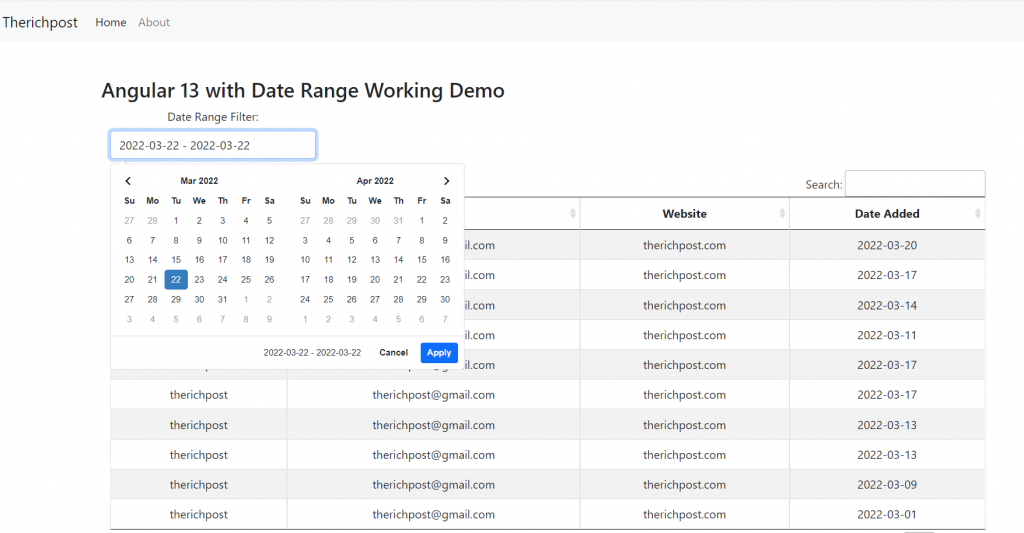
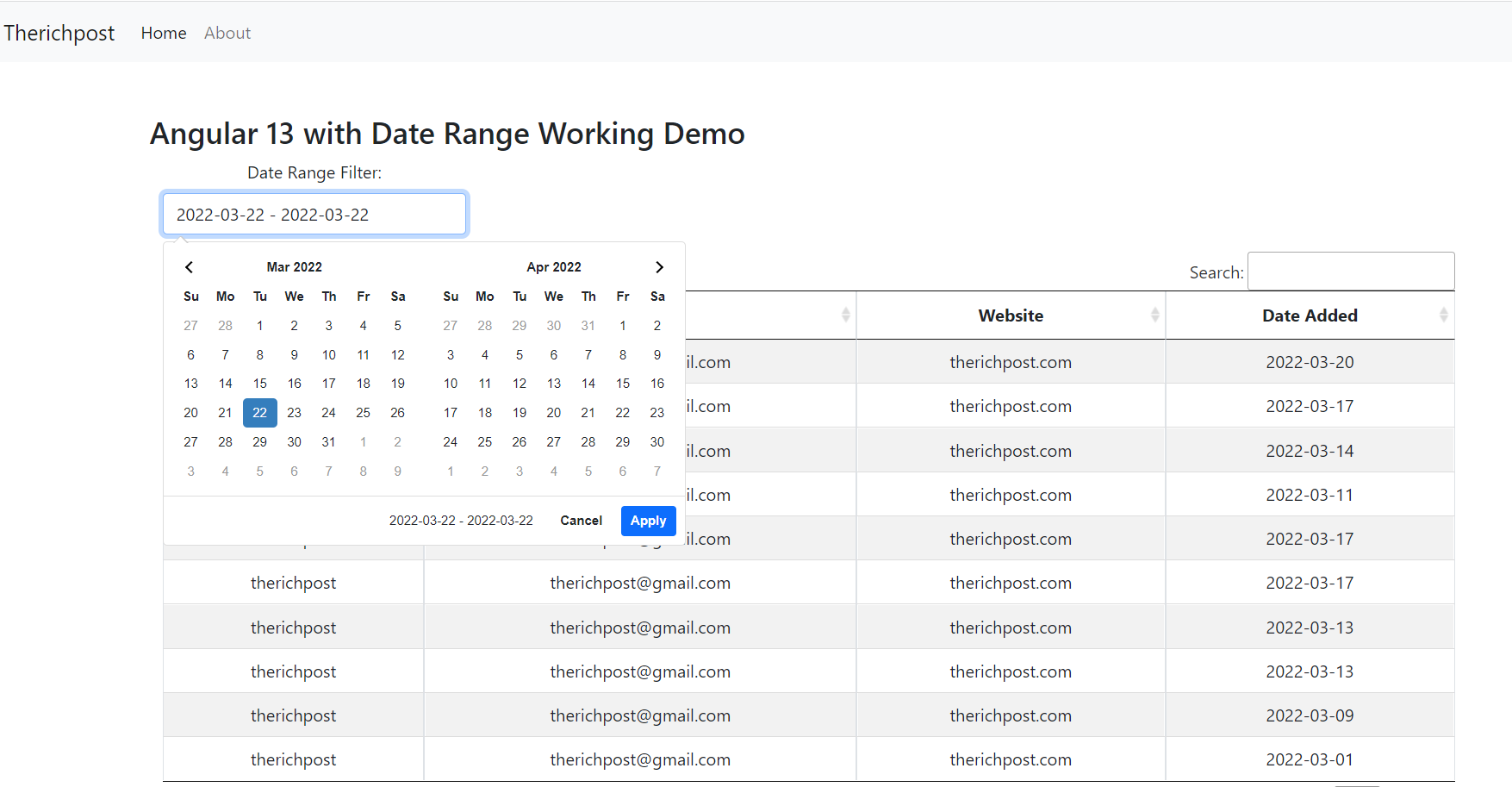
Hello to all welcome back on my blog therichpost.com. Today in this blog post, I am going to tell you Angular 13 with Date Range Working Demo.

Guy’s Angular 13 came and if you are new in Angular 13 then please check the below link:
Guy’s here is working code snippet and please follow it carefully to avoid the mistakes:
1. Firstly friends we need fresh angular 13 setup and for this we need to run below commands but if you already have angular 13 setup then you can avoid below commands. Secondly we should also have latest node version(14.17.0) installed on our system:
npm install -g @angular/cli ng new angulardemo//Create new Angular Project cd angulardemo// Go inside the Angular Project Folder
2. Now guy’s, here we need to run below command into our project terminal to install daterange picker, jquery, bootstrap 5 module for styling and good looks into our angular application(optional):
npm install ng2-daterangepicker npm install bootstrap npm i @popperjs/core npm i jquery
3. Now guy’s, now we need to add below code into our angulardemo/angular.json file to add bootstrap style:
...
"styles": [
"src/styles.css",
"node_modules/bootstrap/dist/css/bootstrap.min.css",
"node_modules/ng2-daterangepicker/assets/daterangepicker.css"
],
"scripts": [
"node_modules/bootstrap/dist/js/bootstrap.min.js",
"node_modules/jquery/dist/jquery.min.js"
]
...
4. Now guys, now we need to add below code into our angulardemo/src/app/app.component.html file to set the angular frontend:
<div class="form-group">
<label for="sel1" class="form-label">Date Range Filter:</label>
<input class="dateadded form-control" type="text" name="daterangeInput" daterangepicker [options]="options" (selected)="selectedDate($event, daterange)" />
</div>
5. Now guys, now we need to add below code into our angulardemo/src/app/app.component.ts file to:
...
export class AppComponent {
public daterange: any = {};
// see original project for full list of options
// can also be setup using the config service to apply to multiple pickers
public options: any = {
locale: { format: 'YYYY-MM-DD' },
alwaysShowCalendars: false,
};
public selectedDate(value: any, datepicker?: any) {
// this is the date selected
console.log(value);
// any object can be passed to the selected event and it will be passed back here
datepicker.start = value.start;
datepicker.end = value.end;
// use passed valuable to update state
this.daterange.start = value.start;
this.daterange.end = value.end;
this.daterange.label = value.label;
}
}
6. Now guys we need to add below code inside scr/app/app.module.ts file:
...
import { Daterangepicker } from 'ng2-daterangepicker';
@NgModule({
imports: [Daterangepicker]
})
...
Guy’s in the end please run ng serve command to check the out on browser(localhost:4200) and if you will have any query then feel free to comment below.
Guy’s I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad because with your views, I will make my next posts more good and helpful.
Jassa
Thanks.

Leave a Reply
You must be logged in to post a comment.