Year: 2021
-
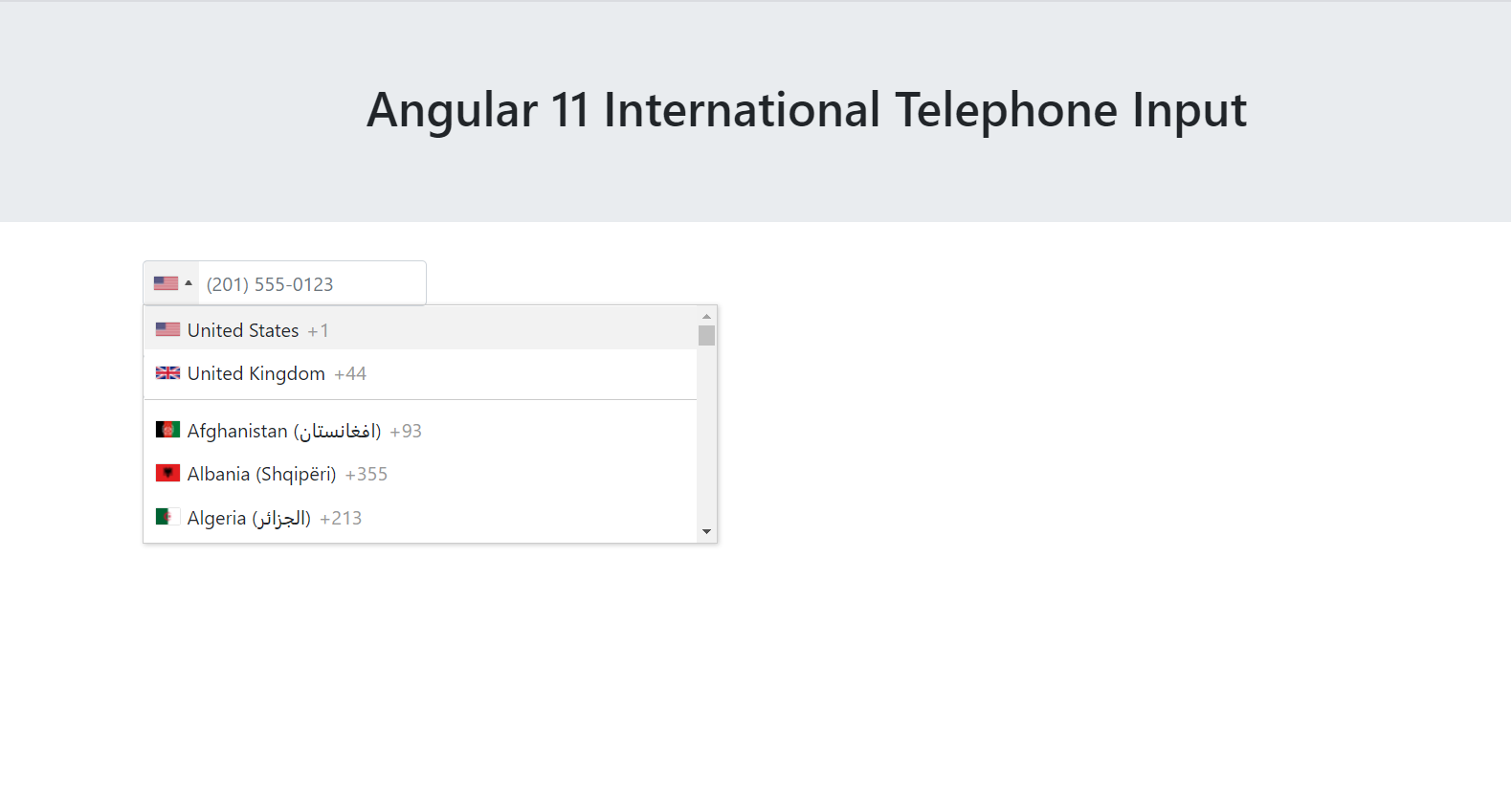
Angular 11 International Telephone Input
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 International Telephone Input Angular 11 came and very soon Angular 12 will come and if you are new then you must check below two links: Angular11 Basic Tutorials Friends now I proceed onwards and here…
Written by

-
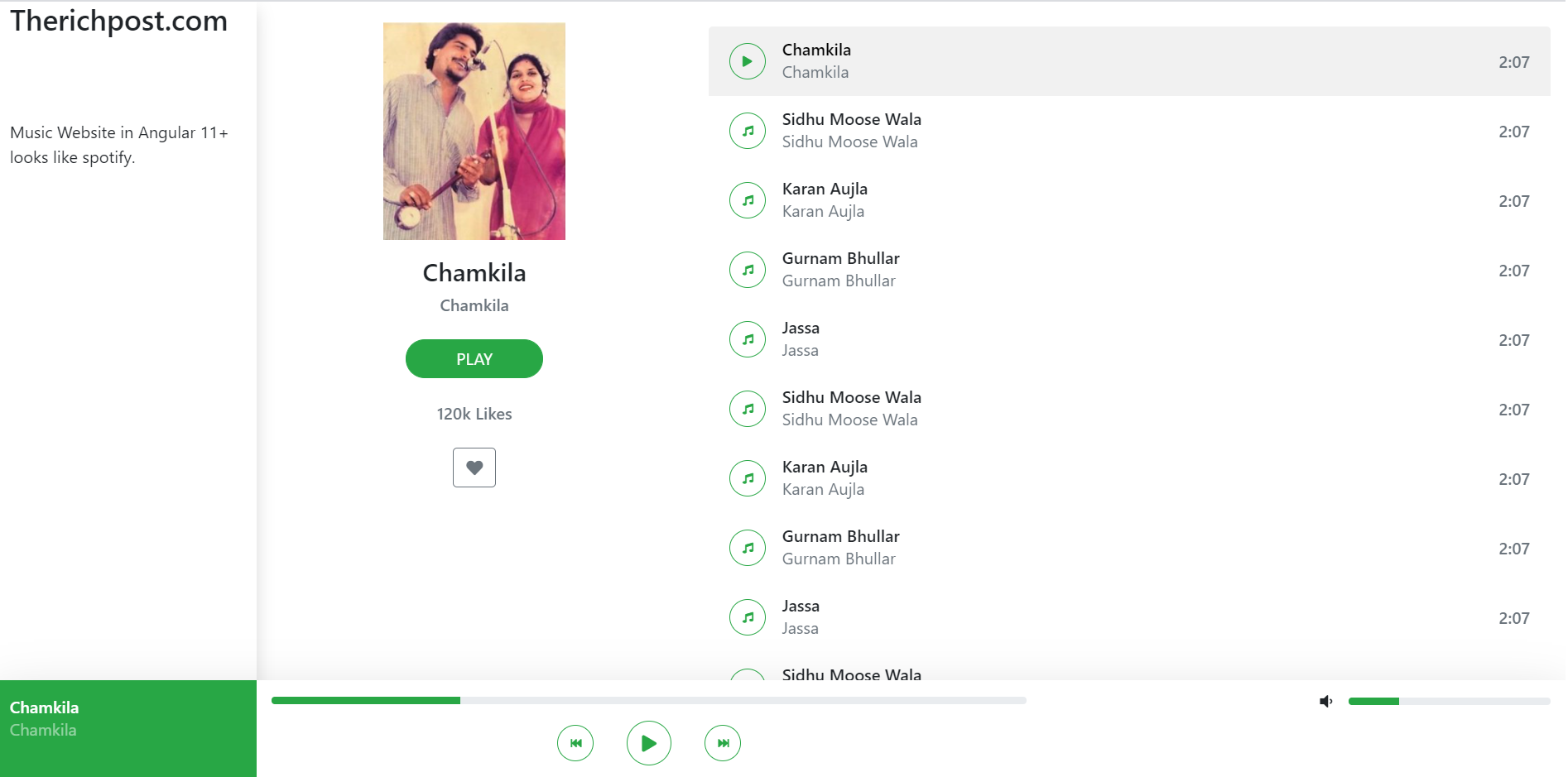
How to make music website in angular 11?
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to make music website in angular 11? Website building in Angular 11 is very easy. We just need to follow small steps and we are done. No need to follow paid tutorials or paid courses. I…
Written by

-
How to make website in reactjs?
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, How to make website in reactjs? Guys in this post we will cover below things: Create website in React Js. Using Animation in React website with wow js. Responsive website in React. Create website in Reactjs with…
Written by

-
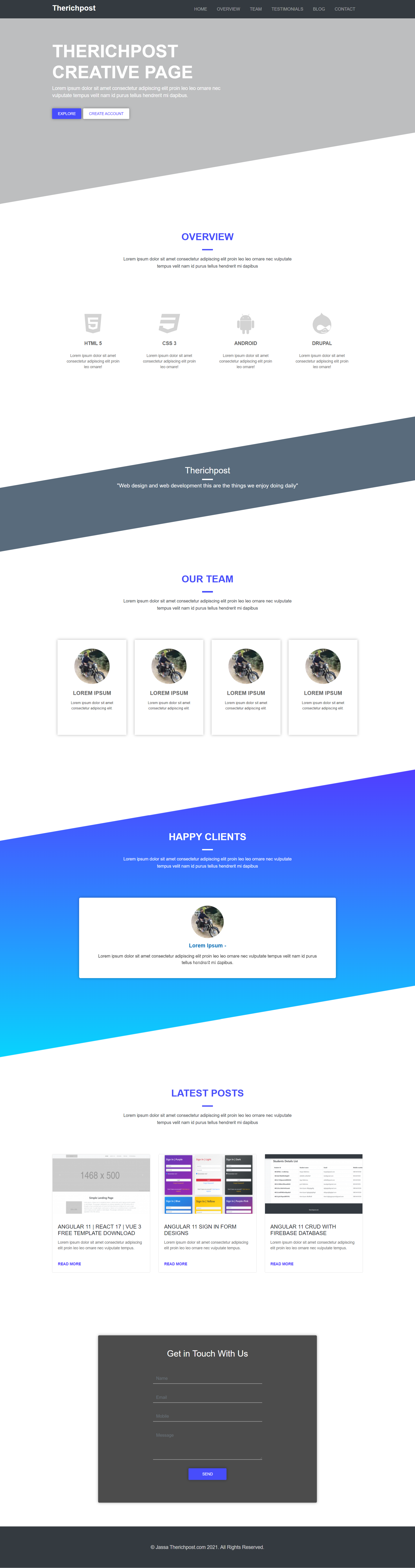
How to make website in angular 11?
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, How to make website in angular 11? Guys in this post we will cover below things: Create website in Angular 11 and in future this will be useful for Angular 12 as well. Using Animation in website…
Written by

-
Angular 11 Resizing Fixed Header After Scrolling
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Resizing Fixed Header After Scrolling. Angular 11 came and if you are new then you must check below two links: Angular11 Basic Tutorials Friends now I proceed onwards and here is the working code snippet…
Written by

-
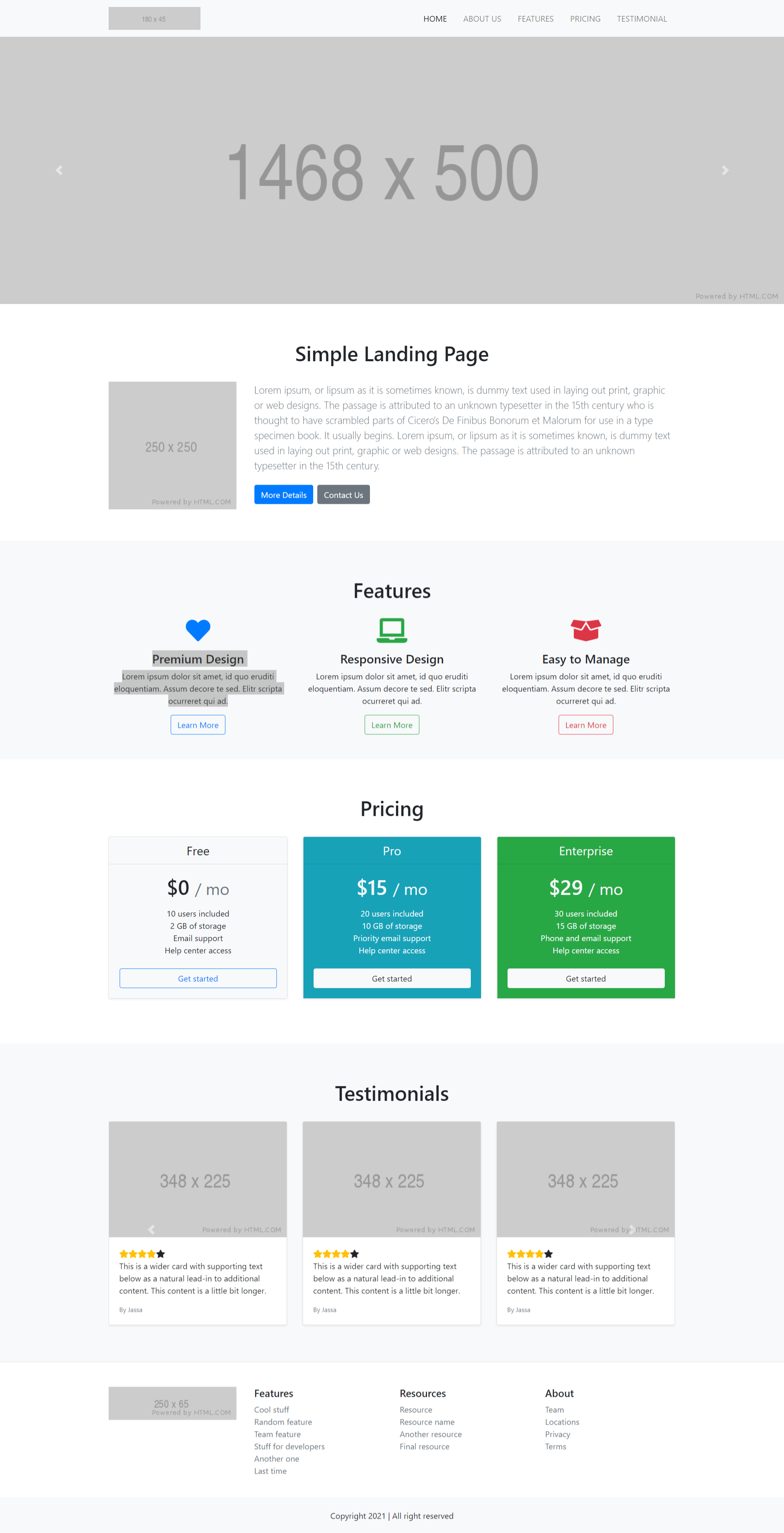
Angular 11 | React 17 | Vue 3 Free Template Download
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 | React 17 | Vue 3 Free Template Download. Guys you can find below free responsive landing page template code snippet for Angular 11, React js and Vuejs and this is very to implement because…
Written by

-
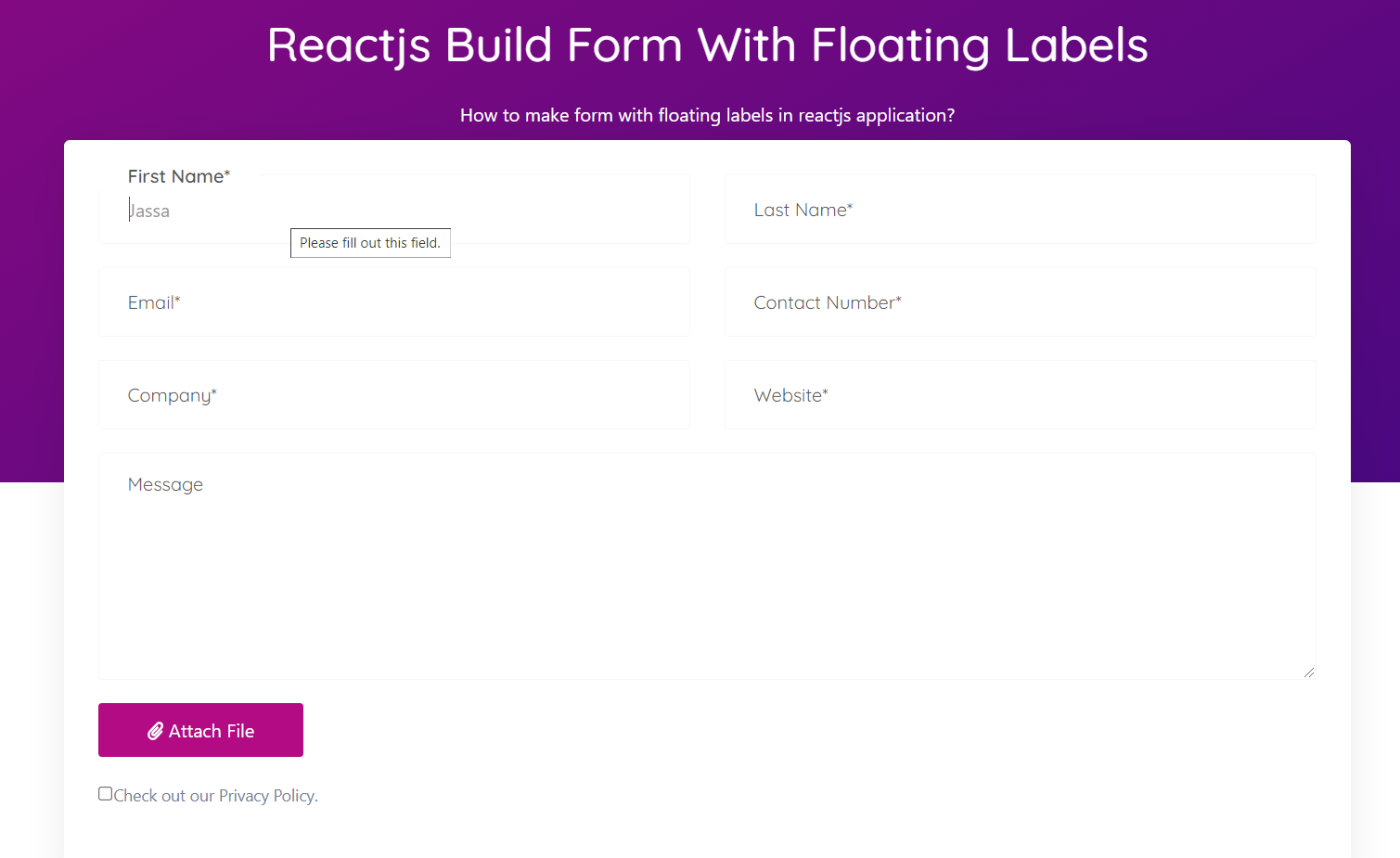
How to make form with floating labels in react js application?
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, How to make form with floating labels in react js application? With this post, we will cover below points: React beautiful form building. React form with floating labels. Reactjs form buttons hover animation. For reactjs new comers,…
Written by

-
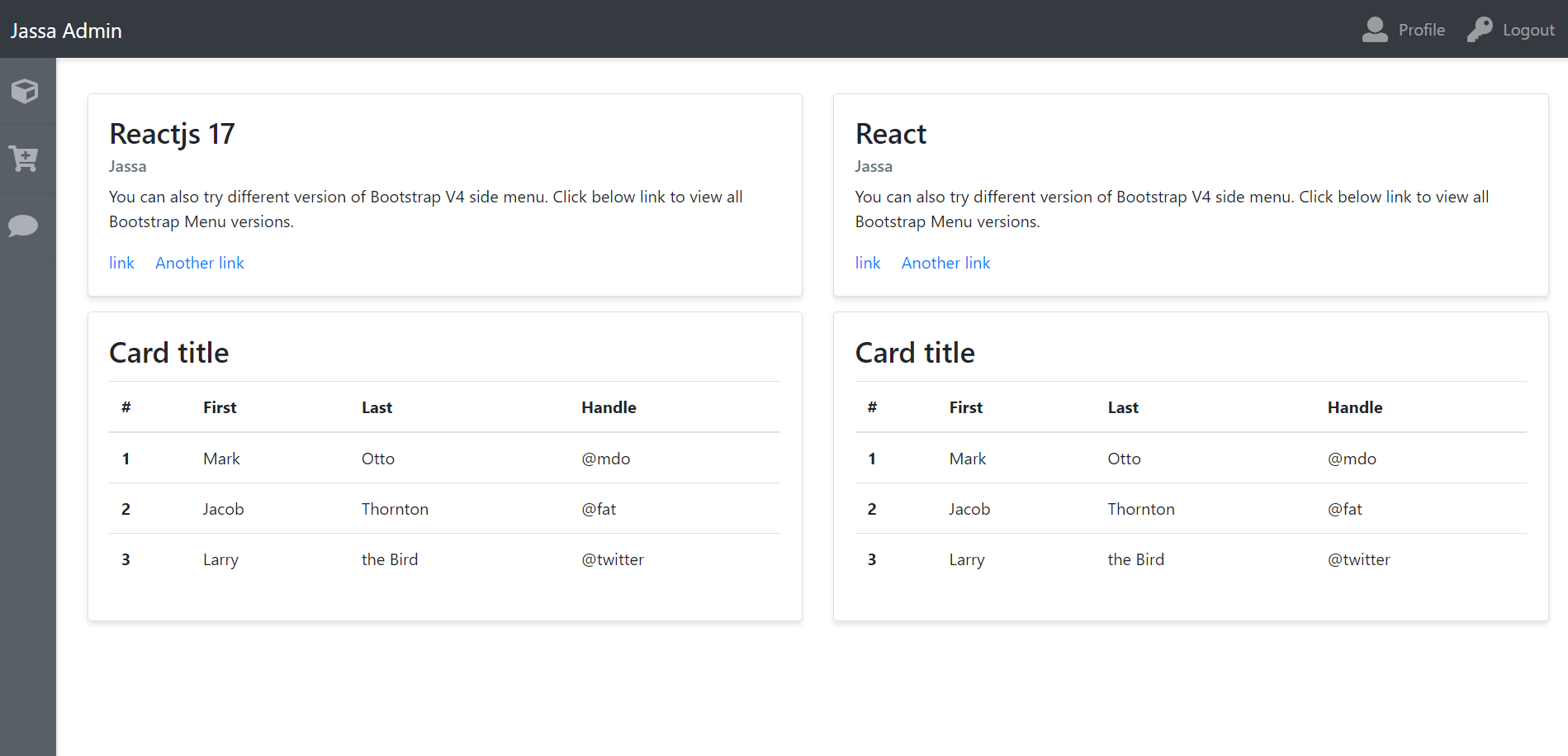
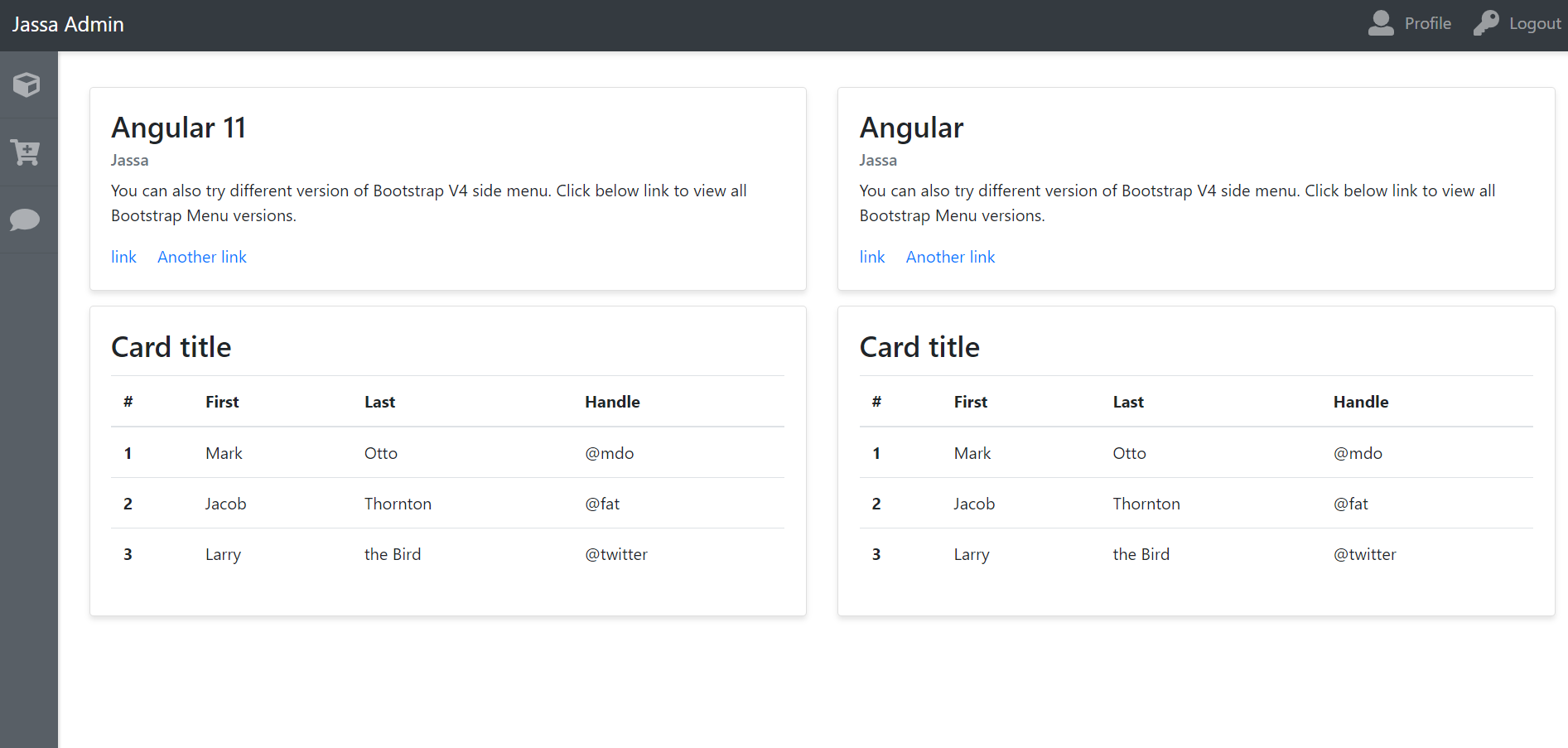
Angular 11 Admin Dashboard Template Simple and Free
Hello friends, welcome back to my blog. Today in this blog post, I am going to tell you, Angular 11 Admin Dashboard Template Simple and Free. Angular 11 came and if you are new then you must check below two links: Friends now I proceed onwards and here is the working code snippet for Angular…
Written by

-
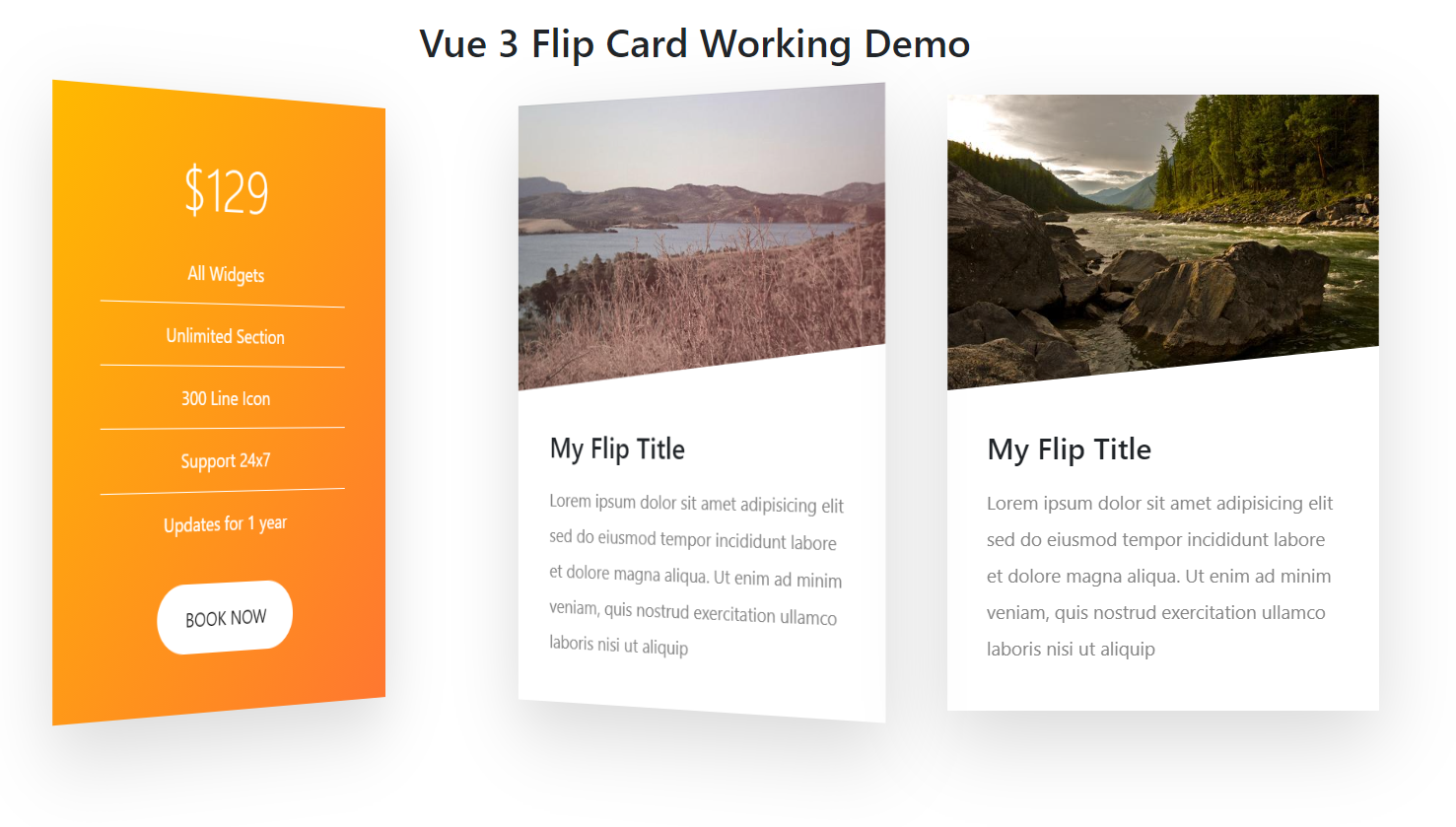
Vuejs – Vue 3 Flip Card Working Demo
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vuejs – Vue 3 Flip Card Working Demo. Vue 3 came and if you are new then you must check below two link: Vuejs Friends now I proceed onwards and here is the working code snippet for Vuejs…
Written by

-
Reactjs Admin Dashboard Template Simple and Free
Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Reactjs Admin Dashboard Template Simple and Free. For reactjs new comers, please check the below link: Reactjs Basic Tutorials Friends now I proceed onwards and here is the working code snippet for Reactjs Admin Dashboard Template Simple…
Written by