Month: March 2024
-
TinyMCE with Angular 17
Integrating TinyMCE, a popular web-based JavaScript WYSIWYG (What You See Is What You Get) editor, with Angular 17, can enhance your application by providing a rich text editing experience. Here’s a step-by-step guide to integrating TinyMCE into your Angular 17 project: Step 1: Create Your Angular Project If you haven’t already, start by creating a…
Written by

-
Fullcalendar with Add Appointment Form Demo
To create a demo of FullCalendar with an appointment form, you would typically follow these steps: Below is a basic example demonstrating how you could implement this. This example uses CDN for simplicity. Ensure you have internet access when testing it. This code provides a basic starting point. It initializes a calendar and allows users…
Written by

-
Angular Role Base Application Demo
Creating a role-based application in Angular involves several key steps, including setting up Angular routes, services for managing roles and authentication, and guards to protect routes based on user roles. While I can’t provide a complete demo application within this format, I can guide you through the process of creating a simple role-based application in…
Written by

-
Store a Token on the Frontend Angular Best Practices
Storing tokens on the frontend, especially in a Single Page Application (SPA) using Angular, is a common requirement for authentication and authorization purposes. However, it’s crucial to handle tokens securely to protect your application from common vulnerabilities such as Cross-Site Scripting (XSS) and Cross-Site Request Forgery (CSRF). Here are some best practices for storing tokens…
Written by

-
Create video chat application in Vuejs
Creating a simple video chat application using Vue.js involves several key steps, including setting up a Vue project, integrating a video chat API like WebRTC, and handling the UI and UX aspects. For this guide, we’ll focus on a basic implementation that allows two users to video chat with each other. We’ll use Vue.js for…
Written by

-
Mobile number masking in my Ionic App
Implementing mobile number masking in your Ionic app involves creating a feature that hides or obscures part of a user’s mobile number to protect their privacy. This can be especially useful in applications where phone numbers are displayed but full privacy needs to be maintained. Here’s a step-by-step guide to implement a basic mobile number…
Written by

-
Benefit of SaaS Bootstrap Templates for Angular
Bootstrap templates for Angular, especially in the context of Software as a Service (SaaS) applications, offer several benefits that can accelerate development, ensure consistency in design, and improve the overall user experience. Here are some of the key advantages: In summary, SaaS bootstrap templates for Angular can provide a solid and efficient foundation for building…
Written by

-
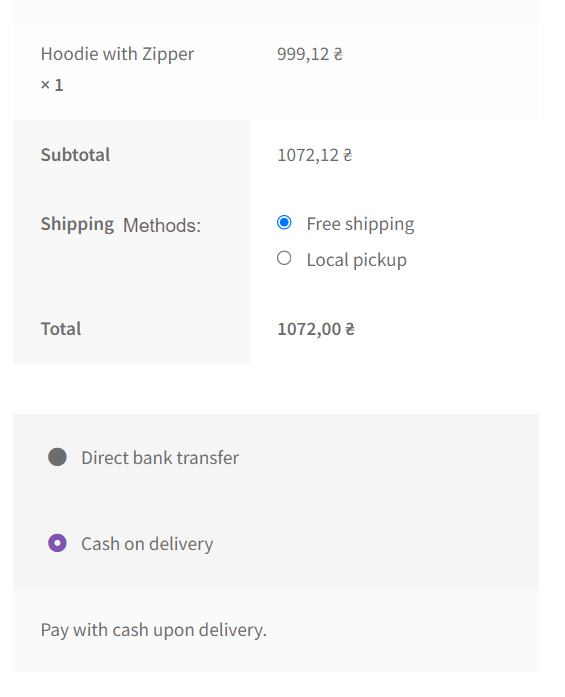
Woocommerce hook change shipping text on checkout page
Hello guys how are you? Welcome back to my channel. Today in this post I am going to show you Woocommerce hook change shipping text on checkout page. Guys I have used both latest versions WordPress 6.3 and WooCommerce 8.6. Guys if you are new in WordPress or in WooCommerce then please check the below links…
Written by

-
Creating a video application in Angular
Creating a video application in Angular involves several steps, including setting up the Angular 17 project, integrating video playback capabilities, and possibly handling video uploads and storage if your application requires it. Here’s a basic guide to get you started: 1. Setting Up the Angular Project First, ensure you have Node.js and the Angular CLI…
Written by

-
Angular Firebase Chat App
Creating a basic chat application in Angular involves several steps, from setting up your Angular project to creating the chat UI and integrating real-time messaging functionality. This example will guide you through creating a simple chat application using Angular 17 and Firebase for real-time database functionalities. Firebase is a popular choice for real-time applications due…
Written by
