Year: 2020
-
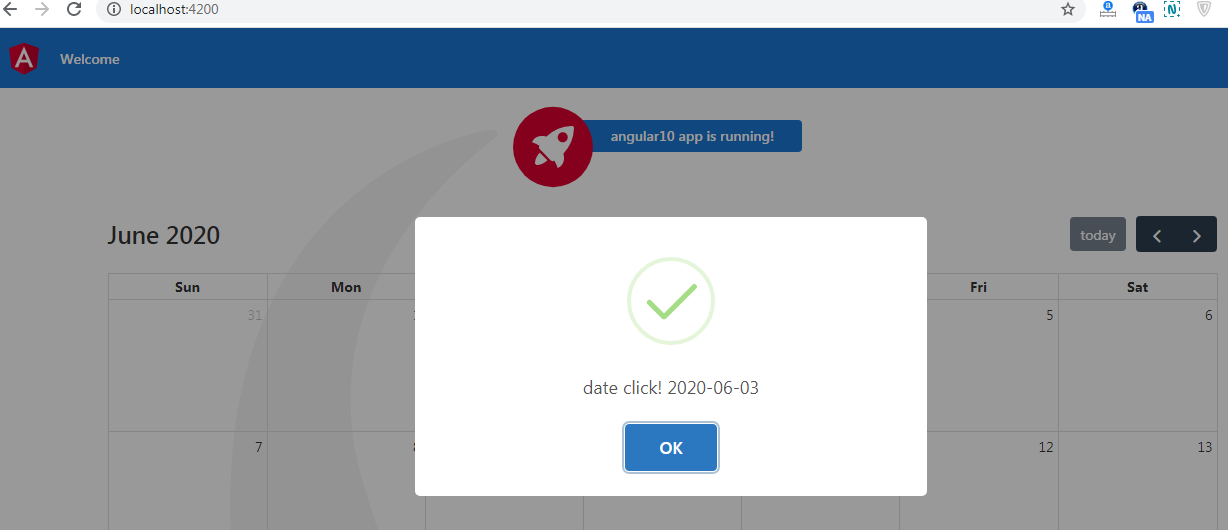
Angular 8/9/10 FullCalendar Eventclick Open Sweetalert.
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 FullCalendar Eventclick Open Sweetalert. Angular 10 came and I am very happy for this. Here is the code snippet and please use carefully: 1. Very first, here are common basics steps to add angular 10 application on your machine: npm…
Written by

-
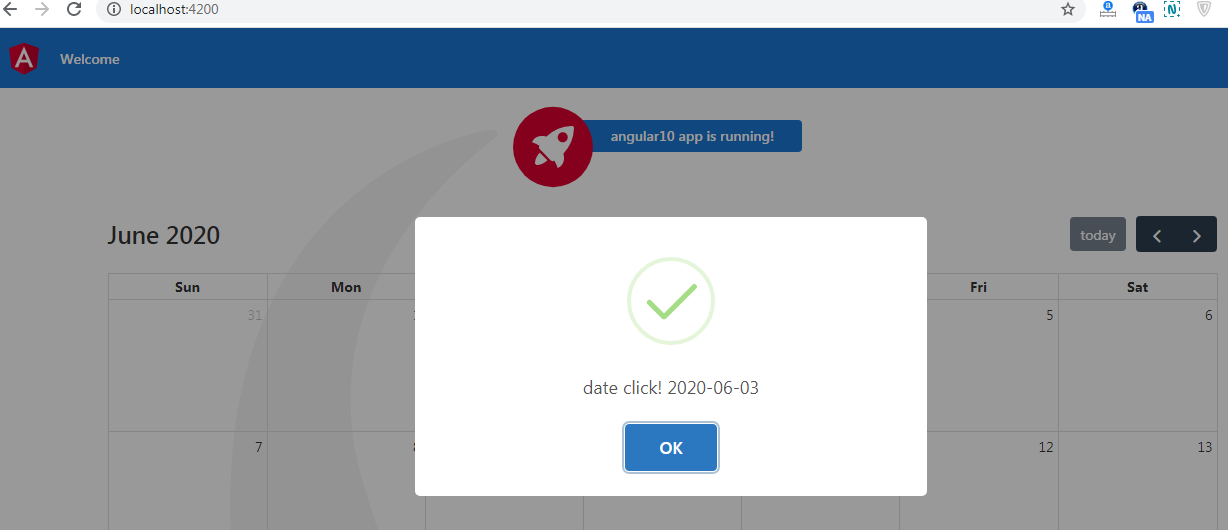
Angular 8/9/10 FullCalendar Dateclick Open Sweetalert
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 FullCalendar Dateclick Open Sweetalert. Angular 10 came and I am very happy for this. Here is the code snippet and please use carefully: 1. Very first, here are common basics steps to add angular 10 application on your machine: npm…
Written by

-
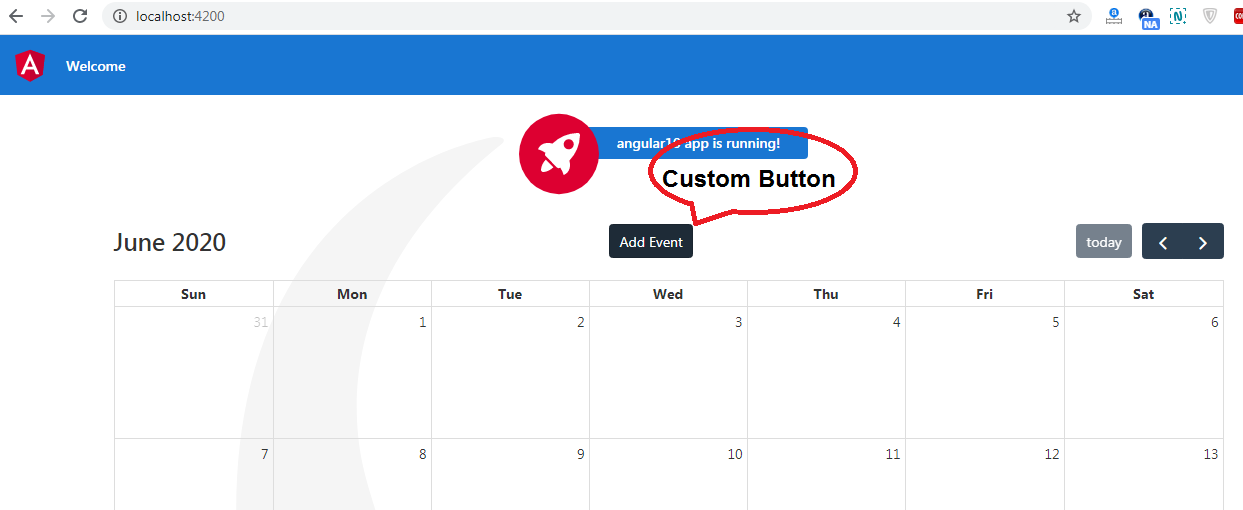
Angular 8/9/10 Fullcalendar Add Custom Button
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 8/9/10 Fullcalendar Add Custom Button. Angular 10 came and I am very happy for this. Here is the simple and easy code snippet and please follow carefully: 1. Very first, you need to add fullcalendar into your angular application and for…
Written by

-
Angular 10 FullCalendar with Dynamic Events
Hello to all, welcome to therichpost.com. In this post, I will tell you, Angular 10 FullCalendar with Dynamic Events. Post Working: In this post, I am implementing javascript fullcalendar into my angular 10 application and events are coming form php json. Very first, you need to update to angular version to 10 and with below…
Written by

-
How to update angular version to 10 ?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to update angular version to 10 ? Post Working: I was working in angular 9 and suddenly I heard angular 10 came and I smiled and I update my angular 9 and to angular and I am I am sharing that.…
Written by

-
laravel vuejs admin dashboard template free
Hello to all, welcome to therichpost.com. In this post, I will tell you, laravel vuejs admin dashboard template free. Here is the simple code snippets and please use carefully: 1. Here is the code and you need to add into your resources/js/components/ExampleComponent.vue file: <template> <div class=”container”> <div class=”therichpost-bar therichpost-top therichpost-black therichpost-large” style=”z-index:4″> <button class=”therichpost-bar-item therichpost-button…
Written by

-
Laravel 7 Admin Dashboard Template Free
Hello to all, welcome to therichpost.com. In this post, I will show you, Laravel 7 Admin Dashboard Template Free. This is just demo laravel admin dashboard template and you can set this according to your requirements. Here is the code snippet and please use carefully: 1. Here is the code below and you can add…
Written by

-
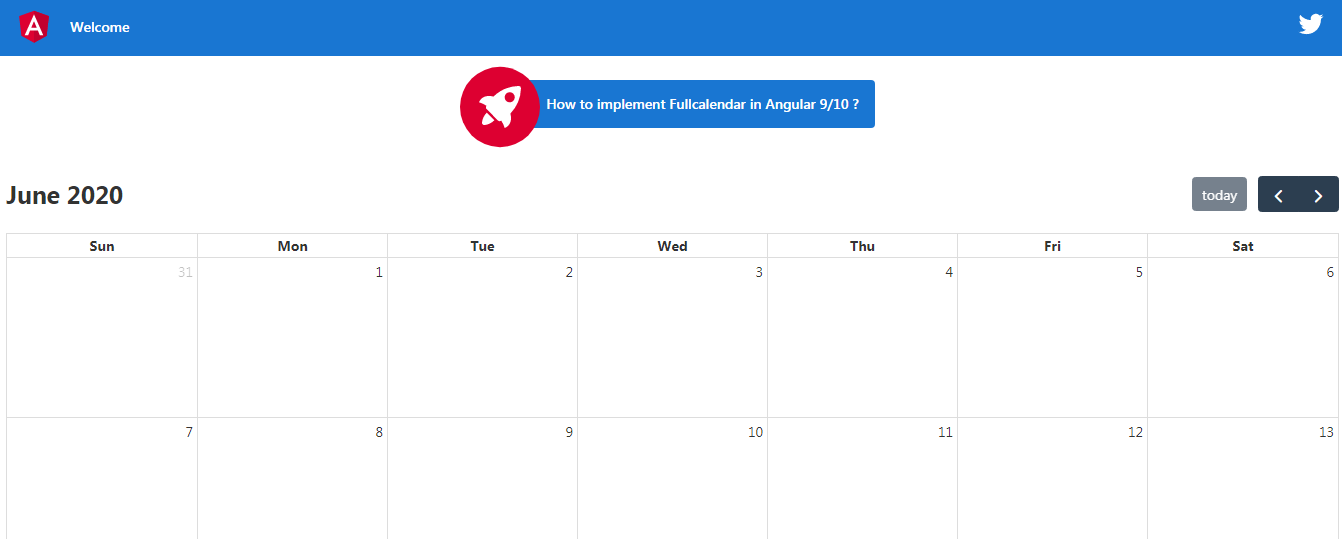
How to implement FullCalendar in Angular 9/10 ?
Hello to all, welcome to therichpost.com. In this post, I will tell you, How to implement FullCalendar in Angular 9/10 ? The main purpose of making this post is fullcalendar has been updated to version 5. Angular10 came and if you are new then you must check below two links: Angular10 for beginners Angular10 Basic Tutorials…
Written by

-
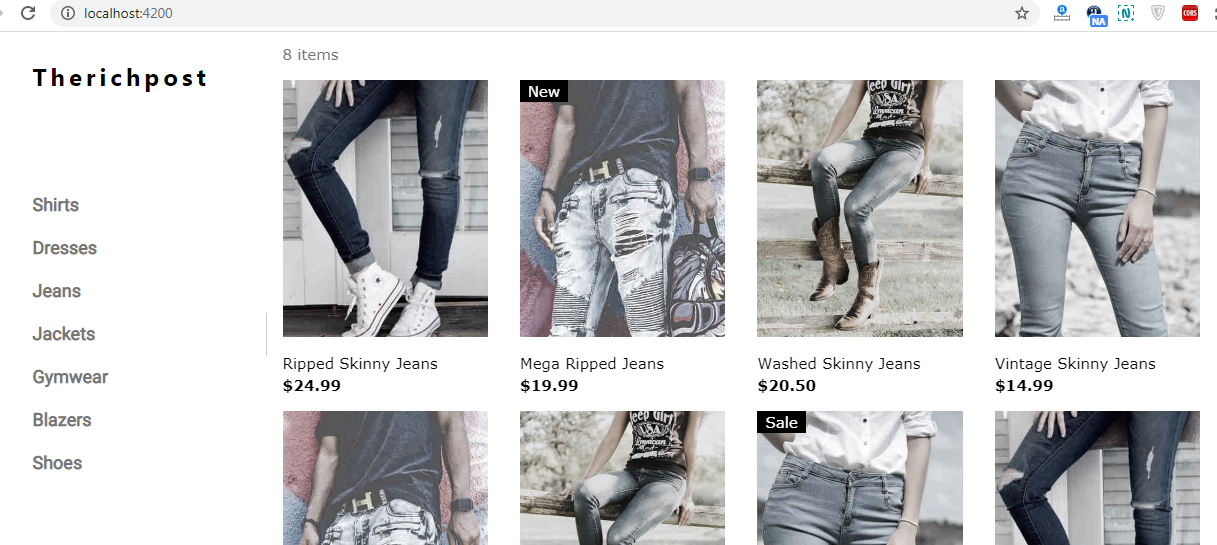
Angular 9 Ecommerce Template Free
Hello to all, welcome to therichpost.com. In this post, I will show you, Angular 9 Ecommerce Template Free. Here is the working code snippet and please use this carefully: 1. very first, you need to make styles folder into src/assets/ folder and make file therichpost.css and add below css inside it: html{box-sizing:border-box}*,*:before,*:after{box-sizing:inherit} html{-ms-text-size-adjust:100%;-webkit-text-size-adjust:100%}body{margin:0} article,aside,details,figcaption,figure,footer,header,main,menu,nav,section{display:block}summary{display:list-item} audio,canvas,progress,video{display:inline-block}progress{vertical-align:baseline}…
Written by

-
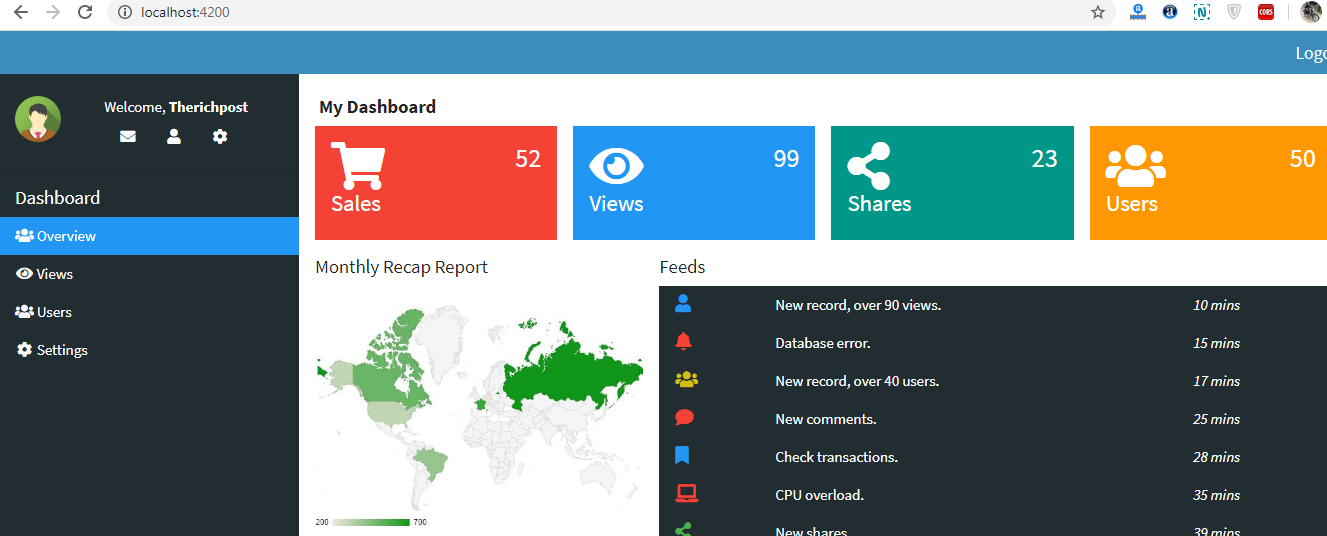
Angular 9 admin dashboard template free part 2
Hello to all, welcome to therichpost.com. In this post, I will show you, Angular 9 admin dashboard template free part 2. Here is the working code snippet and please use this carefully: 1. very first, you need to make styles folder into src/assets/ folder and make file therichpost.css and add below css inside it: html{box-sizing:border-box}*,*:before,*:after{box-sizing:inherit}…
Written by