Hello, welcome to therichpost.com. In this post, I will tell you, How to add checkout button on product page woocommerce? WordPress is the best cms and Woocommerce is the best Ecommerce plugin. WordPress hooks(add_action, add_filter) give us the power to edit or change the code without interruption into the files and this is the best thing about wordpress.
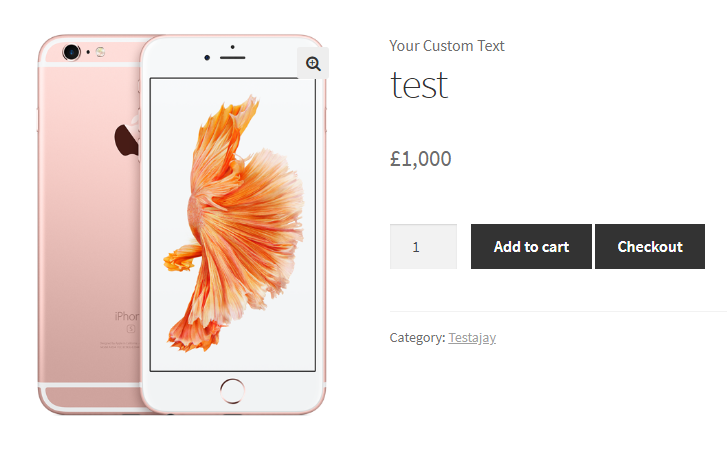
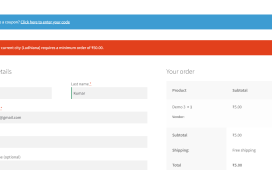
Here is image to add checkout button on product page woocommerce:

Now, here is the working hook to add checkout button on product page woocommerce and you need to add this into your theme’s functions.php file:
function add_content_after_addtocart() {
// get the current post/product ID
$current_product_id = get_the_ID();
// get the product based on the ID
$product = wc_get_product( $current_product_id );
// get the "Checkout Page" URL
$checkout_url = WC()->cart->get_checkout_url();
// run only on simple products
if( $product->is_type( 'simple' ) ){
<script>
jQuery(function($)
{
$(".custom-checkout-btn").on("click", function()
{
$(this).attr("href", function()
{
return this.href + '&quantity=' + $('input.qty').val();
});
});?>
});
</script>
echo '<a href="'.$checkout_url.'?add-to-cart='.$current_product_id.'" class="single_add_to_cart_button button alt">Checkout</a>';
}
}
add_action( 'woocommerce_after_add_to_cart_button', 'add_content_after_addtocart' );
There are so many codes in woocommerce and i will let you know all. Please do comment if you any query related to this post. Thank you. Therichpost.com







Hi,
The above codes are working properly. But after adds product into our cart using custom checkout button, it shows ‘Please choose product options…’ on the checkout page in case of variable products.Plese help me
Hi, you just try below trick:
“you need to put a zero for price inside each variation”
Hope, it will clear you problem.
hi, this code is not working.
This is for simple product and are you getting kind of error?