Month: April 2022
-
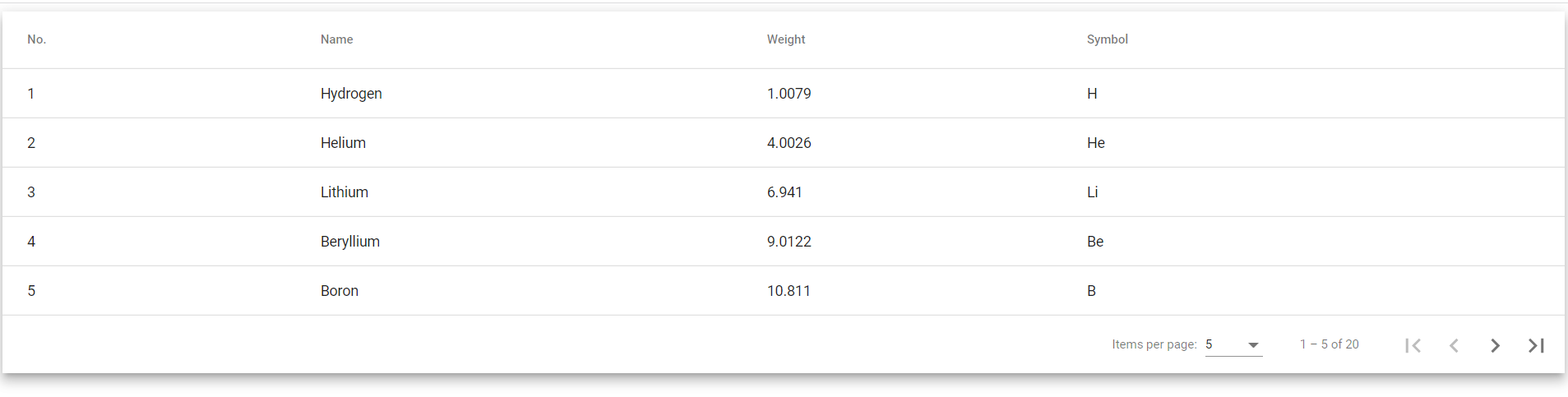
Angular 13 Angular Material Datatable integration
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 Angular Material Datatable integration. Angular 13 came and if you are new then you must check below two links: Angular 13 Demos AngularMaterial Friends here is the code snippet and please use this carefully to…
Written by

-
Solved – Angular Material Property ‘paginator’ has no initializer and is not definitely assigned in the constructor
Hello guys how are you? Welcome back to my blog therichpost.com. Today in this blog post, I am going to tell you how to Solved – Angular Material Property ‘paginator’ has no initializer and is not definitely assigned in the constructor issue? Guys I got this error during code implementing Material Datatable into my Angular…
Written by

-
Angular 13 – Angular Material Json Server Project Setup For Crud Operations
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 13 – Angular Material Json Server Project Setup For Crud Operations. Angular 13 came and if you are new then you must check below two links: Angular 13 Demos AngularMaterial Friends here is the code snippet…
Written by

-
Solved – Angular Error Prefer Default Export import/prefer-default-export
Hello guys how are you? Welcome back to my blog therichpost.com. Today in this blog post, I am going to tell you how to Solved – Angular Error Prefer Default Export import/prefer-default-export issue? Guys I got this error during code committing time via git and then I ran below command and error solved and here…
Written by

-
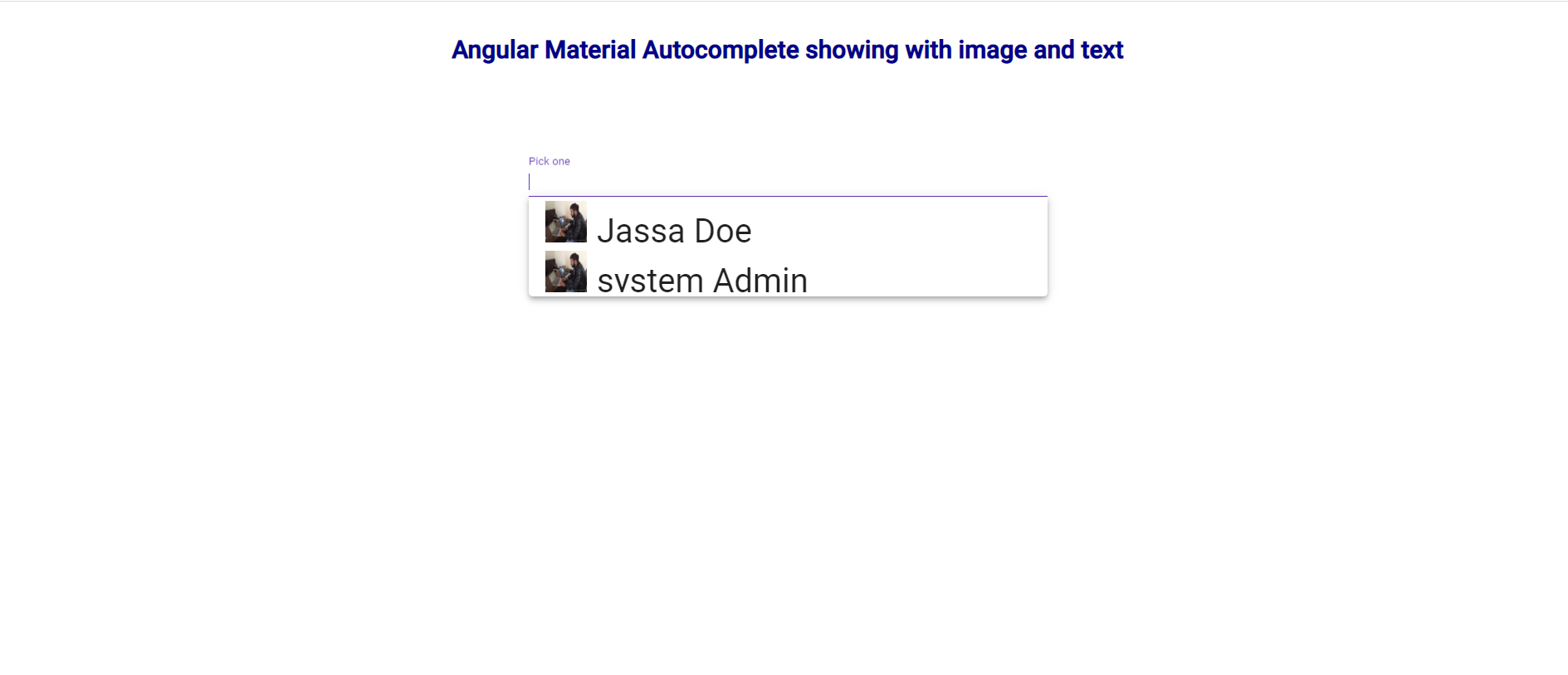
Angular Material Autocomplete showing with image and text
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular Material Autocomplete showing with image and text. Angular 13 came and if you are new then you must check below two links: Angular 13 Demos AngularMaterial Friends here is the code snippet and please use this…
Written by

-
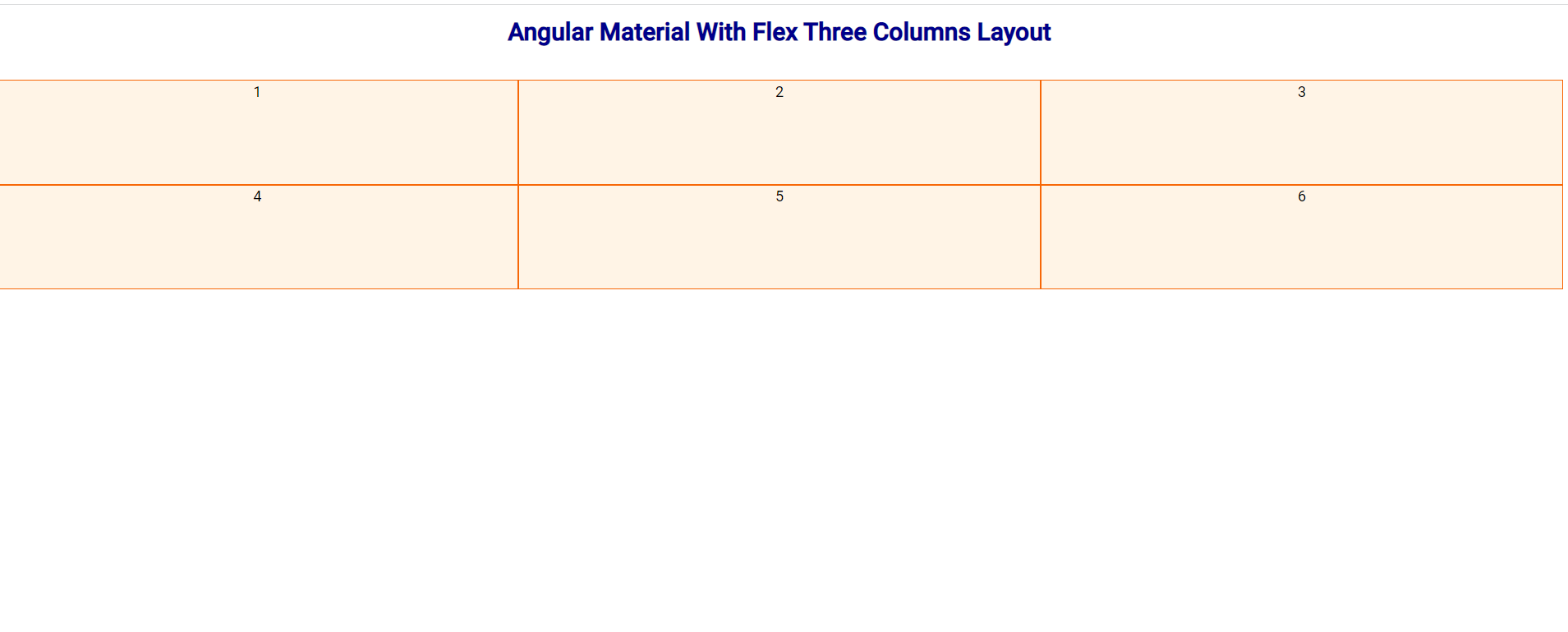
Angular Material With Flex Three Columns Layout
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular Material With Flex Three Columns Layout. Angular 13 came and if you are new then you must check below two links: Angular 13 Demos AngularMaterial Friends here is the code snippet and please use this carefully…
Written by

-
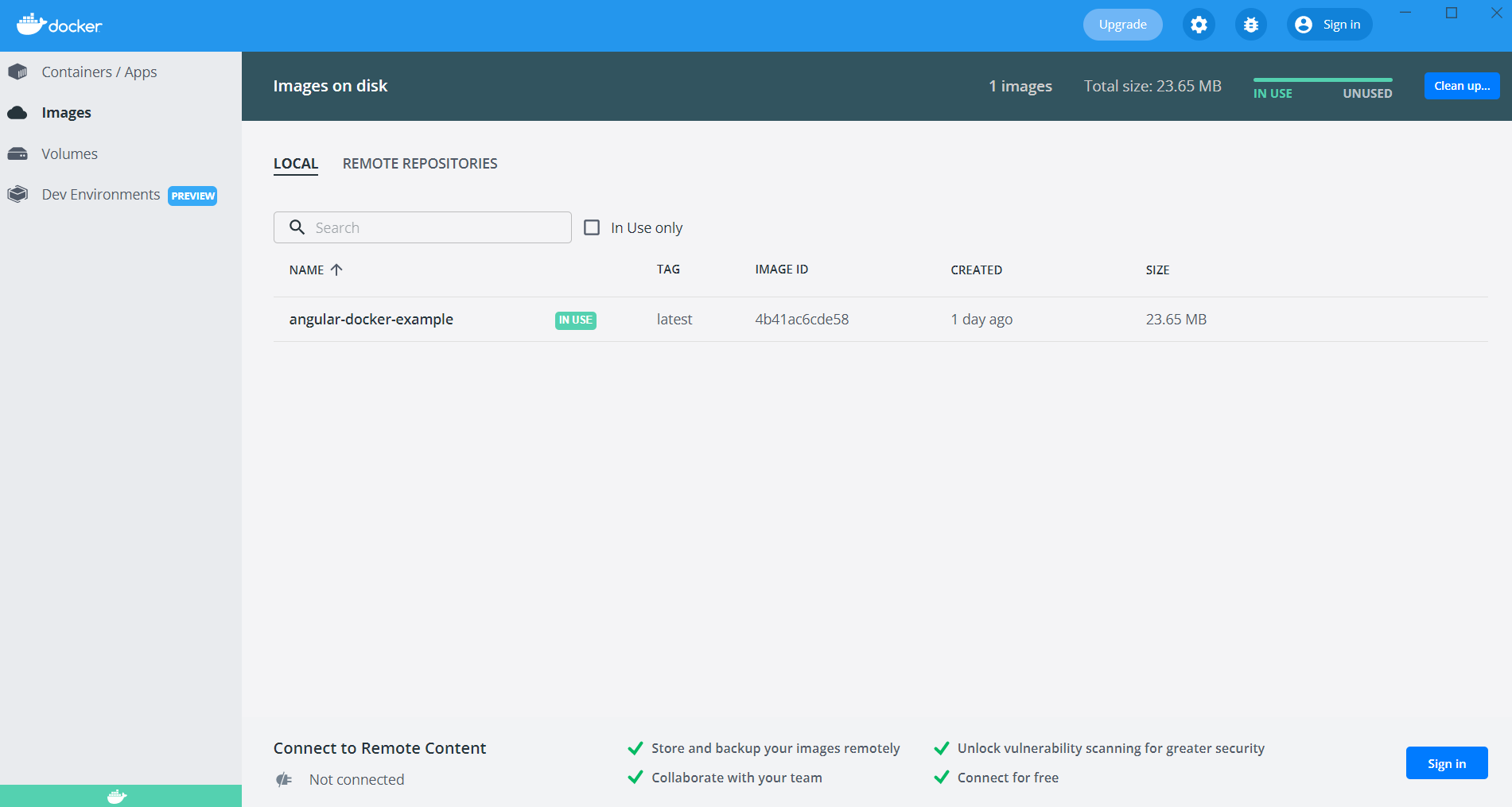
Upload and Run Angular Application in a Docker Container
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Upload and Run Angular Application in a Docker Container Here is the tutorial working video: Angular13 came and if you are new then you must check below link: Angular13 Basic Tutorials How to run angular project with docker?…
Written by

-
Angular Material with Flex Responsive Layout Working Demo
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular Material with Flex Responsive Layout Working Demo. Angular 13 came and if you are new then you must check below two links: Angular 13 Demos AngularMaterial Friends here is the code snippet and please use this…
Written by

-
Create Shake Animation on Invalid Reactive Form Input Fields in Angular 13
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Create Shake Animation on Invalid Reactive Form Input Fields in Angular 13 Here is the tutorial link for update angular version to 13: Update Angular 12 to Angular 13 Guy’s here are the more demos related to…
Written by

-
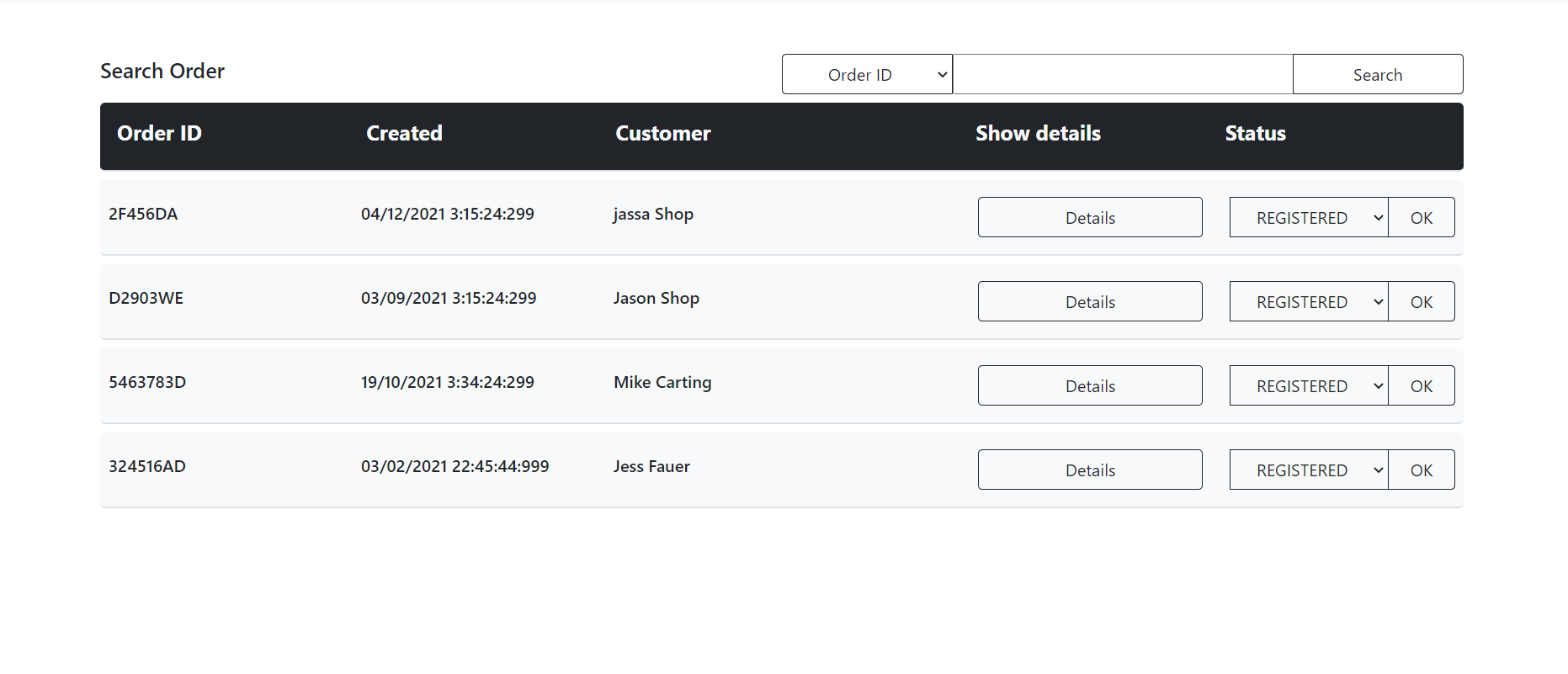
Create Custom Datatable in Angular 13 with Bootstrap 5 with Search and Dropdown Features
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Create Custom Datatable in Angular 13 with Bootstrap 5 with Search and Dropdown Features. Here is the tutorial link for update angular version to 13: Update Angular 12 to Angular 13 Guy’s here are the more demos…
Written by