Hello my friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 10 CSS Border Transitions Working Tutorial.
Angular10 came and if you are new then you must check below two links:
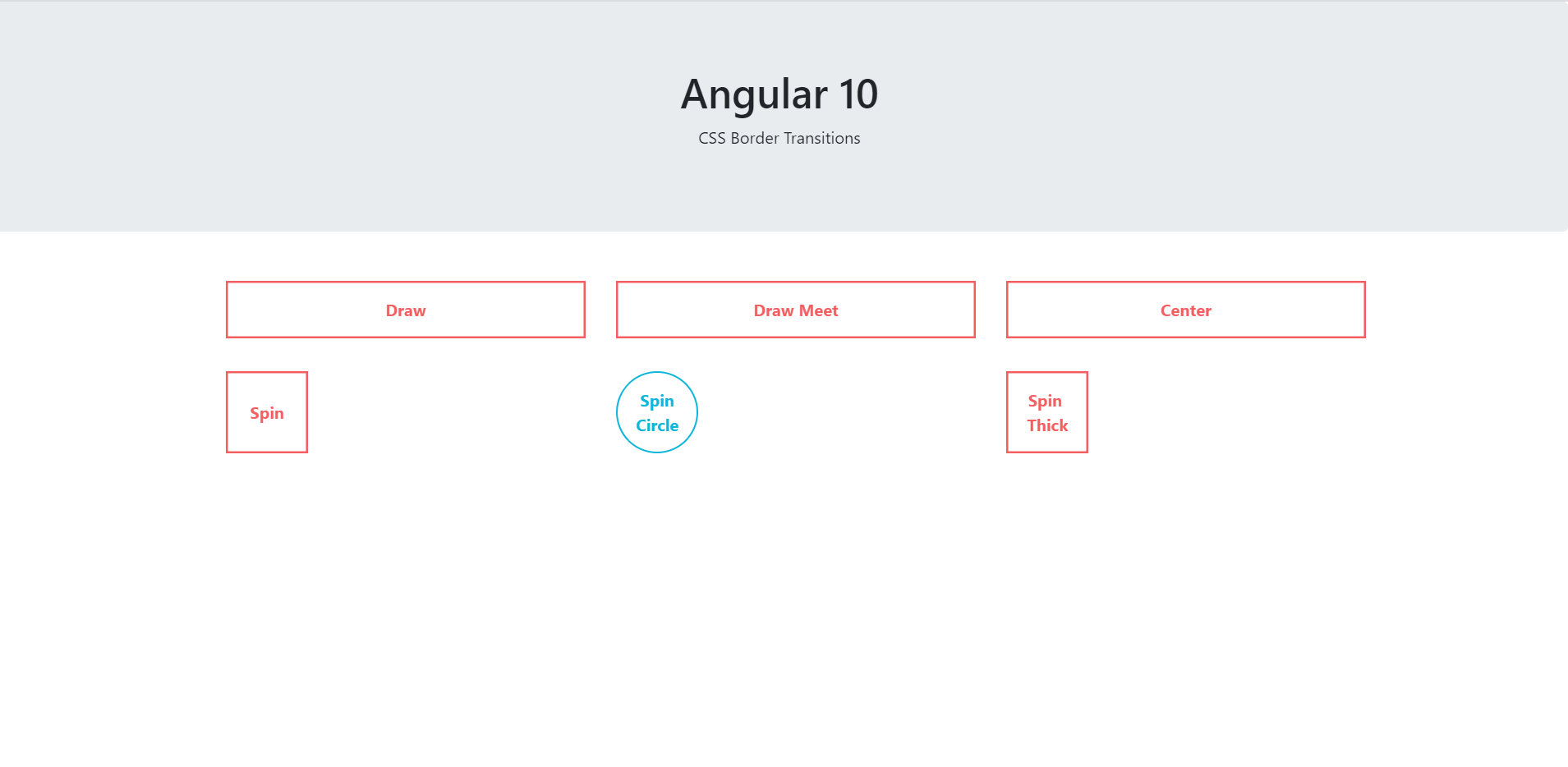
Friends now I proceed onwards and here is the working code snippet for Angular 10 CSS Border Transitions Working Tutorial and please use this carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 10 setup and for this we need to run below commands but if you already have angular 10 setup then you can avoid below commands. Secondly we should also have latest node version installed on our system:
npm install -g @angular/cli ng new angularcss //Create new Angular Project cd angularcss // Go inside the Angular Project Folder ng serve --open // Run and Open the Angular Project http://localhost:4200/ // Working Angular Project Url
2. After done with above, we need to run below commands to set bootstrap(for good looks) environment into your angular 10 application:
npm install --save bootstrap
3. Now friends we need to add below code into your angular.json file:
...
"styles": [
...
"node_modules/bootstrap/dist/css/bootstrap.min.css"
],
...
4. Now friends we need to add below code into our src/app/app.component.html file:
<div class="container">
<div class="row">
<div class="col-sm-4">
<button class="draw">Draw</button>
</div>
<div class="col-sm-4">
<button class="draw meet">Draw Meet</button>
</div>
<div class="col-sm-4">
<button class="center">Center</button>
</div>
</div>
<div class="row">
<div class="col-sm-4">
<button class="spin">Spin</button>
</div>
<div class="col-sm-4">
<button class="spin circle">Spin Circle</button>
</div>
<div class="col-sm-4">
<button class="spin thick">Spin <br>Thick</button>
</div>
</div>
</div>
5. Now friends we need to add below code into our src/app/app.component.css file:
button {
background: none;
border: 0;
box-sizing: border-box;
margin: 1em!important;
padding: 1em 2em;
box-shadow: inset 0 0 0 2px #f45e61;
color: #f45e61;
font-size: inherit!important;
font-weight: 700;
position: relative;
vertical-align: middle;
width: 100%;
}
button::before, button::after {
box-sizing: inherit;
content: "";
position: absolute;
width: 100%;
height: 100%;
}
.draw {
-webkit-transition: color 0.25s;
transition: color 0.25s;
}
.draw::before, .draw::after {
border: 2px solid transparent;
width: 0;
height: 0;
}
.draw::before {
top: 0;
left: 0;
}
.draw::after {
bottom: 0;
right: 0;
}
.draw:hover {
color: #60daaa;
}
.draw:hover::before, .draw:hover::after {
width: 100%;
height: 100%;
}
.draw:hover::before {
border-top-color: #60daaa;
border-right-color: #60daaa;
-webkit-transition: width 0.25s ease-out, height 0.25s ease-out 0.25s;
transition: width 0.25s ease-out, height 0.25s ease-out 0.25s;
}
.draw:hover::after {
border-bottom-color: #60daaa;
border-left-color: #60daaa;
-webkit-transition: border-color 0s ease-out 0.5s, width 0.25s ease-out 0.5s, height 0.25s ease-out 0.75s;
transition: border-color 0s ease-out 0.5s, width 0.25s ease-out 0.5s, height 0.25s ease-out 0.75s;
}
.meet:hover {
color: #fbca67;
}
.meet::after {
top: 0;
left: 0;
}
.meet:hover::before {
border-top-color: #fbca67;
border-right-color: #fbca67;
}
.meet:hover::after {
border-bottom-color: #fbca67;
border-left-color: #fbca67;
-webkit-transition: width 0.25s ease-out 0.25s;
transition: width 0.25s ease-out 0.25s;
}
.center:hover {
color: #6477b9;
}
.center::before, .center::after {
top: 0;
left: 0;
height: 100%;
width: 100%;
-webkit-transform-origin: center;
transform-origin: center;
}
.center::before {
border-top: 2px solid #6477b9;
border-bottom: 2px solid #6477b9;
-webkit-transform: scale3d(0, 1, 1);
transform: scale3d(0, 1, 1);
}
.center::after {
border-left: 2px solid #6477b9;
border-right: 2px solid #6477b9;
-webkit-transform: scale3d(1, 0, 1);
transform: scale3d(1, 0, 1);
}
.center:hover::before, .center:hover::after {
-webkit-transform: scale3d(1, 1, 1);
transform: scale3d(1, 1, 1);
-webkit-transition: -webkit-transform 0.5s;
transition: -webkit-transform 0.5s;
transition: transform 0.5s;
transition: transform 0.5s, -webkit-transform 0.5s;
}
.spin {
width: 5em;
height: 5em;
padding: 10px;
}
.spin:hover {
color: #0eb7da;
}
.spin::before, .spin::after {
top: 0;
left: 0;
}
.spin::before {
border: 2px solid transparent;
}
.spin:hover::before {
border-top-color: #0eb7da;
border-right-color: #0eb7da;
border-bottom-color: #0eb7da;
-webkit-transition: border-top-color 0.15s linear, border-right-color 0.15s linear 0.1s, border-bottom-color 0.15s linear 0.2s;
transition: border-top-color 0.15s linear, border-right-color 0.15s linear 0.1s, border-bottom-color 0.15s linear 0.2s;
}
.spin::after {
border: 0 solid transparent;
}
.spin:hover::after {
border-top: 2px solid #0eb7da;
border-left-width: 2px;
border-right-width: 2px;
-webkit-transform: rotate(270deg);
transform: rotate(270deg);
-webkit-transition: border-left-width 0s linear 0.35s, -webkit-transform 0.4s linear 0s;
transition: border-left-width 0s linear 0.35s, -webkit-transform 0.4s linear 0s;
transition: transform 0.4s linear 0s, border-left-width 0s linear 0.35s;
transition: transform 0.4s linear 0s, border-left-width 0s linear 0.35s, -webkit-transform 0.4s linear 0s;
}
.circle {
border-radius: 100%;
box-shadow: none;
}
.circle::before, .circle::after {
border-radius: 100%;
}
.thick {
color: #f45e61;
}
.thick:hover {
color: #fff;
font-weight: 700;
}
.thick::before {
border: 2.5em solid transparent;
z-index: -1;
}
.thick::after {
mix-blend-mode: color-dodge;
z-index: -1;
}
.thick:hover::before {
background: #f45e61;
border-top-color: #f45e61;
border-right-color: #f45e61;
border-bottom-color: #f45e61;
-webkit-transition: background 0s linear 0.4s, border-top-color 0.15s linear, border-right-color 0.15s linear 0.15s, border-bottom-color 0.15s linear 0.25s;
transition: background 0s linear 0.4s, border-top-color 0.15s linear, border-right-color 0.15s linear 0.15s, border-bottom-color 0.15s linear 0.25s;
}
.thick:hover::after {
border-top: 2.5em solid #f45e61;
border-left-width: 2.5em;
border-right-width: 2.5em;
}
Now we are done friends and don’t forget to run ng serve command and also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements. For better understanding must watch video above.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks