Hello to all, welcome to therichpost.com. In this post, let’s continue with Vue Laravel Tutorial Part 3.
Here, you can see Vue Laravel Tutorial Parts by open below links:
One thing, I must say, laravel(Back-end) and Vuejs(Front-end) combination is very good because both full our requirements for SAP(Single Page Application) and this is the best thing.
In this post, I will make new Vuejs Component and call it Laravel Blade Template.
Before start this tutorial, I have to say please follow previous tutorials also because of filenames and Vuelaravel base information.
Here is the complete process:
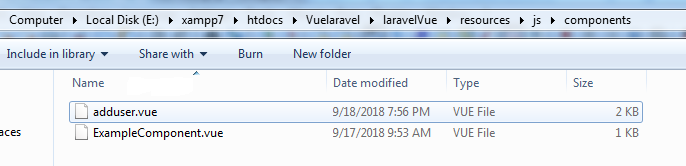
1. Very First, you need to create new vue component file name adduser.vue resources\js\components folder:

Add below code in adduser.vue file:
<template>
<div class="container">
<h2>Add User Details</h2>
<form>
<div class="form-group">
<label for="email">Email:</label>
<input type="email" class="form-control" id="email" placeholder="Enter Email" name="email">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</template>
2. Second, to access adduser.vue component, we have to call it first in resources\js \app.js file by added below code:
/**
* First we will load all of this project's JavaScript dependencies which
* includes Vue and other libraries. It is a great starting point when
* building robust, powerful web applications using Vue and Laravel.
*/
require('./bootstrap');
window.Vue = require('vue');
/**
* Next, we will create a fresh Vue application instance and attach it to
* the page. Then, you may begin adding components to this application
* or customize the JavaScript scaffolding to fit your unique needs.
*/
Vue.component('example-component', require('./components/ExampleComponent.vue'));
Vue.component('adduser', require('./components/adduser.vue'));
const app = new Vue({
el: '#app'
});
3. Finally to call that component in Laravel Blade template file resources\views\laraveVue.blade.php:
<div id="app">
<adduser></adduser>
</div>
<script src="{{asset('js/app.js')}}"></script>
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
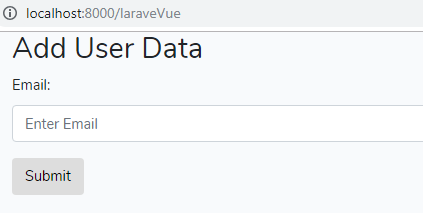
4. After run npm run watch command into yours terminal, you wee see below output:

In next tutorials, Finally we will move to first step of SPA(Single page Application) with Vuejs Routing.
If you have any query related to this post, then please do comment or ask questions.

Leave a Reply
You must be logged in to post a comment.