Year: 2024
-
Authorization with Angular 17
Implementing authorization in an Angular 17 application typically involves several key steps. Angular itself does not dictate how you must perform authorization but provides tools and patterns you can use to implement it effectively. Below is a general approach you might take, focusing on client-side aspects. Remember, authorization also requires robust server-side validation and security…
Written by

-
Angular 17 nested routes demo
To demonstrate nested routing in Angular 17, let’s create a simple application with a hierarchical structure of components and routes. Angular’s routing allows us to organize the interface into a hierarchy of views, making it easier to manage complex interfaces. In this example, we’ll create a basic app with a parent route and a child…
Written by

-
How to become an Angular developer?
To become an Angular developer, you need to follow a structured learning path that will equip you with the necessary skills and knowledge to build dynamic and responsive web applications using the Angular framework. Angular is a platform and framework for building single-page client applications using HTML and TypeScript. Developed and maintained by Google, it…
Written by

-
Creating video chat application in Reactjs
Creating a video chat application in ReactJS involves several steps, including setting up the React app, integrating a video chat API like WebRTC, and implementing UI components for the video chat features. Here’s a simplified guide to get you started: 1. Setting up the React Application First, ensure you have Node.js installed on your machine.…
Written by

-
Angular 17 Audio Chat Application
Creating an audio chat application with Angular 17 involves several steps, including setting up the Angular environment, designing the UI, and integrating audio chat functionalities. This tutorial will guide you through creating a basic audio chat application using Angular 17. We’ll use WebRTC for real-time audio communication because it allows peer-to-peer communication that is ideal…
Written by

-
Veujs Vuex store management working
Vue.js and Vuex work together to manage state in Vue applications in a centralized and organized way, especially useful in complex applications. Vuex is a state management pattern and library for Vue.js applications, providing a centralized store for all the components in an application. Here’s a basic overview of how Vuex store management works: Basic…
Written by

-
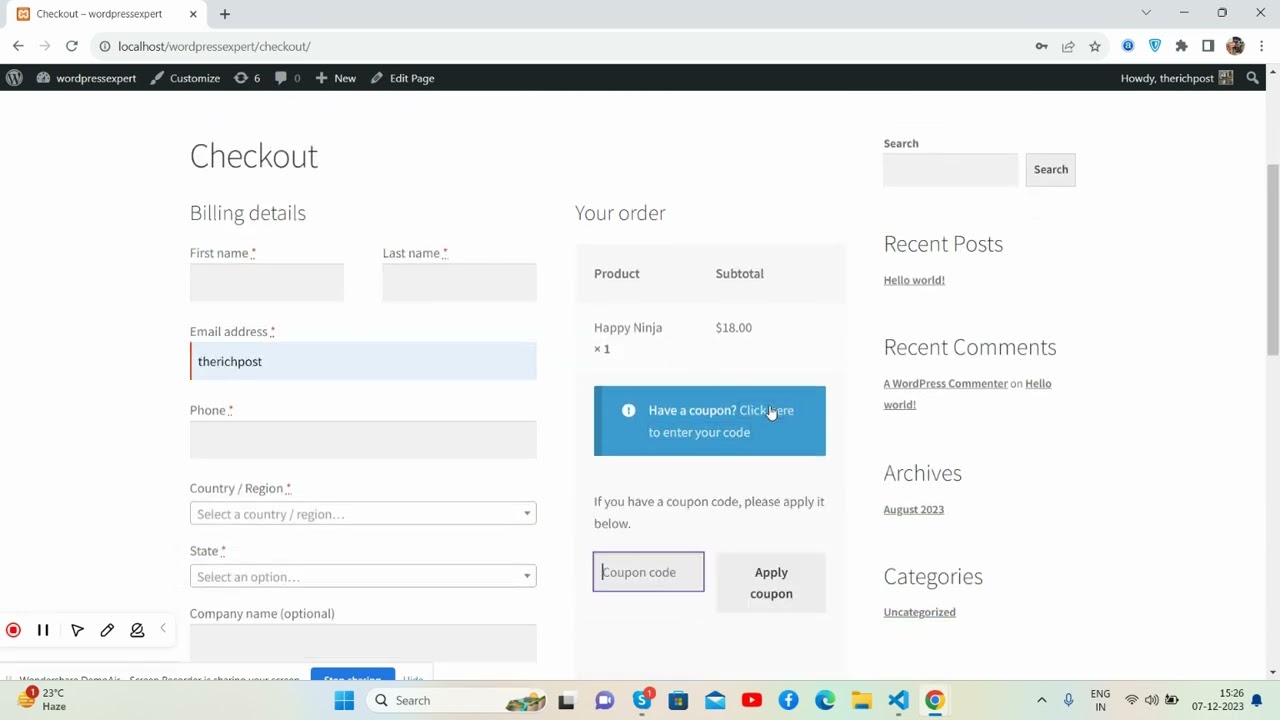
How to Move coupon form before subtotal in WooCommerce checkout after ajax?
To move the coupon form before the subtotal in the WooCommerce checkout page, especially after an AJAX update (which occurs when cart items are updated), you’ll need to use a combination of actions and filters provided by WooCommerce, as well as some custom JavaScript to handle the AJAX event. Step 1: Remove the Default Coupon…
Written by

-
How to manage state in an Angular 17 application by making use of Signals?
Managing state in Angular applications can become complex as your application grows in size and complexity. Angular 17 introduced the concept of Signals, a new feature designed to simplify state management by offering a reactive way to track and update your application’s state without relying on external libraries like NgRx or Akita, or the complexity…
Written by

-
Creating an admin dashboard template in Angular
Creating an admin dashboard template in Angular involves several steps, including setting up your Angular environment, creating components, services, and integrating routing for different sections of the dashboard. Below is a simplified guide to get you started with a basic admin dashboard in Angular 17. This guide assumes you have Node.js and Angular CLI installed.…
Written by

-
Difference between using RxJS and Signals when working with data and asynchronous operations in angular 17
When working with data and asynchronous operations in Angular, developers often choose between using RxJS (Reactive Extensions for JavaScript) and the newer Signals approach. Both provide powerful patterns for managing asynchronous data flows, but they come with different paradigms and use cases. As of my last update in Dec 2023, Angular 17 might have introduced…
Written by