Hello guys how are you? Welcome back to my blog. Guys today in this blog post, we will learn How to show Dokan vendor phone number on the single product page WooCommerce?

Guys if you are new in WordPress or in WooCommerce then please check the below links for some good tutorials:
Guys here is the working code snippet and please use it carefully:
To add and retrieve a vendor phone number field in a Dokan multi-vendor marketplace running on WooCommerce, you can follow a two-part process: first, add a custom field to the vendor registration and edit forms, and then display this data where required. Here’s how you can do this:
Part 1: Adding a Vendor Phone Number Field
Step 1: Add Field to Registration and Edit Forms
You’ll need to hook into Dokan’s actions to add custom fields to the registration and profile edit forms. Place the following code in your theme’s functions.php file or a custom plugin:
// Add phone field to vendor registration form
function custom_dokan_add_registration_fields() {
?>
<p class="form-row form-group">
<label for="dokan-vendor-phone"><?php esc_html_e( 'Phone Number', 'dokan-lite' ); ?> <span class="required">*</span></label>
<input type="text" class="input-text form-control" name="dokan_vendor_phone" id="dokan-vendor-phone" value="<?php if ( ! empty( $_POST['dokan_vendor_phone'] ) ) echo esc_attr( wp_unslash( $_POST['dokan_vendor_phone'] ) ); ?>" required="required" />
</p>
<?php
}
add_action( 'dokan_seller_registration_field_after', 'custom_dokan_add_registration_fields' );
// Save the phone number when a new vendor registers
function custom_dokan_save_vendor_phone_number( $vendor_id ) {
if ( isset( $_POST['dokan_vendor_phone'] ) ) {
update_user_meta( $vendor_id, 'dokan_vendor_phone', sanitize_text_field( $_POST['dokan_vendor_phone'] ) );
}
}
add_action( 'dokan_new_seller_created', 'custom_dokan_save_vendor_phone_number', 10, 1 );
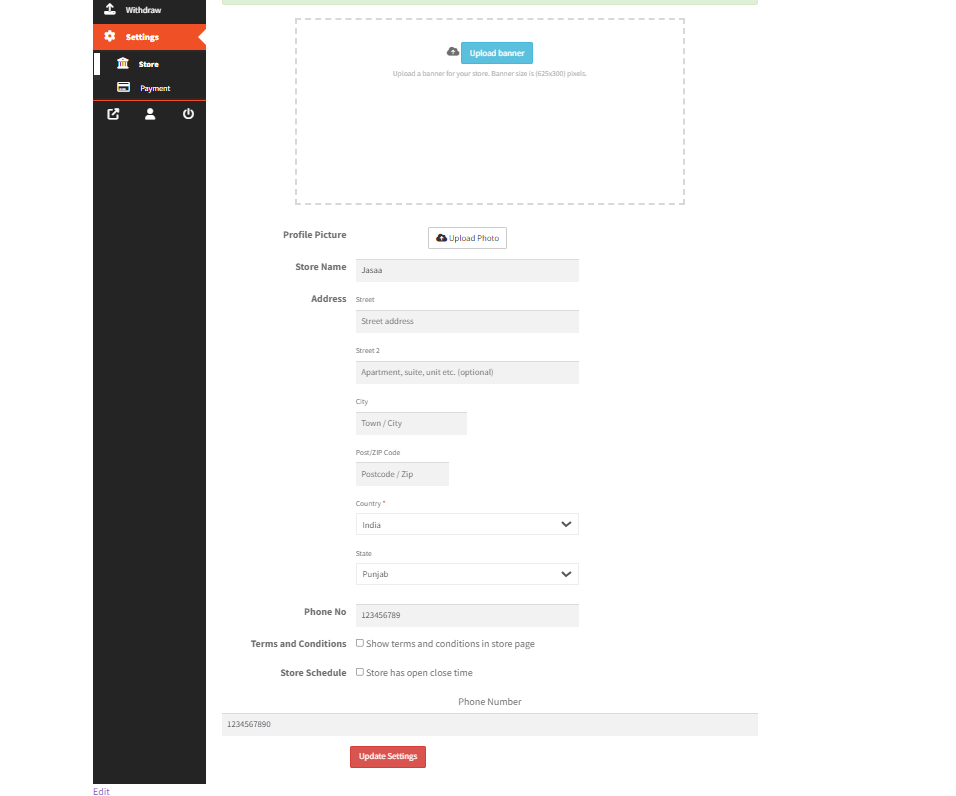
// Add phone field to vendor's settings (edit profile)
function custom_dokan_add_edit_account_fields( $store_settings, $user_id ) {
$dokan_vendor_phone = get_user_meta( $user_id, 'dokan_vendor_phone', true );
?>
<div class="dokan-form-group">
<label for="dokan-vendor-phone"><?php esc_html_e( 'Phone Number', 'dokan-lite' ); ?></label>
<input type="text" class="dokan-form-control" name="dokan_vendor_phone" id="dokan-vendor-phone" value="<?php echo esc_attr( $dokan_vendor_phone ); ?>" />
</div>
<?php
}
add_action( 'dokan_settings_form_bottom', 'custom_dokan_add_edit_account_fields', 10, 2 );
// Save the phone number when vendor updates their profile
function custom_dokan_save_vendor_profile( $store_id ) {
if ( isset( $_POST['dokan_vendor_phone'] ) ) {
update_user_meta( $store_id, 'dokan_vendor_phone', sanitize_text_field( $_POST['dokan_vendor_phone'] ) );
}
}
add_action( 'dokan_store_profile_saved', 'custom_dokan_save_vendor_profile', 10, 1 );

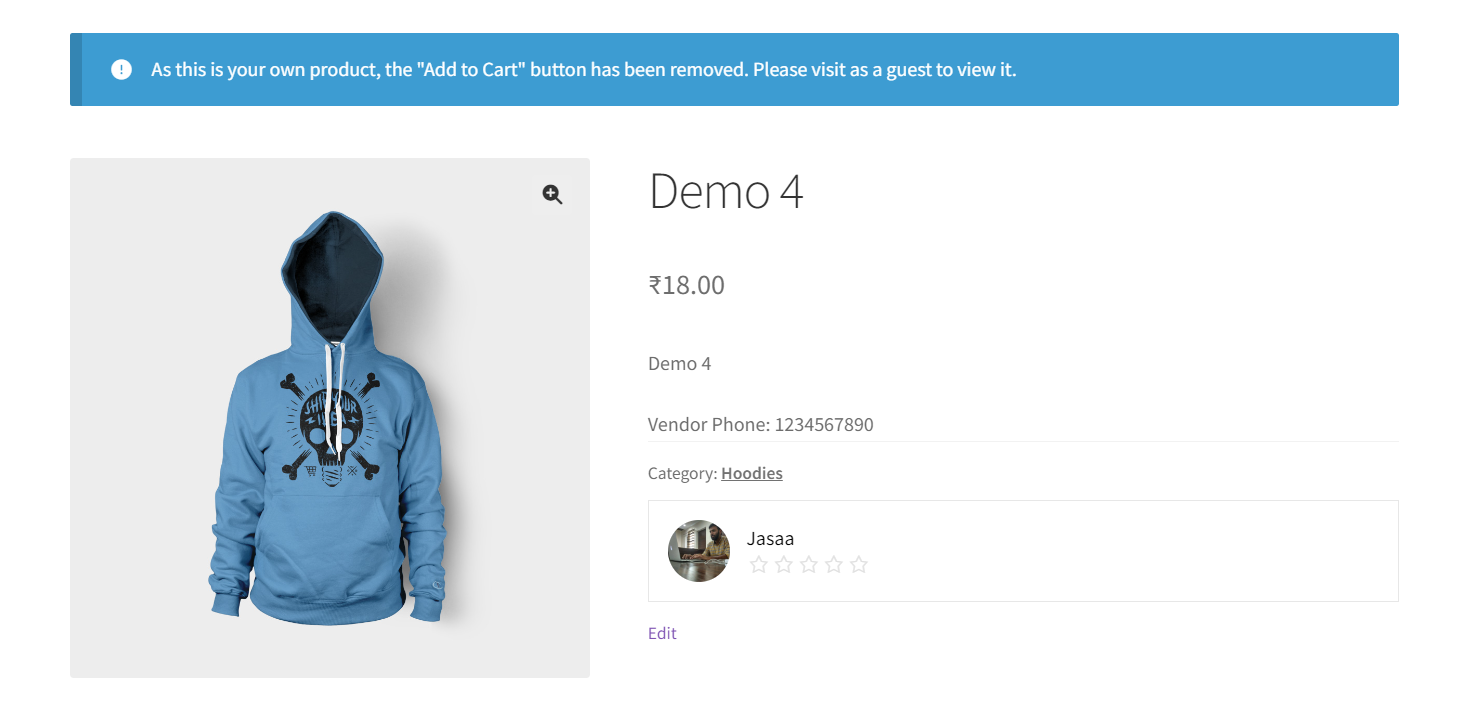
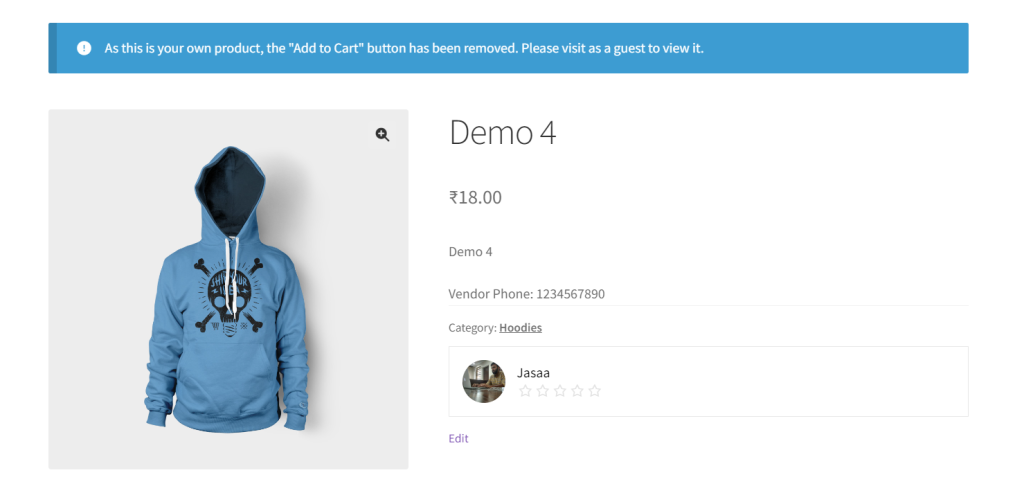
Part 2: Displaying the Phone Number
To display the phone number on the single product page or any other place in the Dokan store, use the following code:
// Display vendor phone number on single product pages
function custom_display_vendor_phone_on_product_page() {
global $product;
$seller = get_post_field( 'post_author', $product->get_id() );
$vendor_phone = get_user_meta( $seller, 'dokan_vendor_phone', true );
if ( ! empty( $vendor_phone ) ) {
echo '<div class="vendor-phone">Vendor Phone: ' . esc_html( $vendor_phone ) . '</div>';
}
}
add_action( 'woocommerce_single_product_summary', 'custom_display_vendor_phone_on_product_page', 31 );
Final Steps:
- Test the Registration and Profile Editing Forms: Ensure that the phone number field appears and that data is being saved correctly.
- Check the Display on Product Pages: Make sure that the phone number is displayed where you added it.
This setup provides a complete integration of a custom field for vendor phone numbers in Dokan, catering to both the administrative aspects (registration and profile management) and frontend display needs.
This is it guys and if you will have any kind of query, suggestion or requirement then feel free to comment below.
Jassa
Developer’s King
Thanks