Hello to all, welcome to therichpost.com. In this post, I will tell you, Vue Laravel Auth Login.
Vue laravel combination is very good for spa(single page application). In this post, we will login laravel auth with vuejs and this is very interesting.
Also I have added vue form validation in it.
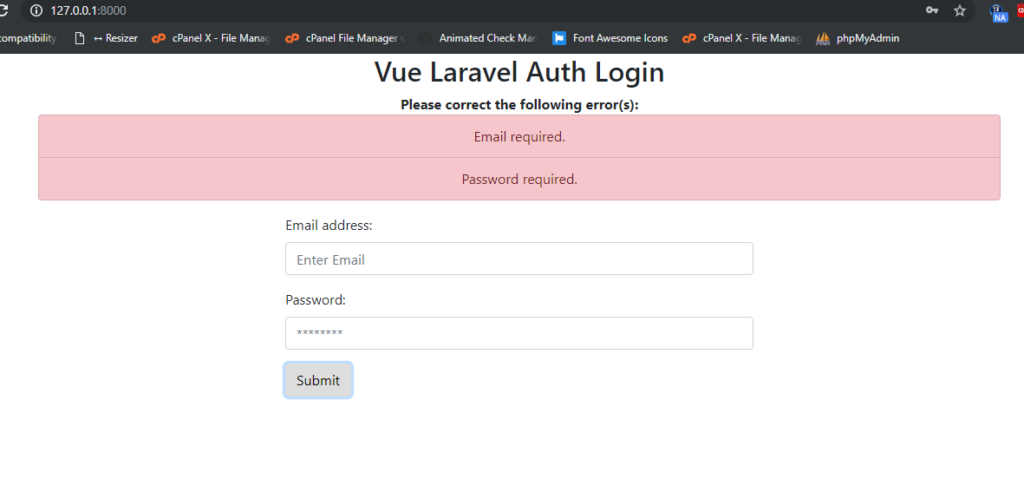
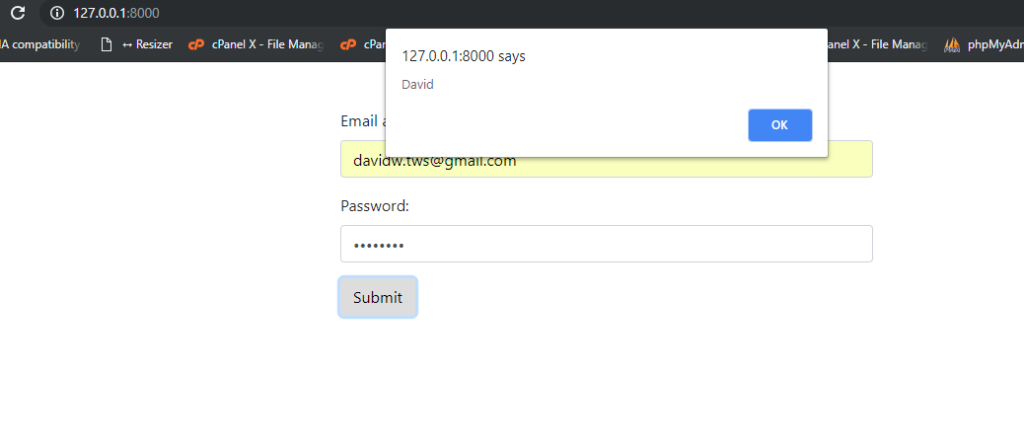
Here are the some working images:



Now come to the coding area. Every laravel developer knows laravel default auth or if you don’t familiar with this then please check this below link:
How to Setup Laravel Default Login Authentication?
Now here are the coding steps you need to follow for Vue Laravel Auth Login:
1. Here are the some basic commands to you need to run into your terminal to install fresh laravel setup and vue setup:
$ composer create-project --prefer-dist laravel/laravel vuelaravelauthlogin //install fresh laravel setup $ cd vuelaravelauthlogin //go laravel setup $ npm install //node modules for vuejs
2. Now, here is the below code, you need to add into your resources\js\components\ExampleComponent.vue file:
In this file, you can see, I have added vue form validation and I have used axios.post to send the vue form data to laravel controller:
<template>
<div class="container">
<div class="row justify-content-center">
<div class="page-header">
<h2>Vue Laravel Auth Login</h2>
</div>
<div class="col-md-12 text-center">
<p v-if="errors.length">
<b>Please correct the following error(s):</b>
<ul class="list-group">
<li v-for="error in errors" class="list-group-item list-group-item-danger">{{ error }}</li>
</ul>
</p>
</div>
<div class="col-md-6" v-if="loginfalse = true">
<form @submit="checkForm" id="createAdministrator">
<div class="form-group">
<label for="email">Email address:</label>
<input v-model="email" type="email" class="form-control" id="email" placeholder="Enter Email" name="email">
</div>
<div class="form-group">
<label for="pwd">Password:</label>
<input v-model="password" type="password" class="form-control" id="password" placeholder="********" name="password">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</div>
</template>
<script>
export default {
mounted() {
console.log('Component mounted.')
},
data() {
return {
errors: [],
state: {
email: '',
password: ''
}
}
},
methods:{
checkForm: function (e) {
this.errors = [];
if (!this.email) {
this.errors.push('Email required.');
}
if (!this.password) {
this.errors.push('Password required.');
}
else
{
var formContents = jQuery("#createAdministrator").serialize();
axios.post('/vuelogin', formContents).then(function(response, status, request) {
alert(response.data.user);
}, function() {
console.log('failed');
});
}
e.preventDefault();
}
}
}
</script>
3. Now, here is the below code, you need to add into resources\js\app.js file:
require('./bootstrap');
import "bootstrap/dist/css/bootstrap.css";
window.Vue = require('vue');
Vue.component('example-component', require('./components/ExampleComponent.vue'));
const app = new Vue({
el: '#app'
});
4. Now here is the code, you need to add into your resources\views\welcome.blade.php file:
<div id="app"><example-component></example-component></div>
<script src="{{asset('js/app.js')}}"></script>
5. Now here is the code, you need to add into your routes/web.php file:
Route::post('/vuelogin', 'Auth\LoginController@vuelogin');
6. Now here is the code, you need to add into your app\Http\Controllers\Auth\LoginController.php file:
<?php
namespace App\Http\Controllers\Auth;
use App\Http\Controllers\Controller;
use Illuminate\Foundation\Auth\AuthenticatesUsers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use App\User;
class LoginController extends Controller
{
/*
|--------------------------------------------------------------------------
| Login Controller
|--------------------------------------------------------------------------
|
| This controller handles authenticating users for the application and
| redirecting them to your home screen. The controller uses a trait
| to conveniently provide its functionality to your applications.
|
*/
use AuthenticatesUsers;
/**
* Where to redirect users after login.
*
* @var string
*/
protected $redirectTo = '/home';
/**
* Create a new controller instance.
*
* @return void
*/
public function __construct()
{
$this->middleware('guest')->except('logout');
}
public function vuelogin(Request $request)
{
if(Auth::attempt(['email' => $request->email, 'password' => $request->password])){
$user = Auth::user();
$username = $user->name;
return response()->json([
'status' => 'success',
'user' => $username,
]);
} else {
return response()->json([
'status' => 'error',
'user' => 'Unauthorized Access'
]);
}
}
}
7. Don’t forget to add your database details into your .env file. After all above set up, run php artisan serve command into your terminal and check the Vue laravel Auth Login working and if you have any query related to this post then do comment below or ask questions.
Thank you,
Ludhiane wala ajay,
TheRichPost

Hi! Thanks for that amazing tutorial! Do you have a Registration Laravel-Vue tutorial?
Your welcome and I will make it.
Good afternoon, good tutorial. Do you know how to validate the routes in VUE using laravel authentication?
Hi Mauricio thank you and I will update you on this.
Hello sir this is very amexing tutorial but i have a question
why are you not used in routes api.php file when you use axios for api ? if you update mw then it is a big help for me thank you
Yes sure I will update that, thanks.