Year: 2021
-
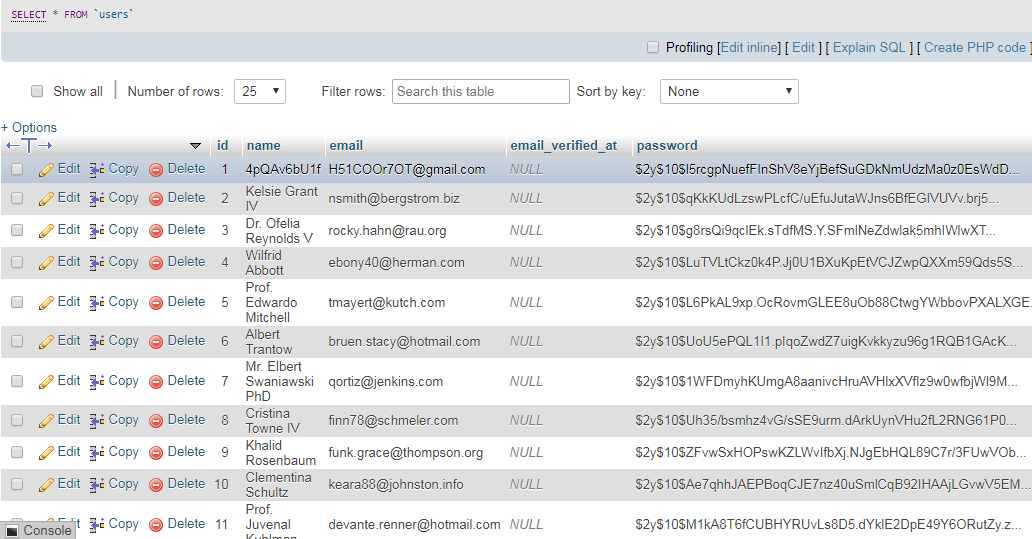
Database Seeding in Laravel 8 With Faker
Hello to all, welcome to therichpost.com. In this post, I will do, Database Seeding in Laravel 8 With Faker. In this post, I will tell you, How to work with Database Seeding in Laravel 8. With Faker Package, which creates fake data for us. Like I always tell, Laravel has many unique features, which makes our coding…
Written by

-
Laravel 8 Login & Registration Forms inside Bootstrap Modal
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Laravel 8 Login & Registration Forms inside Bootstrap Modal. Guys if you are new in Laravel8 the please check below link for Laravel basics information: Laravel Basics Tutorial for beginners Here is the code snippet for Laravel…
Written by

-
Vue 3 Login & Registration Forms inside Bootstrap Modal
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Login & Registration Forms inside Bootstrap Modal. Vue 3 came and if you are new then you must check below link:Vuejs Friends now I proceed onwards and here is the working code snippet for Vue…
Written by

-
Reactjs Login & Registration Forms inside Bootstrap Modal
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Login & Registration Forms inside Bootstrap Modal. In this, we will done: Animated Login and register forms inside bootstrap modal popup. Forms input fields placeholder animation. Prevent Bootstrap Modal from disappearing when clicking outside. For reactjs…
Written by

-
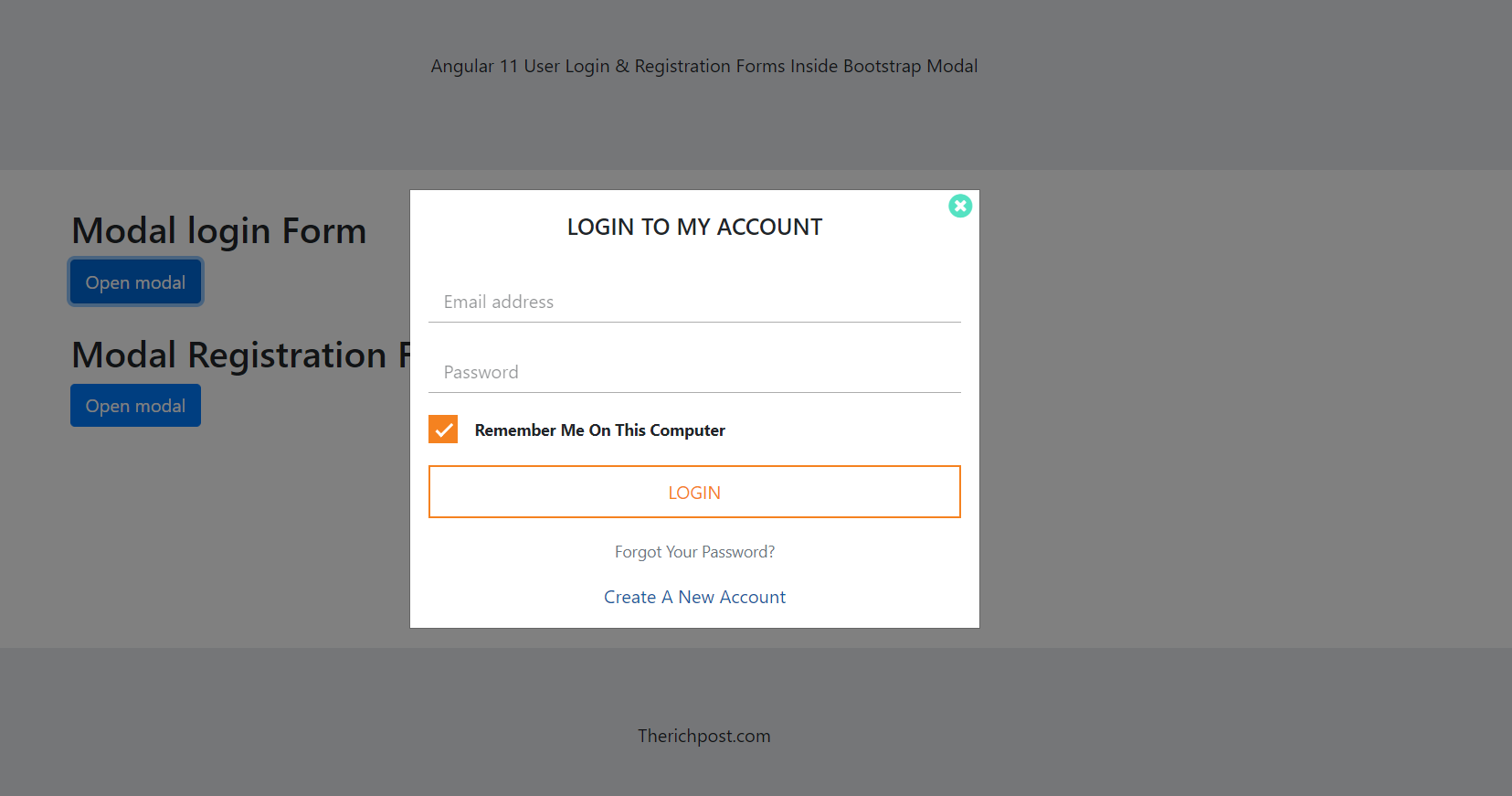
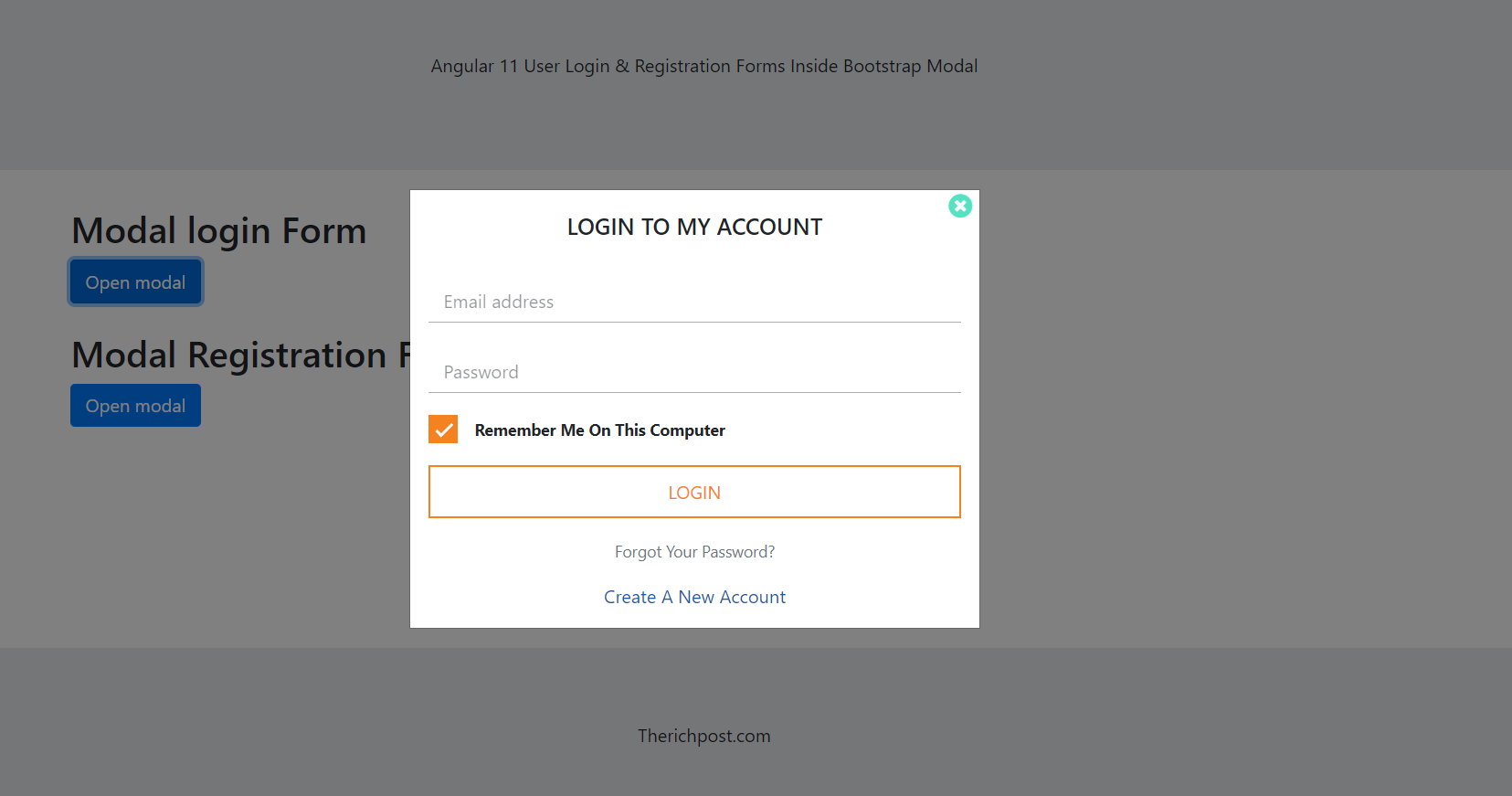
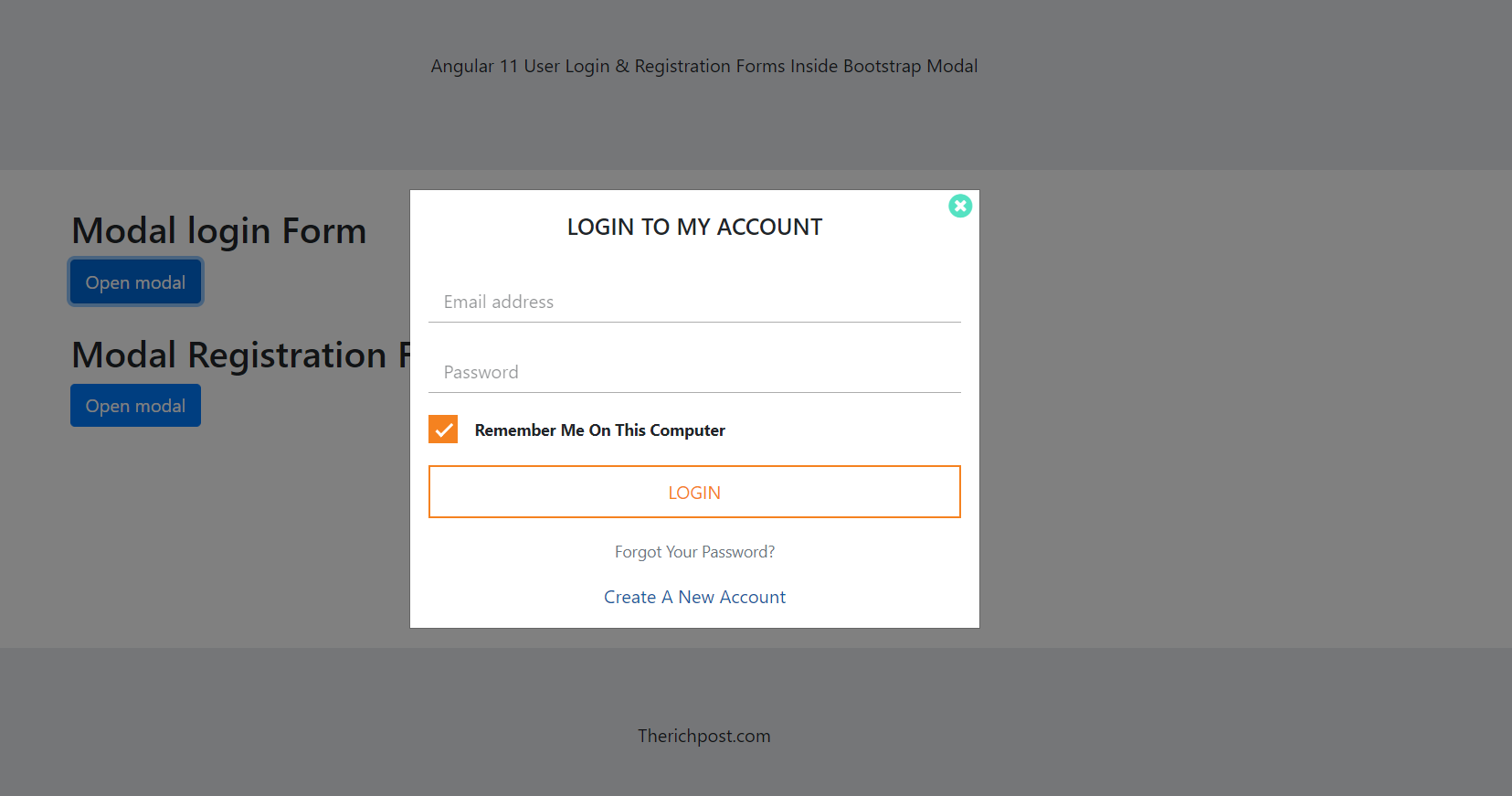
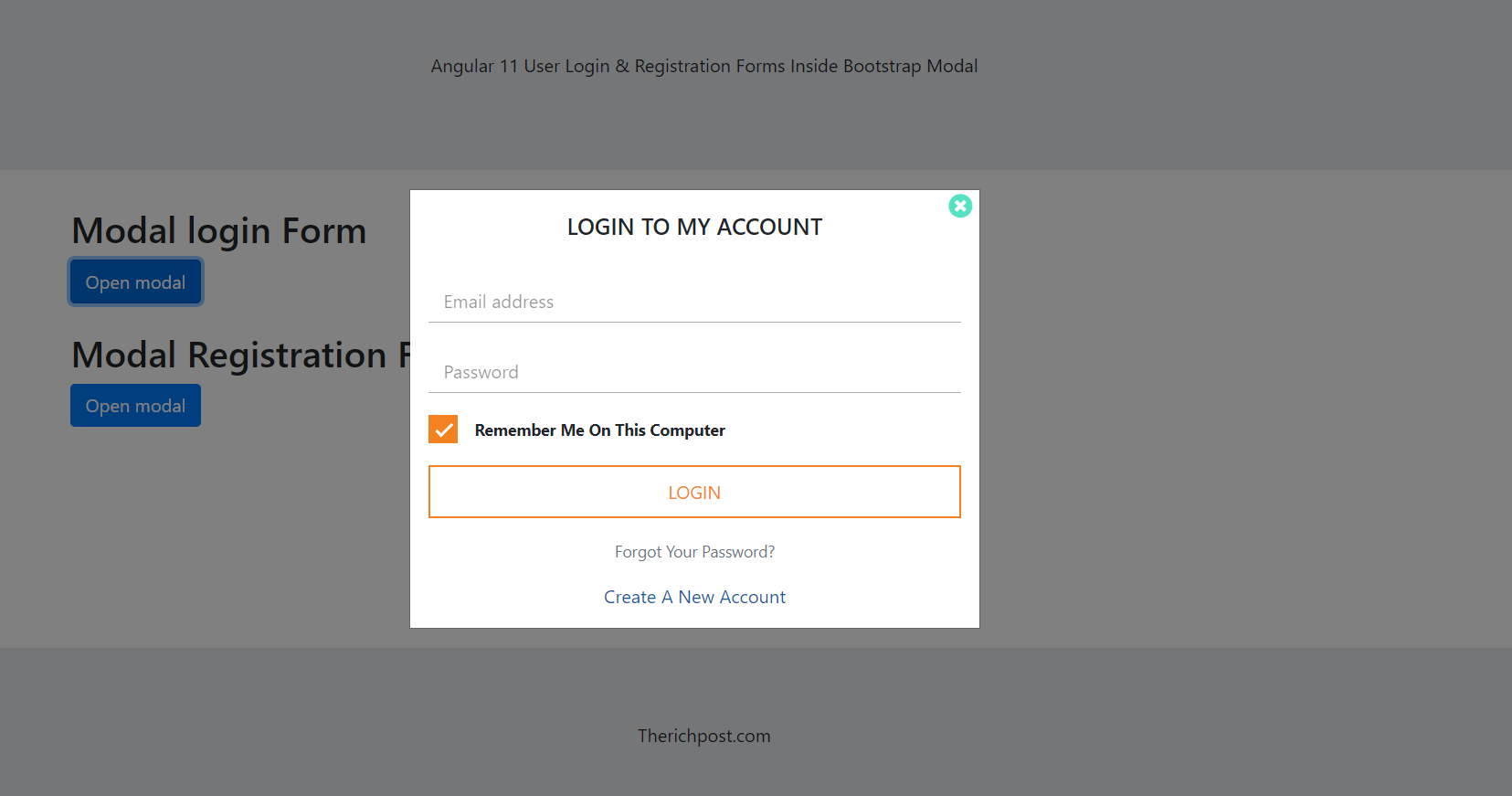
Angular 11 Login & Registration Forms inside Bootstrap Modal
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Login & Registration Forms inside Bootstrap Modal. In this, we will done: Animated Login and register forms inside bootstrap modal popup. Forms input fields placeholder animation. Prevent Bootstrap Modal from disappearing when clicking outside. Angular…
Written by

-
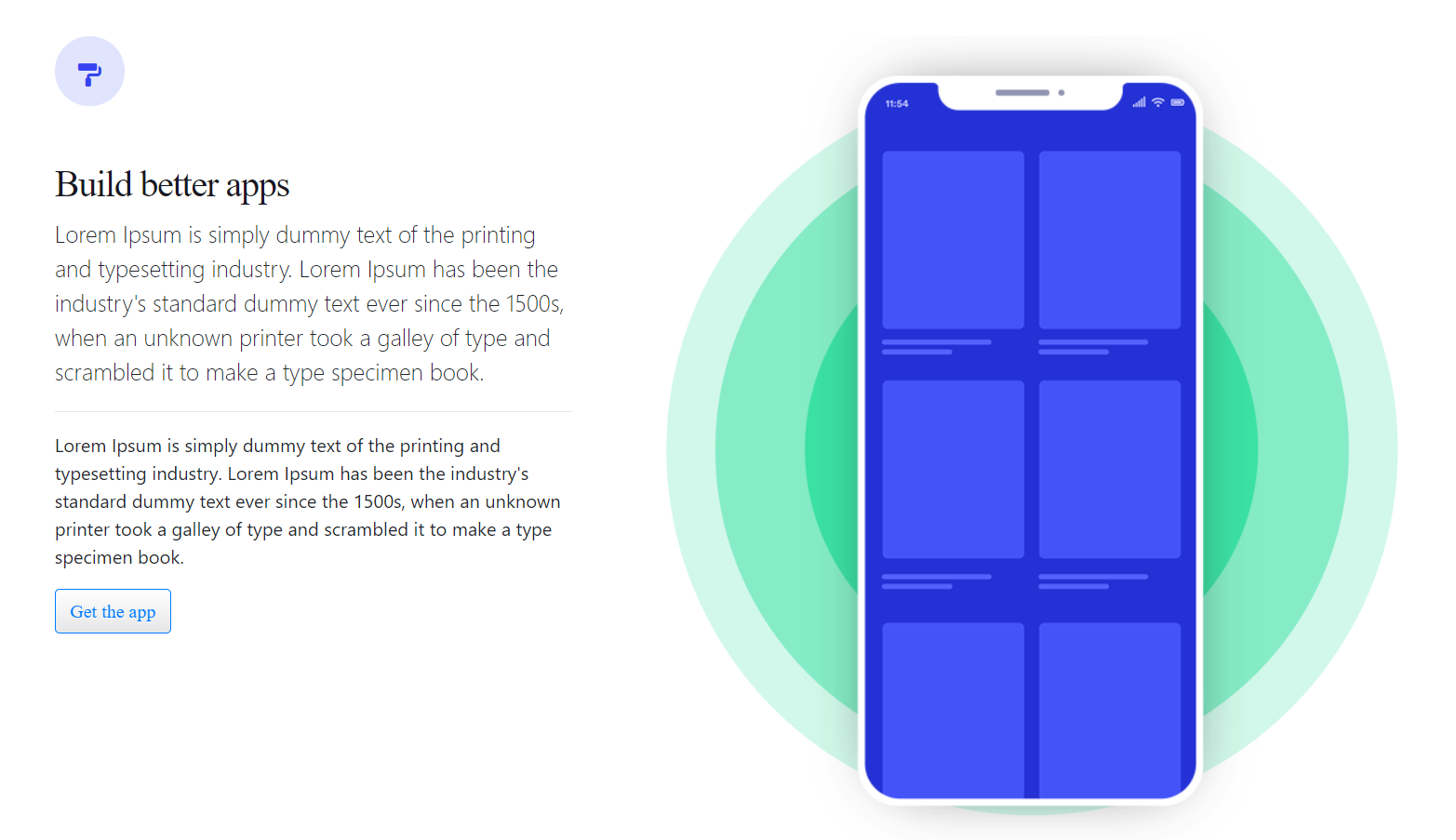
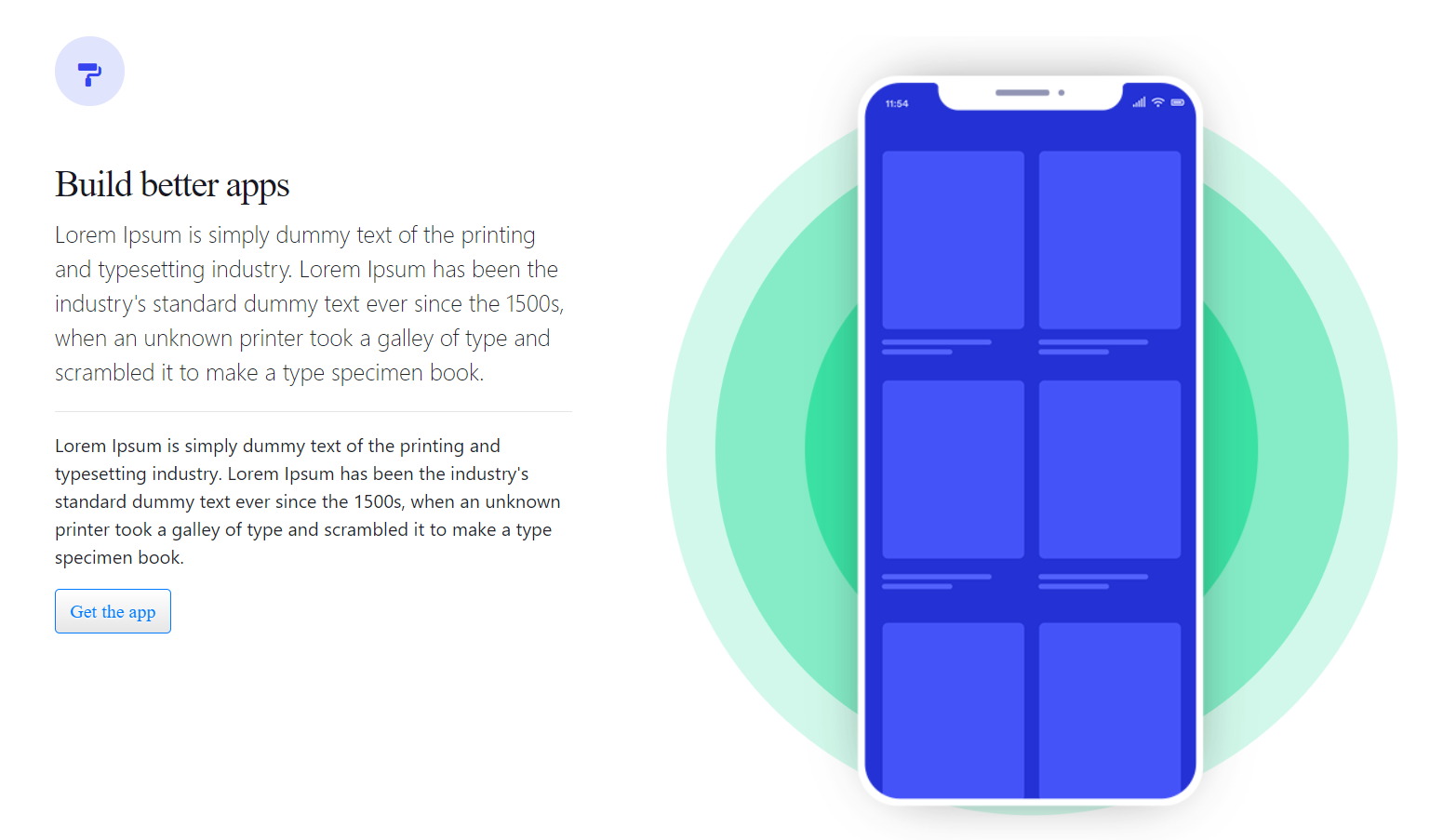
Angular 11 Animated App Landing Page Template
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Animated App Landing Page Template. Angular 11 came and if you are new then you must check below two links: Angular11 Basic Tutorials Friends now I proceed onwards and here is the working code snippet…
Written by

-
Vue 3 Animated App Landing Page Template
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Animated App Landing Page Template. Vue 3 came and if you are new then you must check below link:Vuejs Friends now I proceed onwards and here is the working code snippet for Vue 3 Animated…
Written by

-
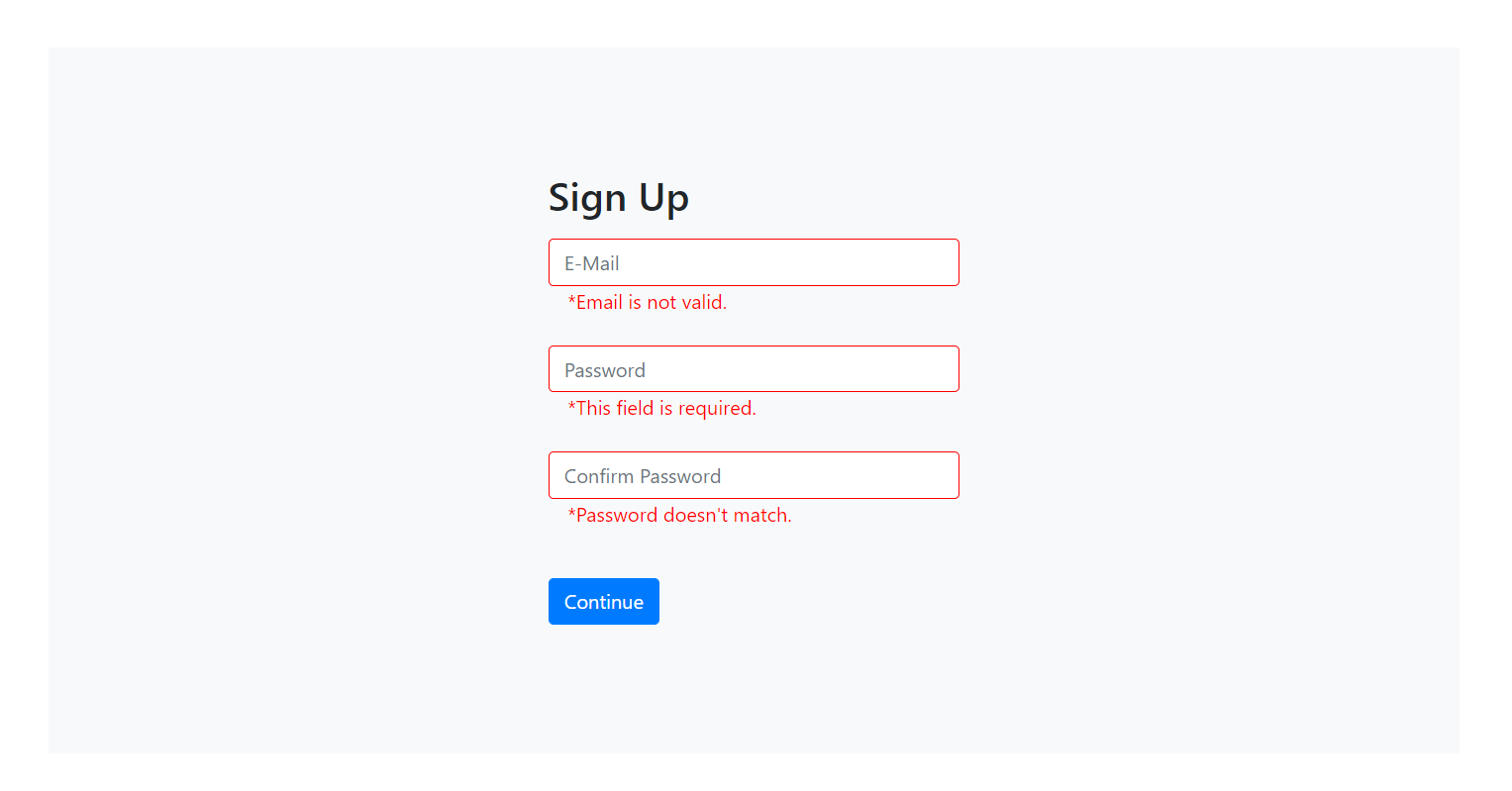
Reactjs Form Validation Working Demo
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Form Validation Working Demo. In this we will do: Email Format Validation. Confirm Passwords Validation. For reactjs new comers, please check the below link: Reactjs Basic Tutorials Friends now I proceed onwards and here is the…
Written by

-
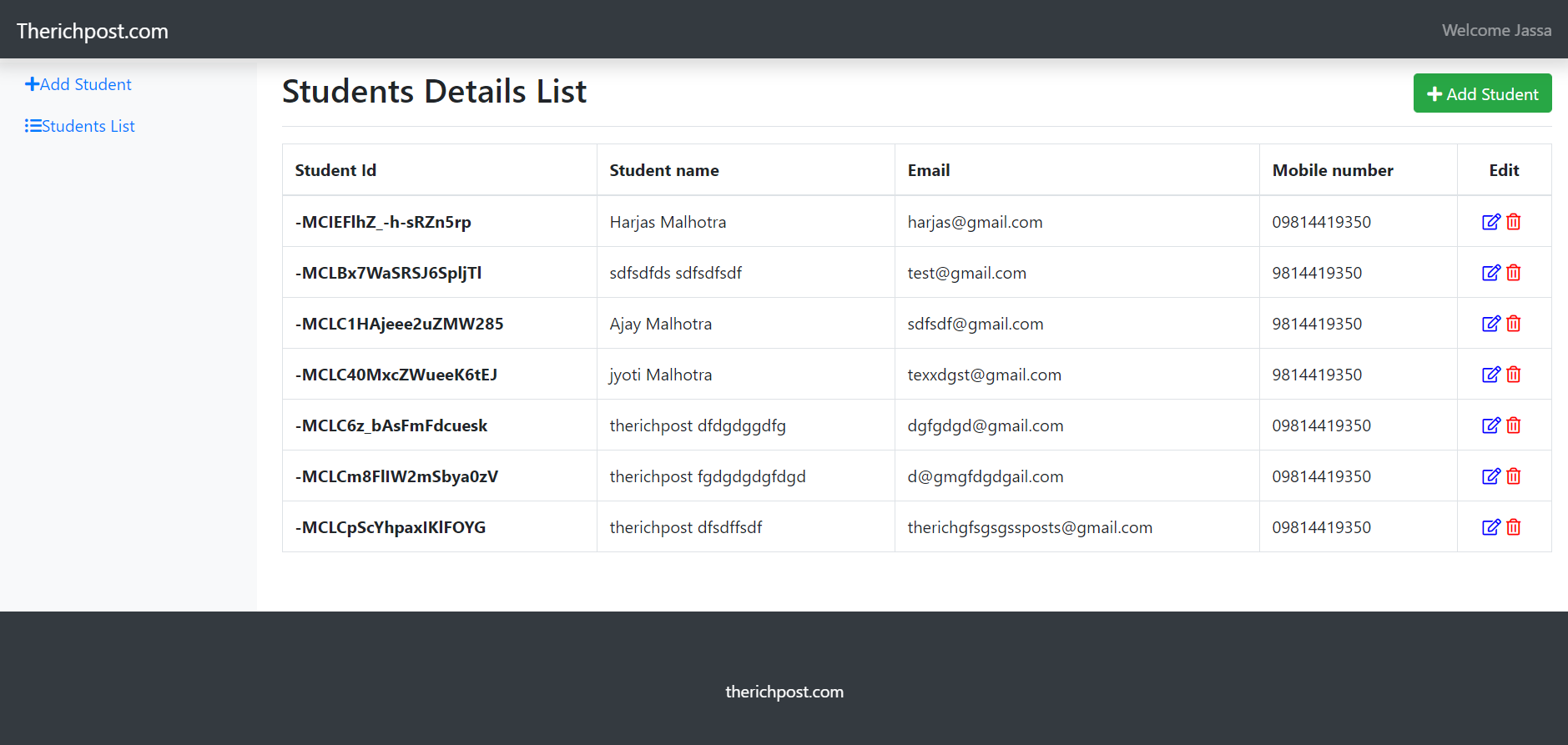
Angular 11 Crud With Firebase Database
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Crud With Firebase Database. Angular 11 came and if you are new then you must check below two links: Angular11 Basic Tutorials Here is the code snippet for Angular 11 Crud With Firebase Database and…
Written by

-
Vue 3 Ecommerce Template 2 Free
Hello my friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 Ecommerce Template 2 Free. Vue 3 came and if you are new then you must check below link::Vuejs Friends now I proceed onwards and here is the working code snippet for Vue 3 Ecommerce Template…
Written by