Hello friends, welcome back to my blog. Today in this blog post, I am going to show you, Vue 3 V-Model Binding with Input Type Date Working Example.
Guy’s here you can see more Vue 3 Bootstrap 5 working example:
- Bootstrap 5 Popover working in Vue 3.
- Bootstrap 5 Tooltip working in Vue 3.
- Bootstrap5 Popup Modal with Forms in Vue 3.

Vue 3 and Bootstrap 5 came and if you are new then you must check below two links:
Friends now I proceed onwards and here is the working code snippet and use this carefully to avoid the mistakes:
1. Firstly friends we need fresh vue 3 setup and for this we need to run below commands . Secondly we should also have latest node version installed on our system. With below we will have bootstrap 5 modules in our Vue 3 application:
npm install -g @vue/cli vue create vuedemo cd vuedemo npm i bootstrap npm run serve //http://localhost:8080/
2. Now friends we need to add below code into src/App.vue file to check the final output on browser:
<template>
<div class="container text-center mt-5 mb-5">
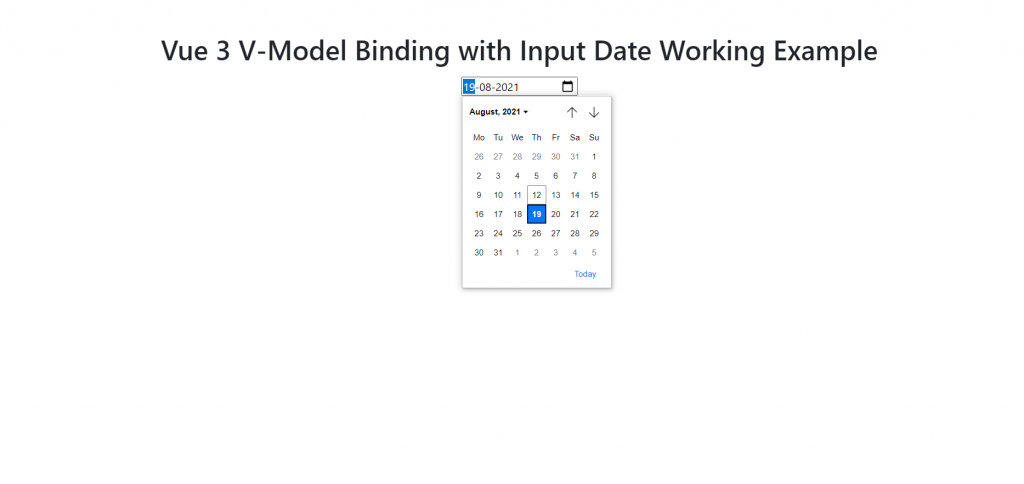
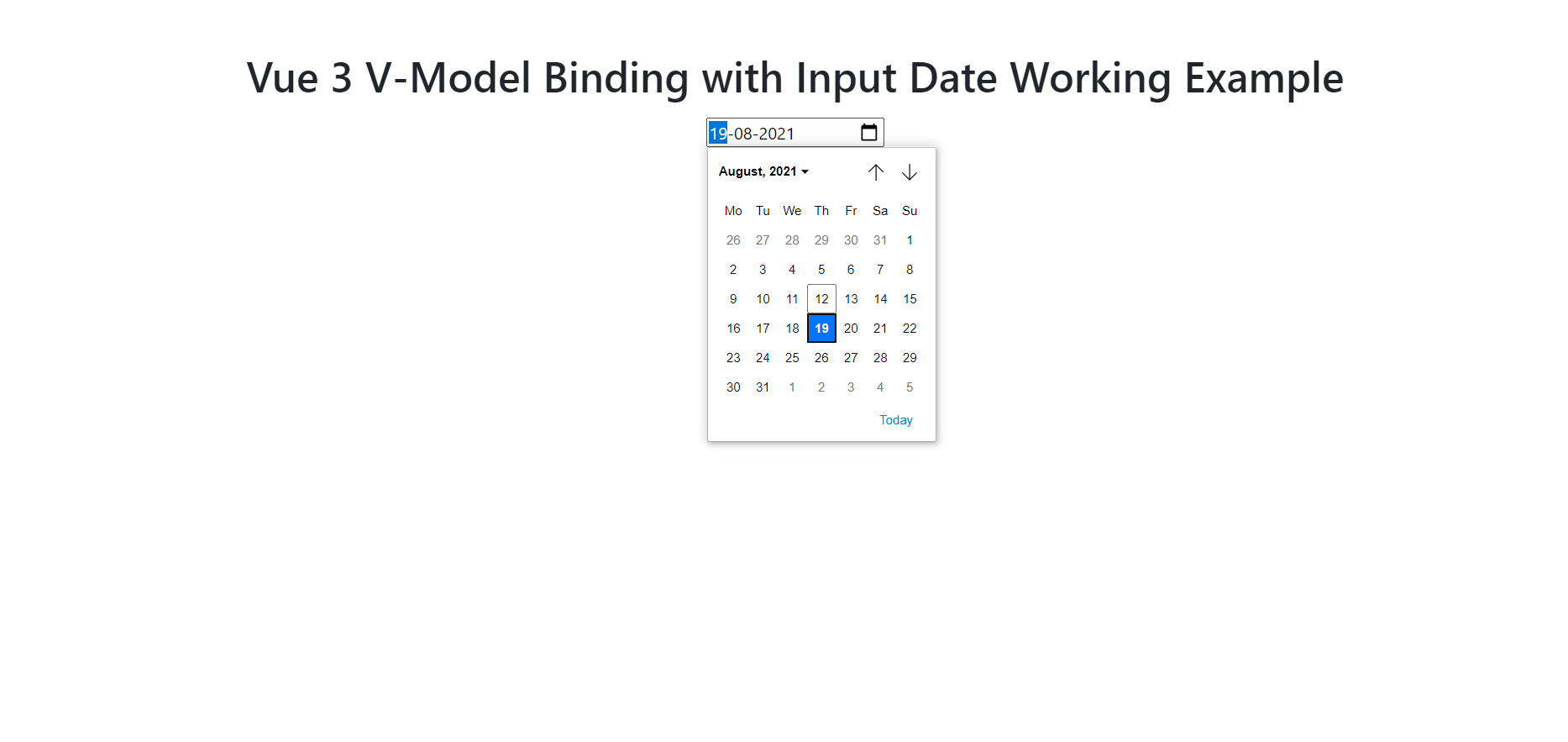
<h1 class="mt-5">Vue 3 V-Model Binding with Input Date Working Example</h1>
<input class="mt-2" type="date" v-model="mytime">
<h2 class="mt-2">{{mytime}}</h2>
</div>
</template>
<script>
//importing bootstrap 5
import "bootstrap/dist/css/bootstrap.min.css";
export default {
data() {
return{
mytime: '2021-08-12'
}
},
}
</script>
Now we are done friends also and If you have any kind of query or suggestion or any requirement then feel free to comment below.
Note: Friends, I just tell the basic setup and things, you can change the code according to your requirements.
I will appreciate that if you will tell your views for this post. Nothing matters if your views will be good or bad.
Jassa
Thanks

Leave a Reply
You must be logged in to post a comment.