Hello to all, welcome to therichpost.com. In this post, I will continue with, Vue Laravel Tutorial Part 2.
You can see Vue Laravel Tutorial Part 1 by open below link:
In this post, I will tell you, How to call Vue Component in laravel View. Both Laravel and Vue are very famous and we can easily make SPA(Single page Application) with both of them .I am happy to share this post.
Here are the following steps:
1. First, you need to create the laraveVue.blade.php file in resources\views folder and add below code into it:
With this code, we will call Vue Component into laravel Blade template file:
<div id="app">
<example-component></example-component>
</div>
<script src="{{asset('js/app.js')}}"></script>
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
2. Second, you need to create new route code in routes \ web.php file:
With this code, we will call laravel Blade template file:
Route::view('/laraveVue', '/laraveVue');
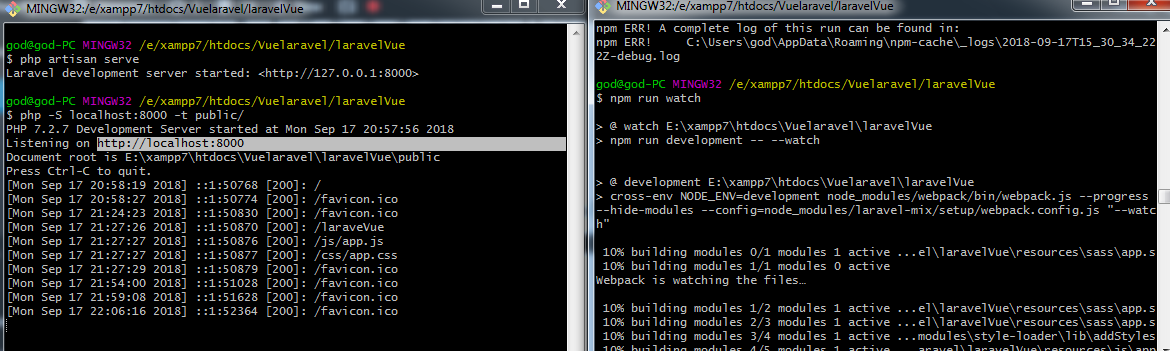
3. Third, open two terminals into your project folder and run below commands into both the terminals:
These are the commands, we need to run to see working code:
//terminal One php artisan serve //terminal Two npm install npm run watch

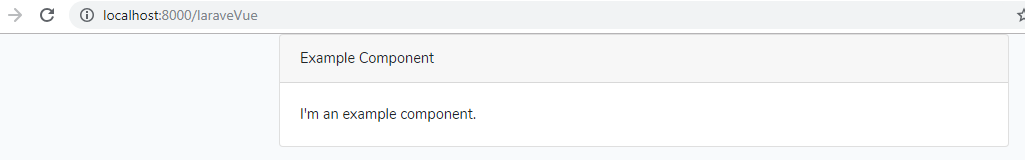
4. In the end, you will see below output:
Output is coming from Vue Component in Laravel blade template file:

If you have any query related to this post, then please do comment below or ask questions.

Leave a Reply
You must be logged in to post a comment.