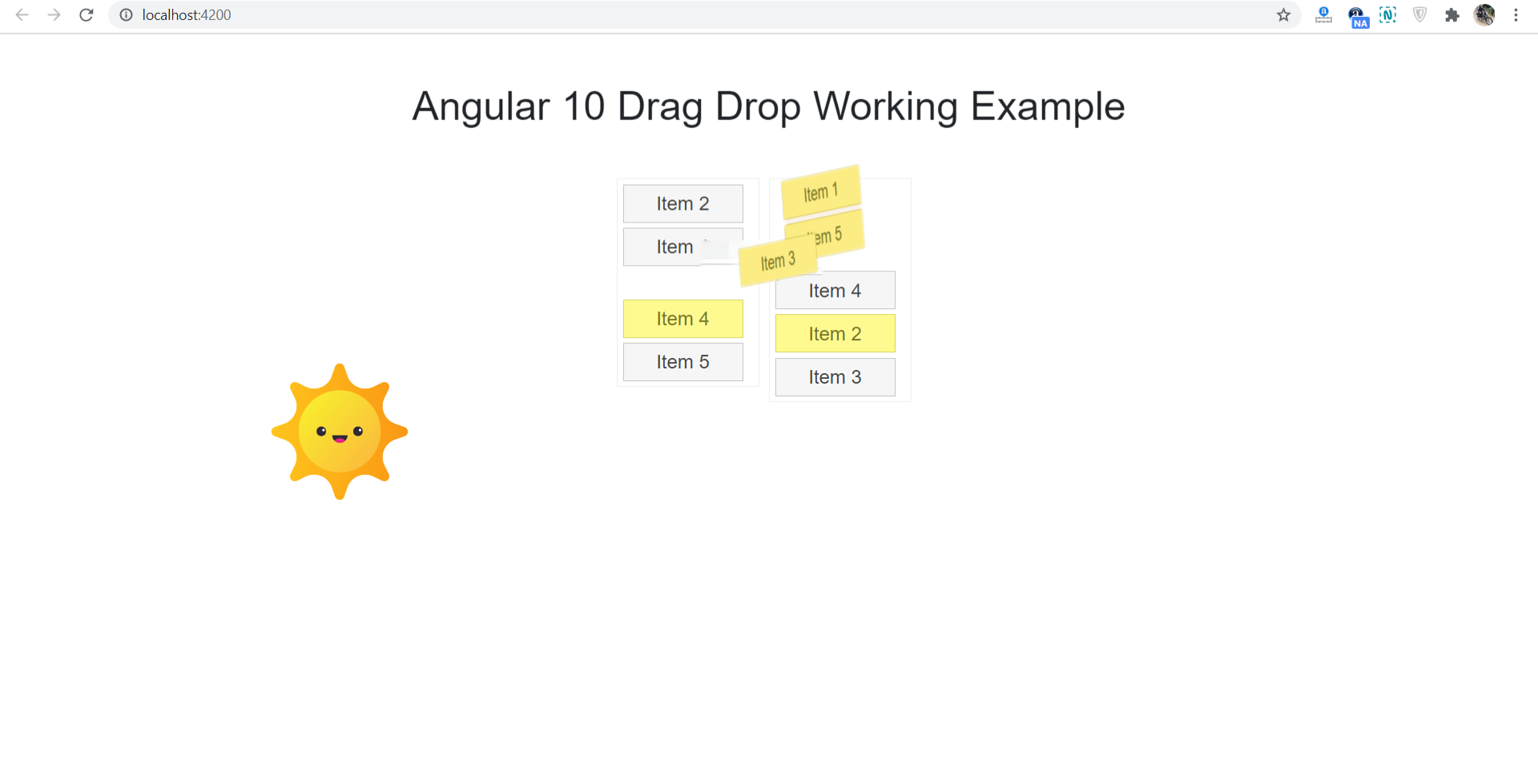
Hello to all, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 Drag Drop Working Tutorial.
Angular10 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet for Angular 10 Drag Drop Working Tutorial and please use carefully this to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
Guys you can skip this step this step if you already have angular 10 fresh setup:
npm install -g @angular/cli ng new angulardragdrop //Create new Angular Project cd angulardragdrop // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. Now friends, here we need to run below commands into our project terminal to install drag drop modules into our angular application:
npm install jquery --save // Install Jquery npm install jquery-ui-dist // Install Jquery UI ng serve
3. Now friends, here we need to add below into our angular.json file to get modules styles and scripts:
...
"styles": [
"node_modules/jquery-ui-dist/jquery-ui.min.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/jquery-ui-dist/jquery-ui.min.js"
]
...
4. Now friends we need to add below code into src/app/app.component.html file:
...
declare var $ :any;
export class AppComponent {
...
ngOnInit() {
$( "#sortable1, #sortable2" ).sortable({
connectWith: ".connectedSortable"
}).disableSelection();
}
}
5. Now friends we need to add below code into src/app/app.component.html file:
<ul id="sortable1" class="connectedSortable">
<li class="ui-state-default">Item 1</li>
<li class="ui-state-default">Item 2</li>
<li class="ui-state-default">Item 3</li>
<li class="ui-state-default">Item 4</li>
<li class="ui-state-default">Item 5</li>
</ul>
<ul id="sortable2" class="connectedSortable">
<li class="ui-state-highlight">Item 1</li>
<li class="ui-state-highlight">Item 2</li>
<li class="ui-state-highlight">Item 3</li>
<li class="ui-state-highlight">Item 4</li>
<li class="ui-state-highlight">Item 5</li>
</ul>
<style>
#sortable1, #sortable2 {
border: 1px solid #eee;
width: 142px;
min-height: 20px;
list-style-type: none;
margin: 0;
padding: 5px 0 0 0;
float: left;
margin-right: 10px;
}
#sortable1 li, #sortable2 li {
margin: 0 5px 5px 5px;
padding: 5px;
font-size: 1.2em;
width: 120px;
}
</style>
Now we are done friends. If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Hello Ajay
In my project I’m creating fields from form builder so how can I use drag & drop for the created fields.
Regards
Selva
Hi, which npm plugin you use for form builder?
I used angular forms for the builders
(import { FormBuilder, FormGroup, FormArray, Validators } from ‘@angular/forms’;)
I used angular forms for my builders.
(import { FormBuilder, FormGroup, FormArray, Validators } from ‘@angular/forms’;)
Okay, you want to user form via form builder input fields drag drop?
yes
Great and I will make post and video on this.
Thanks Ajay.
Welcome 🙂